Headless CMS for Qwik
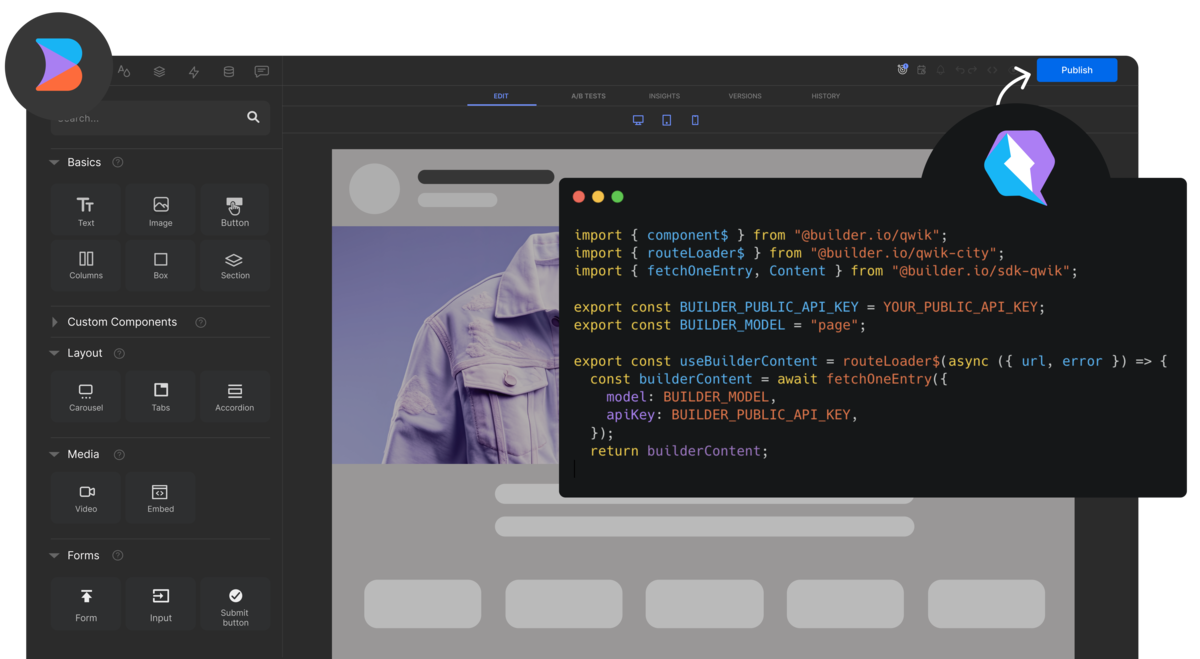
Builder's headless CMS and visual editor integrate Qwik components for real-time preview of resumable applications. Developers can manage content visually while utilizing Qwik's efficient loading for high-performance, SEO-friendly sites.