BUILDER FUSION
Design to Code.
Automated.
Turn days into minutes by bringing AI into your design-to-code workflow. Convert Figma designs into clean code in your framework.
BUILDER FUSION
Automated.
Turn days into minutes by bringing AI into your design-to-code workflow. Convert Figma designs into clean code in your framework.








We don't train on data in Enterprise plans; enterprises can choose or plug in their own LLM. Builder is SOC 2 Type II compliant.
INCREASE EFFICIENCY
Use AI to turn designs into code that looks like yours
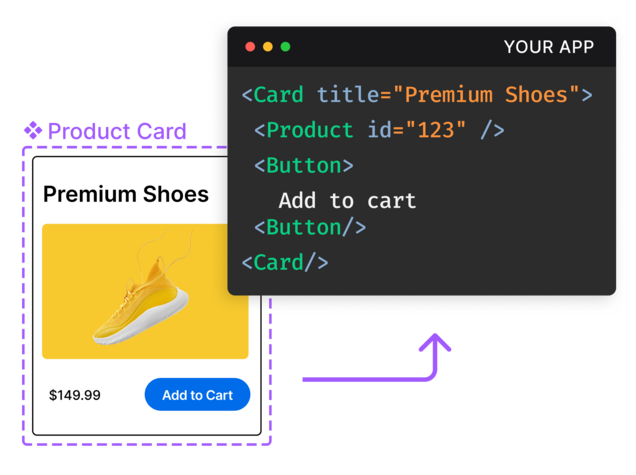
Leverage existing components
Sync your Figma components with your code components to generate code that leverages your components when you have them.
Learn how to map your components


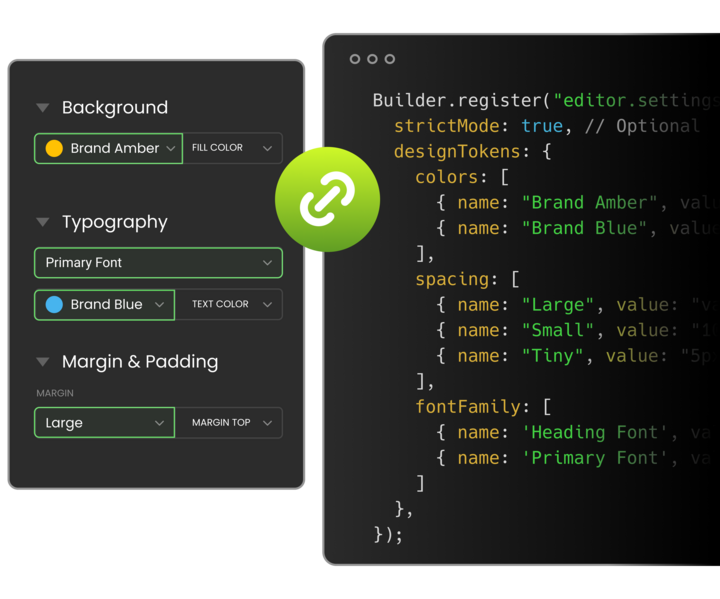
Connect your design tokens
Define your design tokens once or sync them with your CSS variables so generated code produces visually consistent results every time.
Learn about Builder Design Tokens


SHIP FASTER

Copy the code to get started
Add generated code snippets to your codebase without adding a dependency using the copy-to-clipboard button or the pre-generated npx commands.

Integrate the API to go faster
Let everyone build, iterate, and optimize experiences with the components and pages you generate by seamlessly integrating the Builder API into your site or app.
50-80%

reduced development timelines for converting Figma designs into frontend code *
*Builder Develop Beta feedback
Output code for popular frameworks like React, Qwik, and Angular, plus mobile with Kotlin and Flutter. Supports multiple styling approaches including Tailwind CSS and CSS Modules.