Hey folks!
Seems like the past few weeks the AI boom is just continuing, and we can all dreadfully wait for the imminent wake of Skynet. But, while we hold off on raging against the machine, I have some posts to share with y’all.
And of course, as promised, our joke of the day:
Why did the programmer quit their job?
…
…
Because they didn’t get arrays.

Steve’s been hyped on the AI train and wrote about how easy it is to build AI-powered apps.

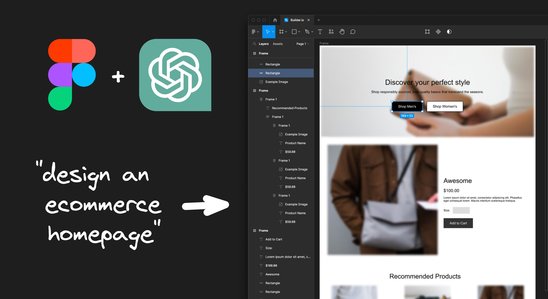
I’m not kidding about Steve being super into AI, he wrote about generating Figma designs with AI as well.

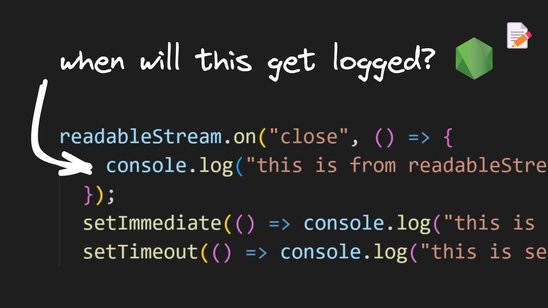
Vishwas has continued deep diving into the Node.js event loop. His last post visualized the close queue. (There’s a list of all the posts in the series at the bottom of the post.)

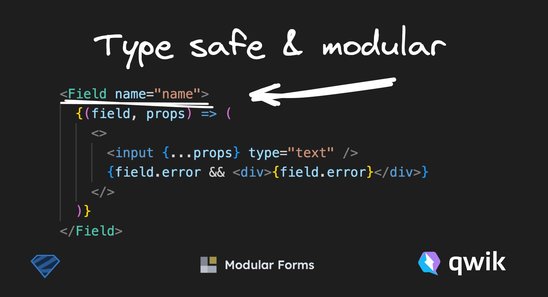
Yoav (that’s me!) explored a new library called Modular Forms, which allows creating type safe forms in Qwik with help from Zod.

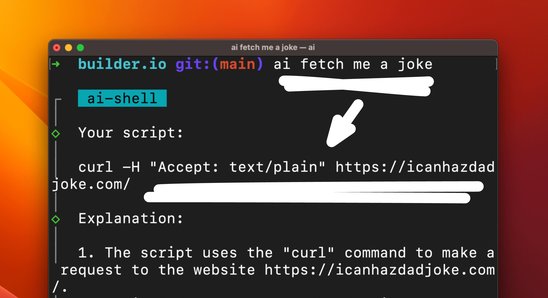
One more AI post from Steve was about a new open source project he’s working on which converts natural language into shell commands.

As he was lucky enough to get an invite first, Vishwas shared his first look at Github Copilot CLI.
- Typescript 5 is out — It’s already being used in Qwik 😁
- Tailwind v3.3 is out, and maybe this time devs will hold on on creating any more drama that nobody cares about.
- FreeCodeCamp has published a great complete guide to CSS grid.
- The state of the AI ecosystem, according to David Khourshid.
- Rejoice! JavaScript import maps are now supported in all major browsers.
- Angular is getting signals, and Fireship gave the video a title that does justice to an 80s action film.
- StoryBook 7.0 is finally out.
- Michel Weststrate (author of MobX, MST and Immer) released Immer v10.0.0.
- htmx is a way to give your HTML super powers. Version 1.9.0 has been released.
- reveal.js allows you to create presentations with HTML.
- List.js is a small library for adding search, sort, and filters to tables, and like the name suggests, lists.
- It’s been a year since Miško explained why Builder.io created Qwik and Partytown.
- Back in the day, Steve wrote a definitive guide to image optimization (which he’s updated since).
- Last blast worth mentioning is a piece Miško titled “Hydration is Pure Overhead”.
That’s it for this time folks.
Hope you enjoyed, and may your code be bug-free and full of tests (mostly integration 😉)!
Peace ✌🏽
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.























