What if Figma was built today, AI-first? What if the precision of a design tool and the power of a full-stack development platform were engineered from the ground up with generative AI at their core?
Today, we're thrilled to announce Visual Editor 3.0—bridging the gap between designers and developers with a platform that transforms how digital products are created, from concept to production-ready code.
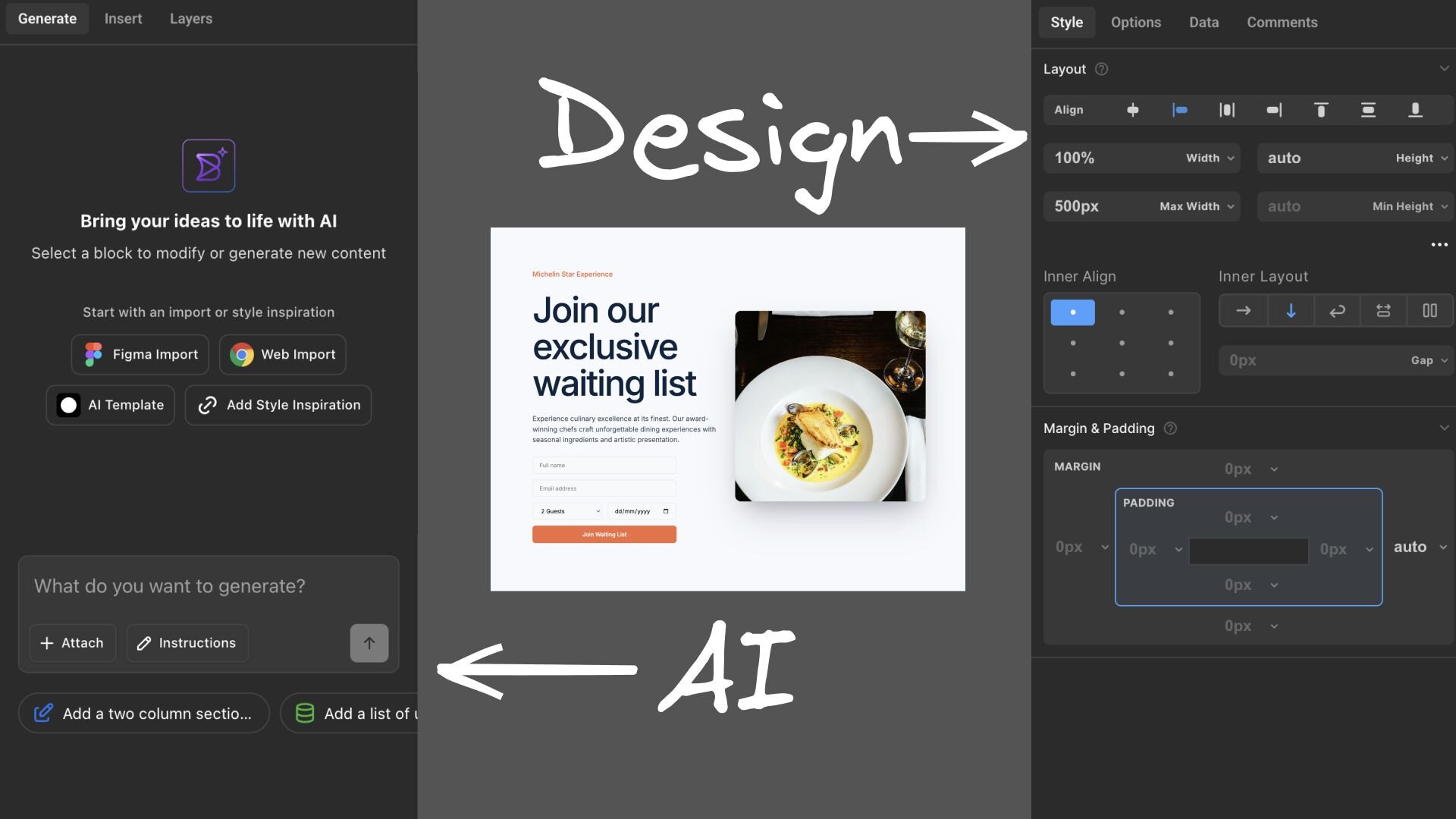
We've completely redesigned our UI to feel like Figma, but with capabilities that go beyond design. You can generate fully interactive applications using natural language prompts while maintaining the pixel-perfect precision and control designers expect.
Describe what you want to build, and Visual Editor AI creates functional components and layouts that you can then fine-tune with familiar design controls. Unlike many AI tools, Visual Editor is designed for enterprise teams, automatically bringing in context from your existing codebase and design system, so no matter who creates the experience, it's consistently on-brand, easy to maintain, and instantly ready for production.
Everyone on your team—from designers and developers to product managers and marketers—contributes directly to the building process without technical barriers.
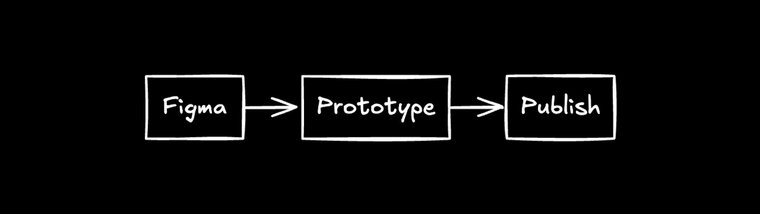
Remember those painful design-to-development handoffs that used to take days? We've made them a thing of the past. Visual Editor integrates so seamlessly with Figma that you can copy and paste designs directly into your project without developer involvement. In seconds, you can:
- Bring Figma designs directly into our platform
- Transform those static mockups into interactive applications
- Keep everything in perfect sync as designs evolve
This means designers can keep working in Figma while their creations automatically become functional code that developers can immediately use.
Why start from scratch when you've found a website with elements you love? Our new web import feature makes it incredibly easy to:
- Grab UI from anywhere and drop it directly into your Builder editor
- Pick out specific components from any webpage
- Use these references to jumpstart your own designs
You can capture elements from anywhere on the web—even from password-protected pages or local development environments. Something generic crawlers can't handle.
Unlike generic AI tools, Visual Editor's on-brand generation understands your visual identity:
- It creates designs using your exact color palette and typography
- Generates UI that follows your established patterns and components
- Maintains brand consistency across everything it creates
And have you seen the premium templates from 21st.dev? You can access them directly and instantly adapt them to match your brand. These professionally designed templates give you excellent starting points that Visual Editor can customize to fit your specific visual language.
For developers, Visual Editor 3.0 introduces seamless codebase integration through our new CLI that:
- Analyzes your codebase to understand your tech stack (React, Vue, Angular, etc.)
- Maps design elements to your existing components
- Generates code that follows your exact coding patterns
- Places files in the appropriate locations within your project structure
Everything you create goes right into your code, reusing your components and maintaining your established patterns.
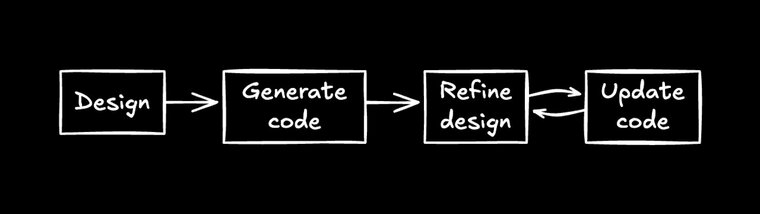
Visual Editor 3.0 offers two complementary approaches to bringing your designs to life:

- You leverage AI to design in our Figma-like editor or import from Figma/the web
- You use Visual Editor AI to generate and refine interactive UIs
- Your team collaborates in real time with proper access controls
- You integrate with your codebase via our CLI

When you leverage our CMS capabilities, you can:
- Use AI to generate on-brand content variations for personalization or A/B testing
- Make changes that go live instantly through our API
- Update sections of your site or app without full deployments or pull requests
- Enable marketing and content teams to update without developer involvement
Think of Visual Editor as a flexible CMS layer on top of Lovable or Bolt that allows rapid iteration while maintaining deep integration with your codebase.
Visual Copilot 3.0 combines the best visual editing experience, AI-powered design generation, and seamless code integration in one cohesive platform. It's built for how modern teams actually work—collaboratively, iteratively, and across disciplines.
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.