Updated: 7/15/2023
In this blog post, I’m not going to say why you should use Tailwind. I’ve covered the whole debate enough in a previous post.
This time I’ll explore some Tailwind tips that can significantly enhance your web development experience. Whether you're a beginner or an advanced Tailwind user, I hope you find something useful.
Let’s go!
Tailwind purges classes that are not being used. This is how it's able to have so many features and still keep our CSS bundle size small. So, if you want to use dynamic class names, you need to have all the class names you want written somewhere in your code. This is in order for Tailwind to be able to statically analyze your code.
For example something like this won’t work:
const DoesntWork = () => {
const colors = ['red', 'green', 'yellow'];
const [color, setColor] = React.useState(colors[0]);
const changeColor = () => {
setColor('green');
};
return (
<>
<div className={`w-40 h-40 border bg-${color}-500`}></div>
<select
value={color}
className={`bg-${color}-500`}
onChange={(e) => setColor(e.target.value)}
>
<option value="">choose</option>
{colors.map((c) => (
<option key={c} value={c}>
{c}
</option>
))}
</select>
<button onClick={changeColor}>Change color</button>
</>
);
};That is because there is no way for Tailwind to find it’s classes statically. Having bg-${color}-500 needs to be evaluated in runtime. However, if we do use the full class names, the Tailwind compiler can make it work:
const Works = () => {
const colors = ['bg-red-500', 'bg-green-500', 'bg-yellow-500'];
const [color, setColor] = React.useState(colors[0]);
const changeColor = () => {
setColor('bg-green-500');
};
return (
<>
<div className={`w-40 h-40 border ${color}`}></div>
<select
value={color}
className={`${color}`}
onChange={(e) => setColor(e.target.value)}
>
<option value="">choose</option>
{colors.map((c) => (
<option key={c} value={c}>
{c}
</option>
))}
</select>
<button onClick={changeColor}>Change color</button>
</>
);
};There are some times where we are forced to use CSS for our styles; for example, when using a third-party library. We can stick with the Tailwind colors by using the @apply directive or the theme function. Let’s have a look at a code example:
.__some-external-class {
/* Using @apply we can use any utility class name from Tailwind */
@apply text-blue-300 bg-gray-300 py-2 px-6 rounded-lg uppercase;
/* or using the theme() function */
color: theme('colors.blue.300');
background-color: theme('colors.gray.300');
padding: theme('padding.2') theme('padding.6');
border-radius: theme('borderRadius.lg');
text-transform: uppercase;
}Another way to write pure CSS inside Tailwind is with brackets ([]). This is what is referred to as “arbitrary values”. You can do things like this:
<div class="w-[100vw] bg-[rebbecapurple]"></div>What more is that you can use the theme function as well:
<div class="grid grid-cols-[fit-content(theme(spacing.32))]">
<!-- ... -->
</div>In case you want to reference a CSS custom property, there’s no need to use the var keyword (since v3.3). You can simply pass in your CSS variable as an arbitrary value:
<div class="bg-[--my-color]">
<!-- ... -->
</div>Also, you can easily define a custom variable like so:
<div class="--my-color: rebbecapurple">
<h1 class="bg-[--my-color]">Hello</h1>
</div>Tailwind allows us to change the style of an element based on its state with helper classes such as :hover, :checked, :disabled, :focus, and more (you can find them all here). So it’s easy for us to do something like this:
<button class="bg-purple-500 border border-blue-500 text-white text-2xl uppercase p-6 rounded-md m-4 transition-colors hover:bg-purple-800 hover:border-blue-200 hover:text-gray-200">Click me!</button>The result would be the below:
What if we want to change the style based on the state of another element? This is where the peer and the group utility classes come in handy.
For instance, we can change the style of child elements when the parent is hovered by turning the parent into a group and using group and group-hover: utility classes:
<div class="relative rounded-xl overflow-auto p-8">
<a href="#" class="group block max-w-xs mx-auto rounded-lg p-4 bg-white ring-1 ring-slate-900/5 shadow-lg space-y-3
hover:bg-sky-500
hover:ring-sky-500">
<div class="flex items-center space-x-3">
<svg class="h-6 w-6 stroke-sky-500 group-hover:stroke-white" fill="none" viewBox="0 0 24 24">
<!-- ... -->
</svg>
<h3 class="text-sm text-slate-900 font-semibold group-hover:text-white">New project</h3>
</div>
<p class="text-sm text-slate-500 group-hover:text-white">Create a new project from a variety of starting templates.</p>
</a>
</div>Which would result in the following:
There are more helper classes to modify the child elements and this works for almost every pseudo-class modifier (here’s the full list).
The peer class modifier can be used to style an element based on the state of it’s sibling. You can use the peer-{modifier} where {modifier} can be any pseudo-class modifier.
Here’s a simple example:
<div class="flex flex-col items-center gap-20 p-10 bg-pink-400">
<p class="peer cursor-pointer">I am sibling 1</p>
<p class="peer-hover:text-white">I am sibling 2</p>
</div>When we hover over “sibling 1” the text will change the “sibling 2” element:
Both with the group and peer you can give unique names to differentiate groups and peers.
This is done by adding /{name} to either helper classes, for example:
<div class="group/main w-[30vw] bg-purple-300">
<div class="group/hello peer/second h-20 w-full flex flex-col items-center justify-around">
<p class="group-hover/hello:text-white">Hello Wolrd!</p>
<p>All this code belogs to us</p>
</div>
<div class="peer-hover/second:bg-red-400 w-[200px] h-[200px] bg-blue-300">
</div>
<div class="group-hover/main:bg-green-200 peer-hover/main:bg-red-400 w-[200px] h-[200px] bg-orange-300">
</div>You can register components from within your code straight into Builder.io’s Headless Visual CMS and allow non-devs to drag and drop your custom components in the Builder UI.
To do so, you need to have a Builder account first. Then, follow the docs to get set up.
Once you have finished setting up and you’ve connected to Builder, create a component in your repo using Tailwind.
Let’s assume you’re working with Next.js. We can create a new component:
// src/components/card.tsx
export const Card = ({ text }: { text: string }) => {
return (
<div className="relative rounded-xl overflow-auto p-8">
<a
href="#"
className="group block max-w-xs mx-auto rounded-lg p-4 bg-white ring-1 ring-slate-900/5 shadow-lg space-y-3 hover:bg-sky-500 hover:ring-sky-500"
>
<div className="flex items-center space-x-3">
<svg>
{/* ... */}
</svg>
<h3 className="text-sm text-slate-900 font-semibold group-hover:text-white">
New project
</h3>
</div>
<p className="text-sm text-slate-500 group-hover:text-white">{text}</p>
</a>
</div>
);
};Then we register the component to Builder:
// [...page].tsx
// Register this component for use in the Visual Editor
Builder.registerComponent(Card,{
name: 'Card',
inputs: [
// 'name' is the name of your prop
{ name: 'text', type: 'text' },
],
)And then we can just drag and drop our component into our app via the Builder UI, like in the video shown above, where the left side is Builder and the right side is our connected Next.js app.
Tailwind has some very useful and easy-to-use animation utility classes. For example, we can add the transition color class and set a duration of 300 milliseconds to create a smooth color change effect on hover. We can also pass an animation curve and a delay for the animation:
<div class="... hover:bg-gray-300 transition-colors duration-300 ease-in-out" />Almost any animatable property is available to you (for a full list see here).
Other than that, there are premade animations available like: animate-spin, animate-ping, animate-bounce, and animate-pulse.
Tailwind is a mobile-first framework, which means that un-prefixed utilities take effect on all screen sizes, while the prefixed utilities override the styles at the specific breakpoint and above. This helps write your CSS mobile first, as you need to define from small the larger screens.
Let’s say we want a grid of images or videos. We want our design to be one column on mobile, and then on larger screens be 2 columns, and on desktop have 3 columns, like so:
This is how we would write it:
<div class="grid grid-cols-1 gap-10 p-5 sm:grid-cols-2 md:grid-cols-3">
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
</div>Custom min and max utility classes are available as well for more dynamic use cases. Furthermore, you can add custom breakpoints into your tailwind.config.js configuration file.
The Tailwind CSS Intellisense extension for your IDE is one of the main reasons why Tailwind is so pleasant to use. It auto-completes the class names for you, shows you the color being used, and explains the details of the class when you hover over it.
Other than that, you can get Prettier sorting your classes with the Tailwind Prettier plugin. And one more quality-of-life extension that might help your eye sores from a long list of classes is Tailwind Fold.
We can use the Tailwind configuration file to create our own custom utility classes. This is very useful if we want to use a specific style in multiple places in our app. So, if we want to add another box shadow class for example, this is what we’d need to do:
// tailwind.config.js
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
extend: {
boxShadow: {
// Note that we can use the theme function in here as well
neon: "0 0 5px theme('colors.purple.200'), 0 0 20px theme('colors.purple.700')"
}
}
},
}Then we could use it in our code:
<div class="w-20 h-10 rounded shadow-neon"></div>Anything in Tailwind can be extended or overridden.
If we want to be able to choose the color of a custom utility by passing the color, we need to make our own custom Tailwind plugin. This is a bit advanced, but it allows us to create very flexible and reusable utilities.
Let’s reuse our neon shadow example. To add that ability to it, we can go to tailwind.config.js and define our plugin:
// tailwind.config.js
const plugin = require('tailwindcss/plugin');
module.exports = {
content: ['./src/**/*.{js,ts,jsx,tsx,mdx}'],
theme: { // ... our previous config },
plugins: [
// to get the colors we can use the "theme" property
plugin(({ theme, addUtilities }) => {
const neonUtilities = {};
const colors = theme('colors');
// loop through the colors
for (const color in colors) {
// Check if color is an object as some colors in
// Tailwind are objects and some are strings
if (typeof colors[color] === 'object') {
// we opt in to use 2 colors
const color1 = colors[color]['500'];
const color2 = colors[color]['700'];
// Here we build the actual class name
neonUtilities[`.neon-${color}`] = {
boxShadow: `0 0 5px ${color1}, 0 0 20px ${color2}`,
};
}
}
// this adds the utility classes to Tailwind
addUtilities(neonUtilities);
}),
],
};Then we can use our newly created utility classes straight in our HTML (or JSX):
<div class="m-20 w-20 h-10 rounded-lg neon-blue"></div>Notice that we can change to any color in the Tailwind palette we want:
We can import Tailwind colors as an object inside JavaScript. This can be extremely useful if we want to use the Tailwind colors to create our own custom theme, or add another name to the color palette.
For example, we can create a primary color that will be added as a class:
// import all colors from Tailwind
const colors = require('tailwindcss/colors');
module.exports = {
content: ['./src/**/*.{js,ts,jsx,tsx,mdx}'],
theme: {
extend: {
colors: {
// set "primary" class name to desired color + set default.
primary: { ...colors.sky, DEFAULT: colors.sky['600'] },
},
},
},
plugins: [],
};A common use case when building components is having some sort of base or default style that can be overridden, by passing a class or a prop.
The tailwind-merge package is very useful to deal with this. It allows us to pass the base classes as the first parameter and the class name as the second parameter, ensuring that our class name overrides the default class (for a deeper dive as to how this works, see this video).
Here’s an example:
import { twMerge } from 'tailwind-merge'
const SpecialButton: React.FC<{ className?: string }> = ({ className }) => {
return (
<button className={
twMerge('px-2 py-1 bg-red-500 hover:bg-red-800', className)}
>
Click me!
</button>
)
}
// Then we can override the style like so:
// some-other-component.js
const Component = () => {
<div>
<h1>Hello!</h1>
<SpecialButton className="bg-blue-500 hover:bg-blue-800" />
</div>
}
CVA is a package to help you create variants in a more elegant way. To make it work with tailwind-merge we can do the following:
import { cva, type VariantProps } from "class-variance-authority";
import { twMerge } from "tailwind-merge";
const buttonVariants = cva(["your", "base", "classes"], {
variants: {
intent: {
primary: ["your", "primary", "classes"],
},
},
defaultVariants: {
intent: "primary",
},
});
export interface ButtonVariants extends VariantProps<typeof buttonVariants> {};
export const buttonClasses = (variants: ButtonVariants) =>
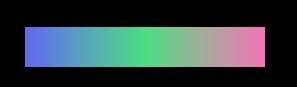
twMerge(buttonVariants(variants));You can create complex gradients using gradient color stops. To do so we can use the bg-gradient-to- class and combine it with t (top), r (right), b (bottom), and l (left). We can also state corners with tr (top-right), bl (bottom-left), etc.
And then we can combine: from, to, and via to make some stunning gradients.
Let’s have a look at some examples:
{ /* the first "to" 👇🏽 is specifiying the direction */}
<div class="bg-gradient-to-r from-indigo-500 ...">
{ /* the "from-" sets which color to start at and then fades out */}The rendered output would be a gradient that starts with indigo and fades to transparent:

To set the ending we can use the to-:
<div class="bg-gradient-to-r from-indigo-500 to-pink-400...">That would render a gradient that starts with indigo and fades to pink:

To add pizzaz we can control which color is in the middle by using via between:
<div class="bg-gradient-to-r from-indigo-500 via-green-400 to-pink-400...">That would render an almost rainbow gradient, as such:

Another nifty utility class is line-clamp, which allows you to truncate multiline text by simply adding a number such as line-clamp-3:
<article class="mt-20 border border-slate-300 rounded-md p-4 ml-6 text-white w-60">
<p class="line-clamp-3">
Nulla dolor velit adipisicing duis excepteur esse in duis nostrud
occaecat mollit incididunt deserunt sunt. Ut ut sunt laborum ex
occaecat eu tempor labore enim adipisicing minim ad. Est in quis eu
dolore occaecat excepteur fugiat dolore nisi aliqua fugiat enim ut
cillum. Labore enim duis nostrud eu. Est ut eiusmod consequat irure
quis deserunt ex. Enim laboris dolor magna pariatur. Dolor et ad sint
voluptate sunt elit mollit officia ad enim sit consectetur enim.
</p>
</article>The rendered result will put an ellipsis after 3 lines of text:

Styling things like <input type="checkbox"> has been notoriously hard. No more, with the accent-{color} modifier:
<label>
<input type="checkbox" checked> Browser default
</label>
<label>
<input type="checkbox" class="accent-pink-500" checked> Customized
</label>One of the new CSS features that a lot of folks are rightfully excited about. They allow applying styles based on the size of the element itself. There's a plugin to start using them now in Tailwind called @tailwindcss/container-queries.
After adding this plugin to your project, an element can be mark with @container and children can use variants like @sm and @md:
<div class="@container">
<div class="@lg:text-sky-400">
<!-- ... -->
</div>
</div>And that's it! These are just some of the many tips and tricks available to you when using Tailwind CSS. With its wide range of utility classes and responsive design capabilities, the possibilities are endless. So get creative, have fun, and don't be afraid to experiment with new styles and designs. With Tailwind CSS, you can create beautiful and functional websites with ease. Happy coding! 🚀
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.























