Builder + Cloudinary: Visual Content Powerhouse
Transform your digital presence by combining Builder's visual development platform with Cloudinary's digital asset management (DAM) system.

Transform your digital presence by combining Builder's visual development platform with Cloudinary's digital asset management (DAM) system.

DIGITAL ASSET MANAGEMENT
Organize Your Digital World
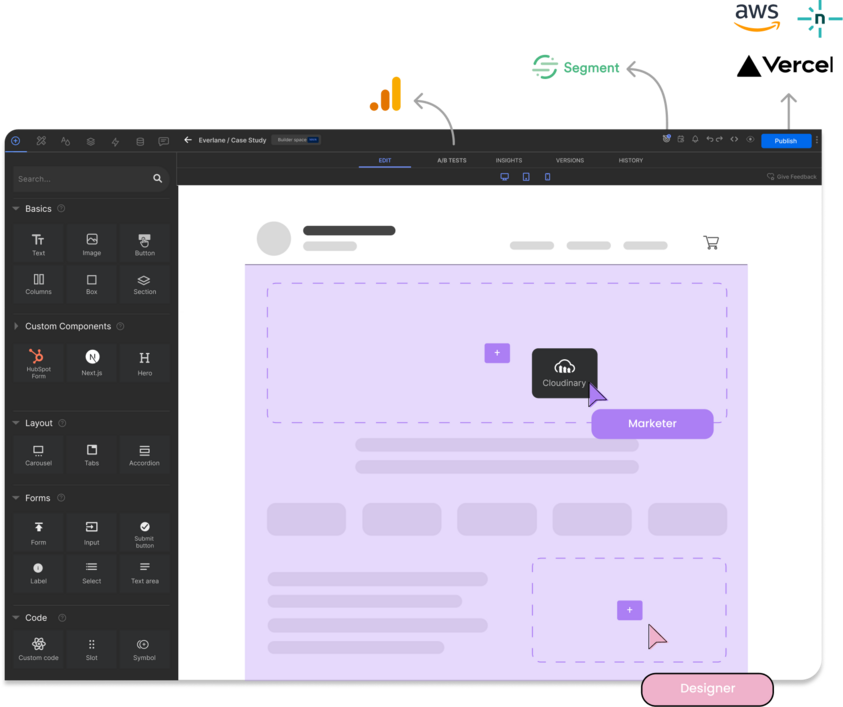
Populate your sites and apps with optimized assets directly from within Builder's Visual Editor using Cloudinary's library. Streamline your workflow and boost efficiency and creativity in digital development. Add plugin.
Watch the webinar to learn how Builder and Cloudinary work together to organize content and get to market faster.



VISUAL CMS FEATURES

Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

As an API-first headless architecture, Builder integrates with your tech stack to accelerate your marketing strategy.

Use with any frontend JavaScript framework, from React, Vue, Nuxt, and more

Drag and drop your marketing form

Personalize with data from your CDP

Automatically scale with your preferred frontend cloud providers
Learn More