I want to show you the future of AI-driven design and development that's already here and available to use today.
At Builder.io we break this into 3 pieces:
- AI section generation
- AI edits
- AI mini-app generation
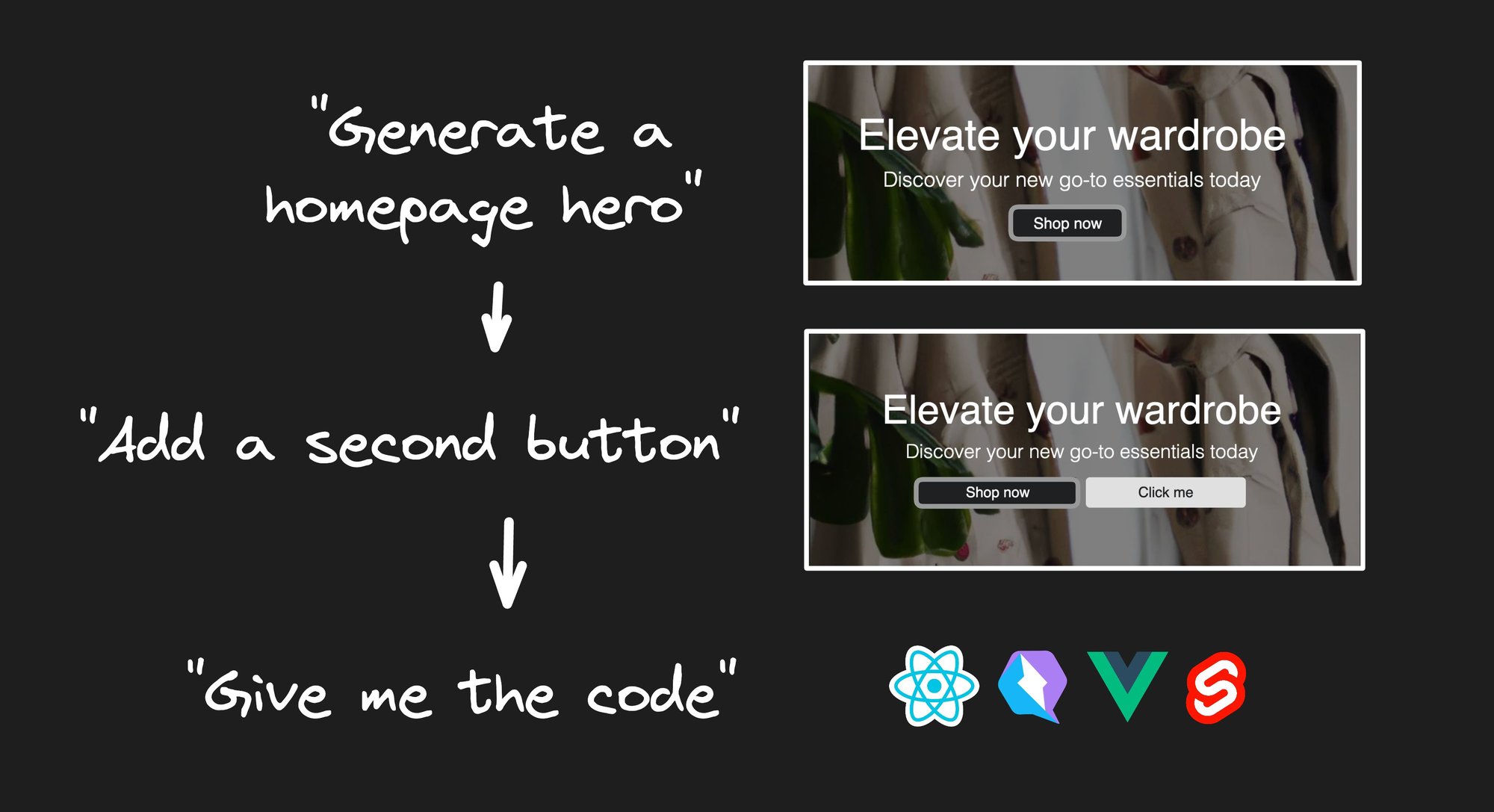
Let’s first take a look at section generation. In Builder, we ask you for a prompt and a style. Enter anything you want to create for the prompt, like “a homepage hero section” “a signup page”, “a navigation bar”.
And then we ask you for a style, so we can have a sense of the direction to go with the look and feel, based on existing well-known examples.
For instance, for the prompt “A homepage hero section” with style like “everlane.com” we got the following:
Note that AI generation takes about 15-30 seconds on average. We will cut most of the wait times out of these demos to not waste time on loading screens.
Now that you have some content, whether it was created in AI or through other means (created manually, or for example, with our Figma import), we can start editing with AI.
For instance, you can add another button, align it side-by-side with another button, and call out one as primary and the other as secondary.
Or we can even just say “translate the text to Spanish”.
This can save you a lot of time learning the intricacies of a Visual Editor or code. And hey, it can even save you from learning Spanish!
Our AI generation is not limited to just minor static sections and edits. We can even generate and edit full mini-applications, like a joke generator, calculator, or gift guide.
And then, we can prompt to edit whatever we want. Everything from look and feel — like “make this look like would be on apple.com” — to changes to business logic — like “generate two jokes at a time instead of one”:
Since all of this is in Builder.io, we can easily generate code for a variety of frameworks (React, Qwik, Vue, Svelte, etc) powered by our open-source project Mitosis.
For an even more seamless workflow, you can hook up our headless CMS APIs so that this entire workflow is API-driven and changes in Builder go to your live site automatically.
For instance, this is what the code looks like to ingegrate Builder's headless CMS to a production Next.js app.
import { BuilderComponent, builder } from '@builder.io/react';
export async function getStaticProps({ params }) {
// Fetch the builder content as JSON
const page = await builder
.get('page', {
userAttributes: { urlPath: '/' + params.page.join('/') }
}).toPromise();
return { props: { page } };
}
export default function Page({ page }) {
// Render the content dynamically
return <BuilderComponent model="page" content={page} />;
}This way you can build with your entire team and wipe out a whole category of tedious tickets from your backlog.
Is AI going to replace our design and development tools tomorrow? No, absolutely not. There are two main tradeoffs to be aware of right now.
For the sake of examples in this post, I edited out the wait times, since a gif that was 20 seconds of loading and 1 second of useful things, would make for a much more painful to scan blog post. But in reality, most AI edits take 15-30 seconds to run:
So when it comes to simple edits like resizing, it can be much nicer to use a typical GUI or code to be able to edit and get feedback much more quickly:
While they work great for many use cases, some things won’t yet work as expected.
For instance, sadly, our AI cannot build you a rocket:
We are excited about the future where we close the gap between your imagination and reality.
Let's stop working through backlogs of tickets and just say what we want and make it happen. Today, this works pretty well for most of the things we see people creating in Builder.
And in the future, we are excited for a day where anything you may want is a prompt away, even if what you want requires data and interactivity, like personalized products, an interactive gift guide, or anything else you might imagine.
Hi! I’m Steve, CEO of Builder.io. I built all of these AI features that you see above, so if you think it’s cool and want to follow other interesting stuff we make and write about, you may enjoy our newsletter.
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.