Hello! Here you'll find some highlights from this year, as well as a few new articles that we hope you'll enjoy.

How to Optimally Connect Any Third-Party Service to Your Next.js Site
It’s crucial to be thoughtful when you add third-party services to your site. Luckily, Next.js comes with features that help you tackle any performance bottlenecks. Here are some strategies to optimally connect any third-party app to your Next.js site. Learn more.

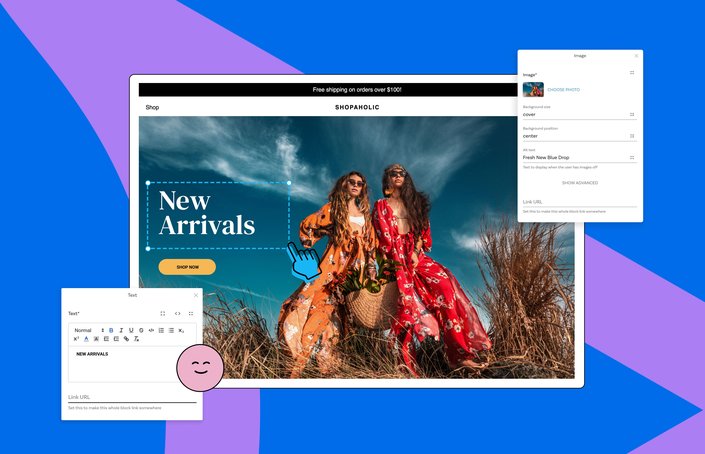
Learning Builder
If you're new to Builder or just want to reinforce your skills, our knowledge base has articles that cover all the basics to get you started building. Learn more.
We've accomplished a lot, and we want to thank our customers and partners for their trust, feedback, and collaboration over the last year. We all build better (and faster) together!
Here's a recap of some top features, content, docs, and more, that we released this past year…

🤓 Our top learning docs
🗞️ Our most read blog posts
- How to drag and drop to build pages visually with your React components
- How to Boost the Performance of Your Nuxt.js Website
- Using Contentful data in Builder's Visual Editor
📼 Popular videos
- How to Build: Figma importing made easy link
- Build by Builder.io - Visual CMS
- Personalization at the Edge with Vercel and Builder.io
🙌 Popular new features
- Importing Figma designs
- Adding comments to your content
- Enabling environments for a space
- Bulk Actions
- Organizing your content with folders - symbols, images and templates
- Targeting cheatsheet
- Querying cheatsheet

Movies app in 7 frameworks - which is fastest and why?
In this post we are going to look at the same "movies" app built with Next.js, Angular, Nuxt, Lit, Astro, SvelteKit, and Qwik and compare their performance. Learn more.
📼 Popular videos
- Qwik: Beta and Beyond
- Web Components vs. Mitosis
- The Future of Web Routing
- Why Build A New Framework?
🗞️ Our most read blogs & docs
- Developer Quickstart
- Hydration is Pure Overhead
- How to drag and drop to build pages visually with your React components
- Qwik and Qwik City have reached beta! 🎉