Headless CMS for Astro
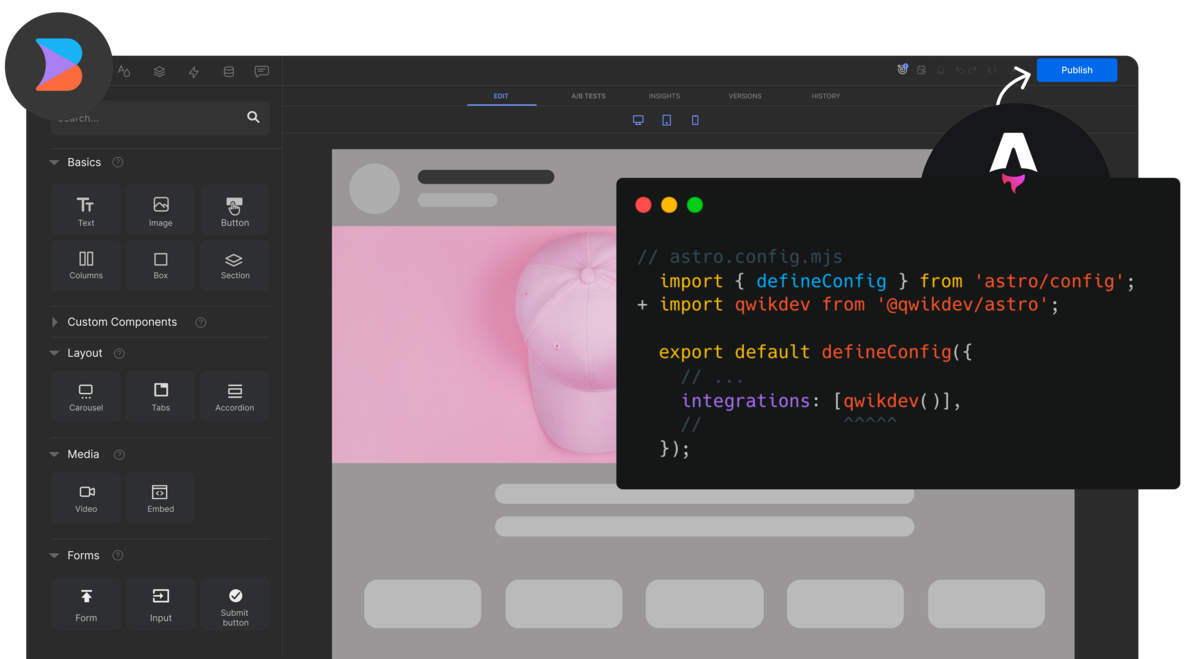
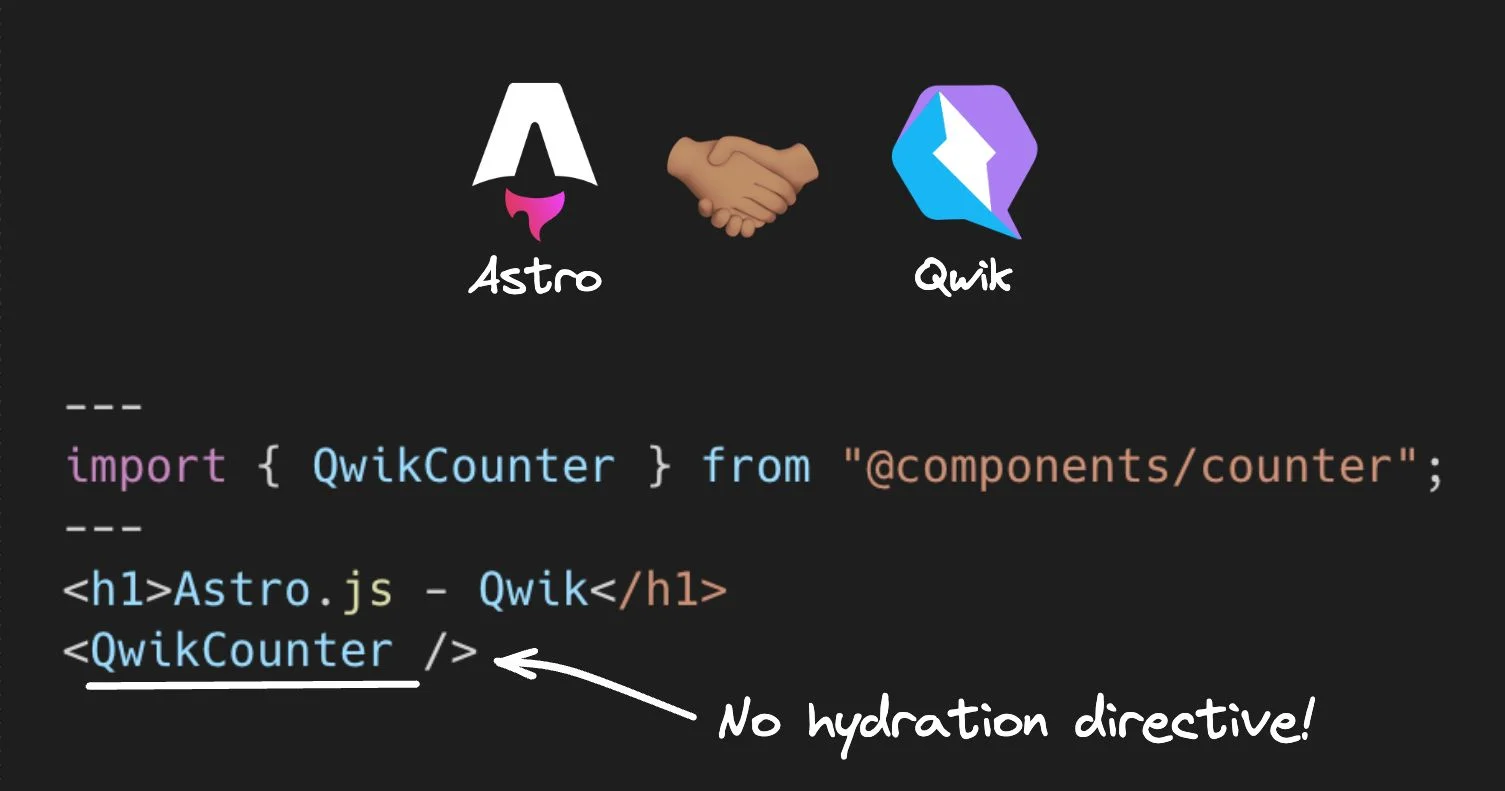
Builder's headless CMS integrates with Astro via Qwik, leveraging partial hydration for optimal performance. This enables rapid development of statically generated sites with dynamic islands, reducing JavaScript payload and simplifying content management.