In this week’s issue, we have three new AI features in beta, and new docs on localization and our Kibo integration. Plus, check out our newest dev content: The Node.JS event loop, Signals vs Oberveables, and more.
Happy Building!
🧡💜💙 The Builder.io Team

AI Text Editor (Beta): Use ChatGPT to generate text in Builder
Use the built-in ChatGPT integration to generate or edit text for any input. Try asking the AI text editor to create an SEO meta description, translate content, fix grammar, shorten text, or change tone.
AI Image Generation (Beta): Use AI to generate images in Builder
Describe the image you want, and the AI will generate images. For example, try describing the image as "A lifestyle image like from Everlane's homepage."
Visual Editor AI (Beta): Use AI to generate entire sections in Builder
Type what you are looking for, and the AI will generate entire sections in the editor. For example, try asking the visual editor AI to "create a homepage hero section in the style of Nike."

📚 Use Kibo and Builder together seamlessly
This guide shows how to connect your Kibo product catalog to Builder using our Kibo integration.

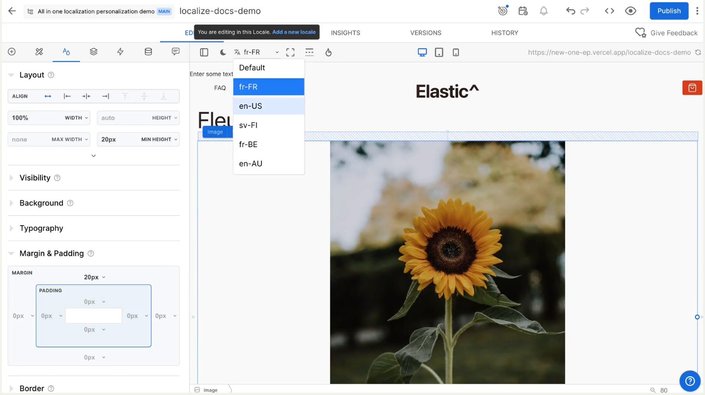
📚 Localize just about anything
We’ve added new ways to localize almost any kind of block in addition to text — from images to Symbol inputs.


Watch the webinar on Localization
Learn best practices for localization and how to use Builder to optimize localization workflows.

How can == be up to 15 times slower than ===?
Learn how the == coercion rules in JavaScript slow down performance, compared to ===.

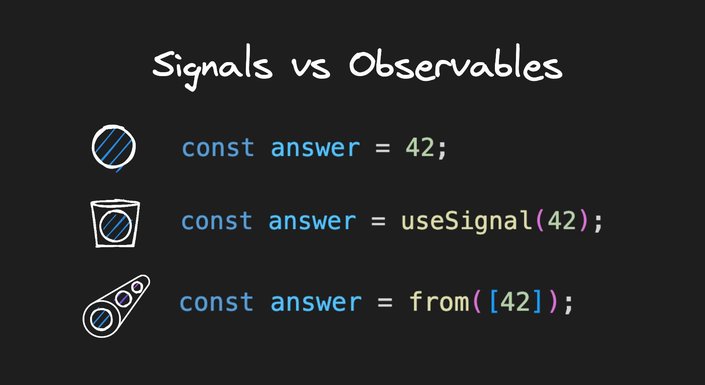
Signals vs. Observables, what's all the fuss about?
Learn how signals and observables are different and when it makes sense to use each.

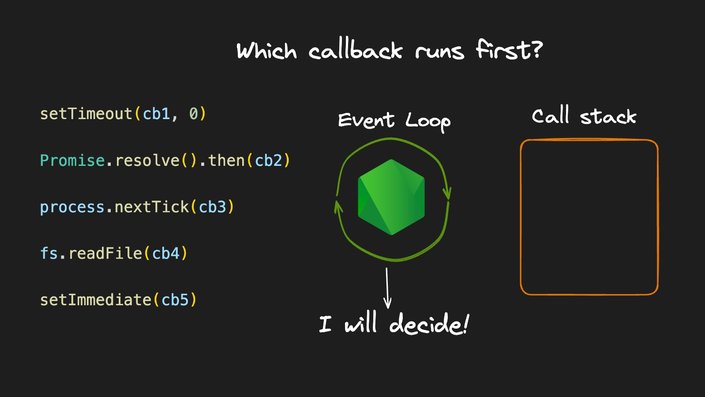
A Complete Visual Guide to Understanding the Node.js Event Loop
Learn how Node.js works under the hood so you can write code that takes advantage of its asynchronous nature.