If you’ve been doing web development in the past few years, there is almost no way that you haven’t heard about Tailwind.
But, in the slim chance that you haven’t, the TLDR; version is:
“A utility-first CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup.”
Basically, Tailwind has classes for almost all CSS properties, plus a few more that combine a few properties.
Just like death and taxes are a certainty, so is web development Twitter drama. This time around it came back to Tailwind.
I’m not sure where or why this started, but there’s a lot of chirping around the blue little bird. Heck, you know a topic is hot when Fireship makes a video about it:
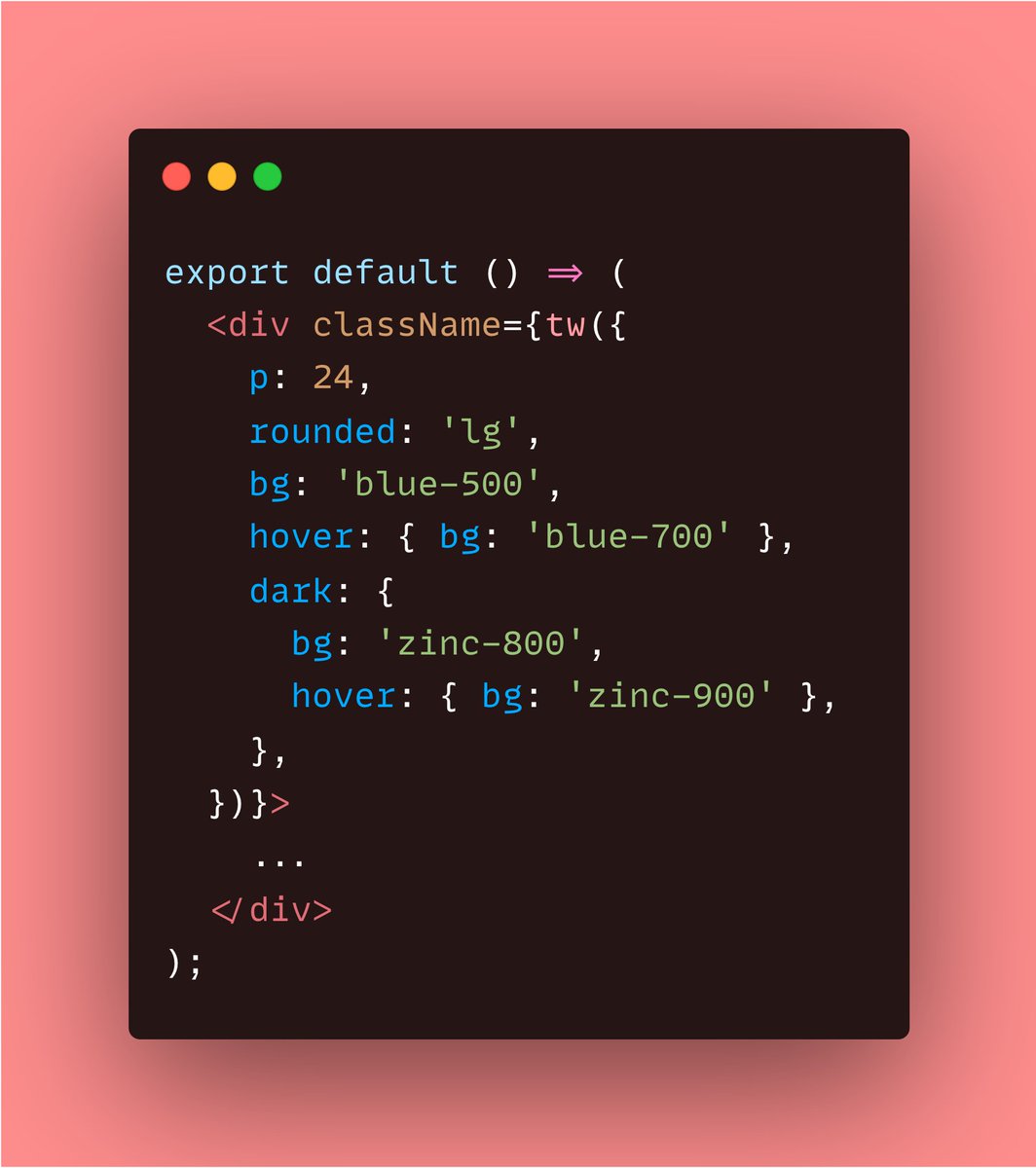
As the above video mentioned, it all started with this tweet by shadcn:
This brought all the TW haters and lovers out of the woodwork and lead to a lot of takes on both sides of the spectrum.
Taking the naysayers’ side Syntax.fm co-host, Scott Tolinski, retweeted the aforementioned tweet with his 🌶️ take:
Why did this happen (again) now and what are the pros and cons of using Tailwind?
Let’s try to break it down.
I think Jeff Delaney’s (Fireship) video summarized it well with 4 problems with CSS and how Tailwind solves them.
We’ve been told separation of concerns is important, so (generally) CSS lives in a different file than your HTML markup. To reference the style, we need to use a class name which means you have to name things, and that’s one of the hardest things in programming.
Even more difficult, is remembering what each class name does, and when you change anything it might break your whole UI.
Having to name stuff and coming up with arbitrary class names which are brittle to maintain is no bueno.
Pros:
- While using Tailwind, you can see all of your styles right in your markup as classes that are human-readable. You can understand how something would potentially look. Colocation FTW!
- You don’t have to name any classes.
- You know what class affects which element.
Cons:
- Mixes the ol’ separation of concerns — styles with markup.
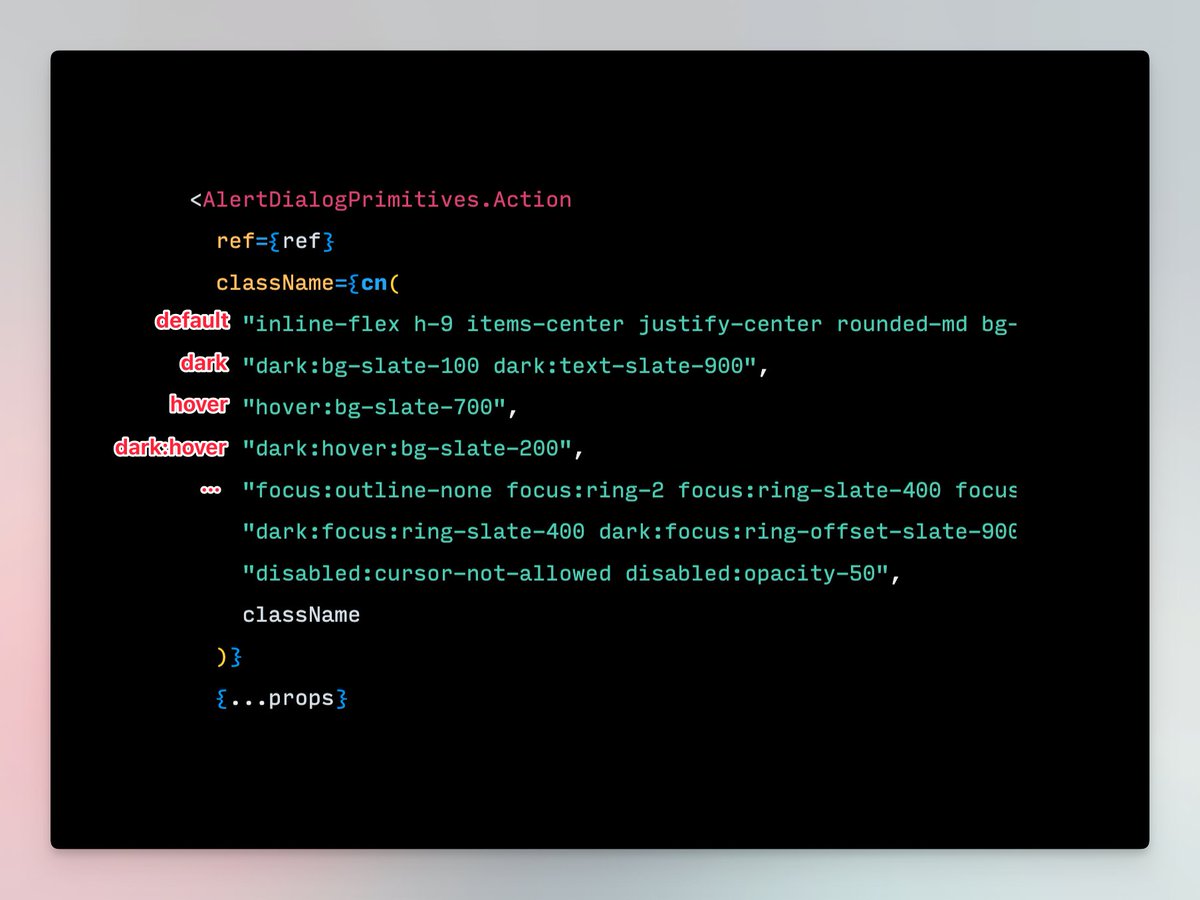
- It bloats HTML markup and looks like inline styles === ugly.
Tip: if what bothers you in Tailwind is the “ugliness” inside your HTML, you can use the Inline Fold VScode extension.

CSS is very verbose, meaning you need to write a lot of characters to define each property. Also, there are things that might need a few properties to achieve something relatively simple. When you write pure CSS, you write a lot of code.
Pros:
- Everything in Tailwind is just CSS. With extensions, you can just hover over a class and see the CSS styles.
- Writing with Tailwind results in less code.
- Clever naming conventions for classes that combine properties and/or long values. For example
shadowmaps to:
shadow {
box-shadow: 0 1px 3px 0 rgb(0 0 0 / 0.1), 0 1px 2px -1px rgb(0 0 0 / 0.1);
}Cons:
- You need to learn a new abstraction.
- Requires tooling to use.

CSS is a powerful language (and yes, it’s a language — hold your drama 😜). It controls the way things look on a webpage. It is sometimes hard to reason about and maintain, and that is why CSS frameworks such as Bootstrap became so popular. However, most of them are a pain to customize.
Pros:
- Infinitely customizable with solid defaults.
- One Tailwind site/app can look completely different than another.
- Easy to refactor.
Cons:
- You need to wire up custom CSS that might not be mapped to a TW utility class.
- Tailwind is a non-standard way to use CSS.
Unused CSS can bloat up your website or app. There’s nothing to stop you from writing the same style properties in different classes or selectors. Styles that aren’t used are still shipped to the browser but have no effect, they just hang around your codebase like zombies 🧟♂️.
Pros:
- Tailwind purges any styles (and zombies) that aren’t used.
Cons:
- A few steps to set up the tools: CLI, PostCSS, extensions, etc.
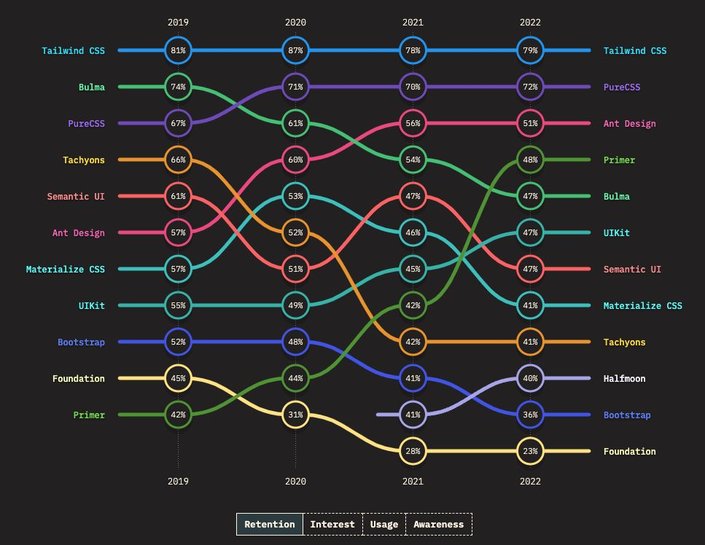
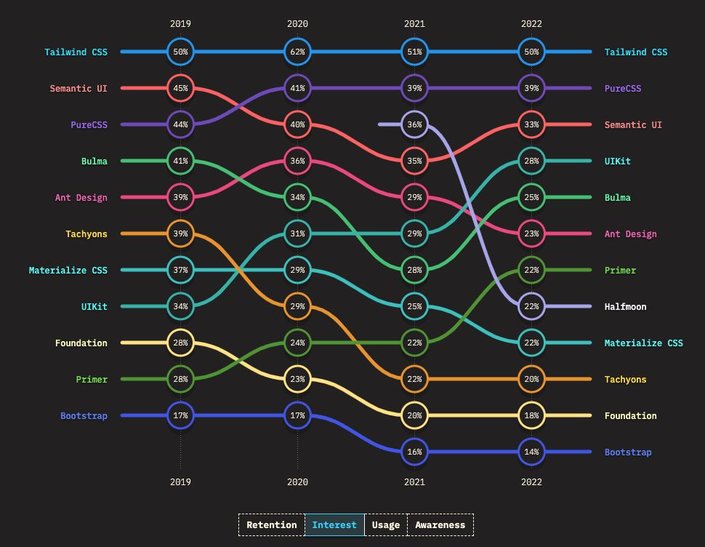
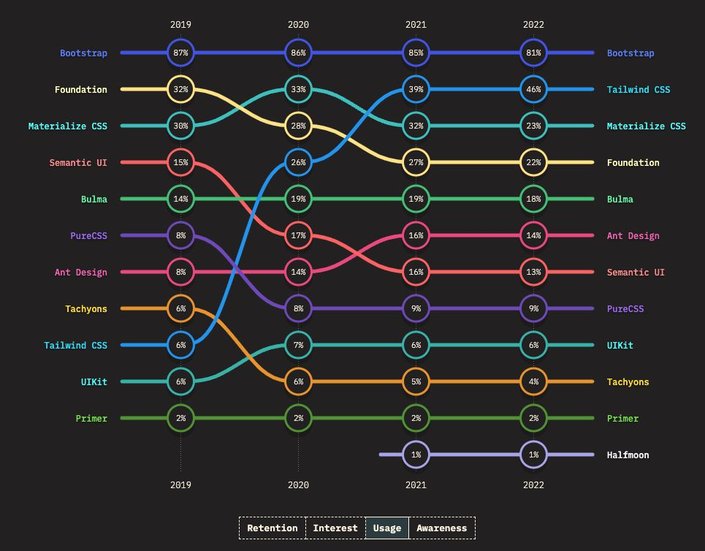
Love it or hate it, there’s no dispute that a lot of developers are using Tailwind, are happy with it, and know that it exists as we can tell from these images taken from the latest “State of CSS” survey:

The retention scores are in the high 70s, which can indicate the overall satisfaction devs have.
However, when it comes to interest, it seems like there’s a 50/50 split. This can perhaps shed some light on why Tailwind is a polarizing topic:

Usage is on the rise amongst a pretty large percentage, seconded to good ol’ Bootstrap:

Both camps have strong feelings about their preference. I think it’s just one of those things that devs like to do — argue. But the arguments on either side have valid points.
To understand the two sides of the coin, I’d recommend reading these two pieces:
- “Why I Love Tailwind” by Styled Components creator Max Stoiber.
- “Why Tailwind Isn't for Me” by Jared White.
“Tailwind’s selling points are:
- Not having to be moving through files.
- The utils for media queries are better APIs.
- Better than Emotion and like-minded CSS in JS solutions.”
“One issue for me with Tailwind-like solutions is that they 'confuse' Utility-Classes with Design Tokens, and unnecessarily bind them together. Design Tokens are great, we should absolutely use them, and it's very(!) easy to do with CSS custom properties. Utility Classes are also great, and we should use them too - for utility purposes. Mapping tokens to classes goes against every basic CSS principle and is quite redundant once you're working with a good set of tokens and a few basic useful utility classes.”
The best part of this recurring feud was the tweets and memes. Some date back 2 years, and some are pretty recent. For the fun of it, let’s show them in chronological order:
I am a fan. However, I wasn’t at first.
When I first encountered it, I kind of gagged a bit. I couldn’t help but glaze over the long list of classes that sullied my HTML.
Nevertheless, after overcoming my initial disgust, I just gave it a go. It took me maybe 30 minutes of actually using Tailwind to get the feel and start falling in love with it.
It is almost the same process I had with Typescript. Once you get going the benefits become clear. The best experience I had was when I worked on a webpage that only had a desktop design. A few weeks later, as expected, there was a need to add responsiveness to said page. With the help of Tailwind, I was able to get it done in about 15 minutes.
That sealed the deal for me.
It’s astounding to me how people love to defend their choices, and how some just love to hate. The scorching passion devs have is only reminiscent of what’s called in psychology “team identification”.
This is the extent to which a fan feels a psychological connection with a team and the team's performances are viewed as self-defining. It is also known as "basking in reflected glory", as a fan's self-esteem is raised when associating themselves with a successful team.
The debate is almost always binary — love/hate, hardly any middle ground.
The test of a first-rate intelligence is the ability to hold two opposed ideas in mind at the same time and still retain the ability to function. - F. Scott Fitzgerald
We should learn from Mr. Fitzgerald and try and hold these conflicting views in our minds when choosing a technology.
My conclusion is that there’s some sort of emotional facet to developers’ tech choices. They get attached and choose sides. I’ve even discussed it once on my podcast.
But yeah, don’t forget that your client, product manager, or CEO doesn’t care if you use Tailwind or not—after all, it’s just a tool. But it's also important to remember that the right tool can make a big difference. Tailwind, for example, is designed to be highly customizable and provide a range of features that can help you build better and more efficient products. So while it may not be the only tool you need, it can certainly be a valuable one.
Learning CSS, in my opinion, is by far much more important than knowing Tailwind. I believe that you have to have a strong foundation of the basics before you can even think about a CSS framework. Tailwind docs are pretty amazing and can help someone that has limited knowledge of CSS level up quite quickly, I’ve seen it happen. It’s all CSS when it comes down to it.
Tech and Twitter drama is not going away anytime soon, so when you come across it, just remember it’s all about people and opinions. They may help you, confuse you, upset you, make you mute a ton of accounts, or even downright just be pure entertainment to you.
I like to think that It’s important to have strong opinions but loosely held ones.
At the end of the day, just remember that the decision to use a certain tool is up to you and your team. Your users don't care whether you choose Tailwind or whatever, as long as the product works for them. That being said, Tailwind can be a powerful tool at your disposal, as long as you are willing to invest the time to learn how to use it. Ultimately, the choice is yours.
If you like it, use it. If you don’t, don’t use it.
What do you think? Want to keep this conversation going? Hit me up on Twitter.
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.