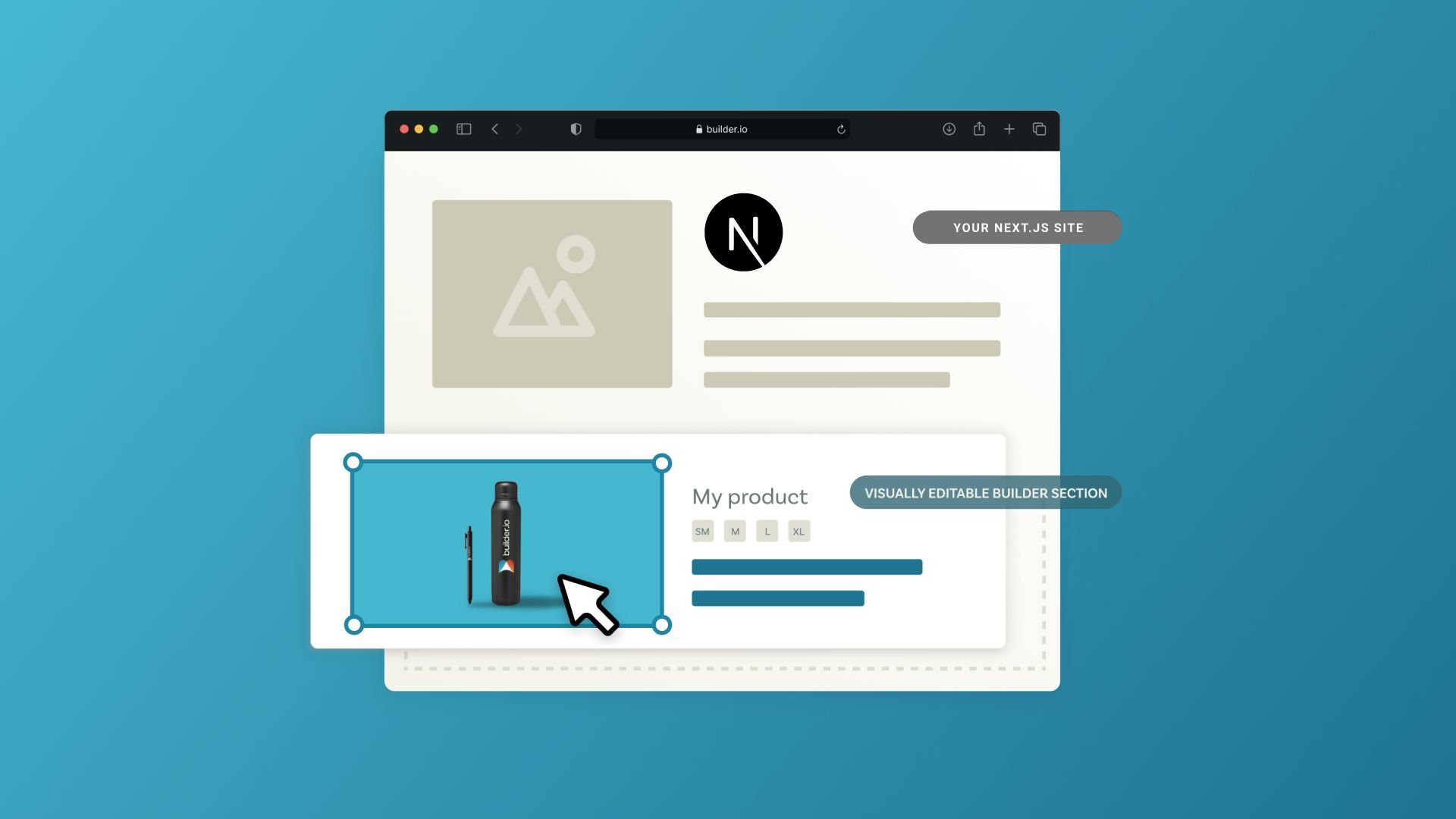
Headless CMS for Nuxt
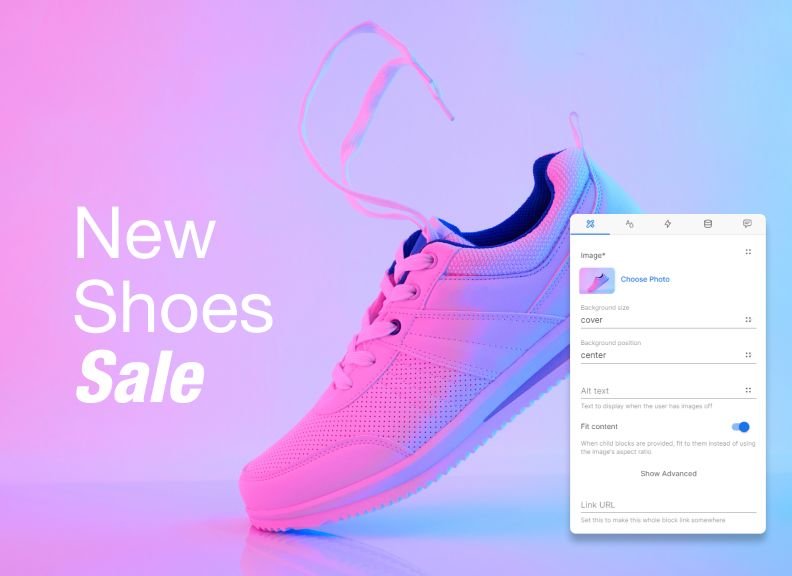
Nuxt's hybrid rendering and auto-imports pair with Builder's headless CMS for optimized web applications. Use Builder's visual editor to manage dynamic content within Nuxt's ecosystem, reducing development time and simplifying updates.