In this week’s issue, we have new custom breakpoints for Angular, new docs on getting started with Remix and integrating commercetools, and developer tips, including why useSignal() is getting so much hype.
Happy building!

Set custom Builder breakpoints with Angular
Specify custom breakpoints for very large, very small, or specific device widths beyond the built-in breakpoints for phone, tablet, and desktop devices.

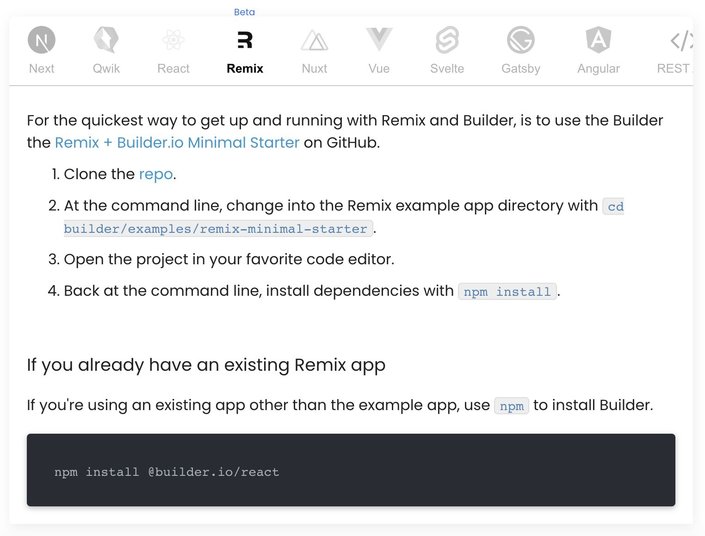
📚 Get started quickly with Remix and Builder
We have a host of new developer docs for Remix. Check out our new quickstart or dive into our integrating pages and integrating CMS data docs to get started building faster with Remix and Builder.
📚 Integrate commercetools with a few clicks
Use the commercetools integration to bring product and category data from commercetools to your Builder space.

Live & On-demand webinars and other content we think you'll enjoy!

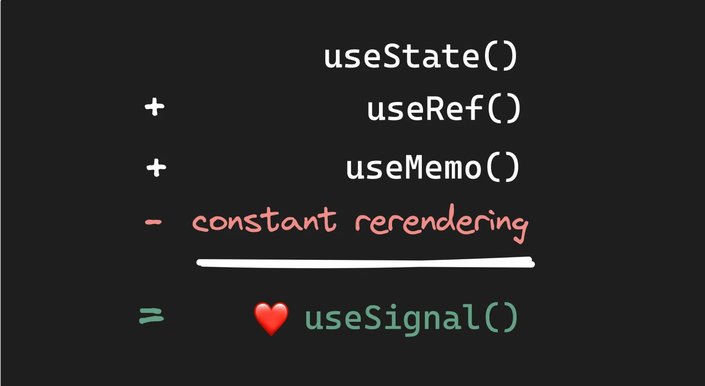
useSignal() is the Future of Web Frameworks
Learn why useSignal() is getting so much hype and how you can use it to only update nodes that use the state.

Debugging Node.js, The Right Way
Learn how to debug Node.js as easily as frontend code and without having to rely on console.log() for everything.