As we start 2025, React continues to be a popular choice in frontend development. The ecosystem of React UI component libraries has evolved significantly, offering developers tools to build modern, efficient, and accessible user interfaces. Let's explore the top React UI component libraries gaining popularity in 2025, along with their key features.
React UI libraries now include built-in accessibility features. These libraries offer ARIA attribute support, keyboard navigation, and screen reader compatibility out of the box.
This shift makes it easier for developers to create inclusive applications without additional work. The goal is to ensure that applications are usable by everyone, regardless of their abilities.
Example:
<AccessibleButton
aria-label="Submit form"
onKeyDown={handleKeyboardNavigation}
>
Submit
</AccessibleButton>
AI is integrated into UI development, changing how developers work with component libraries. These AI systems can suggest component configurations based on project needs, generate color schemes that match brand guidelines, and analyze user interactions to optimize UI layouts. While this technology is still evolving, it offers new possibilities for UI development.
Potential usage:
import { AIComponentSuggester } from 'ai-react-lib';
const SuggestedComponent = AIComponentSuggester({
type: 'form',
fields: ['name', 'email', 'password'],
style: 'modern',
});
As web applications become more complex, performance optimization is important. React UI libraries adopt techniques like automatic code-splitting, tree-shaking, and lazy loading.
These methods ensure that only necessary code is loaded, which reduces initial bundle sizes and improves load times. Libraries are also working on more efficient rendering techniques to minimize unnecessary re-renders.
Example of lazy loading:
const LazyComponent = React.lazy(() => import('./HeavyComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Loading />}>
<LazyComponent />
</React.Suspense>
);
}
React UI libraries now offer integrations with popular design tools like Figma, Sketch, and Adobe XD. This allows for real-time synchronization between design changes and component code and automated generation of React components from design files. The aim is to reduce the time and effort needed to translate designs into functional code.
As TypeScript gains popularity in the React ecosystem, UI libraries are enhancing their TypeScript support. Libraries now offer types for components and utilities, along with improved autocompletion and type inference. This improved support helps catch errors earlier in the development process and makes working with complex component APIs easier.
Example:
interface ButtonProps {
variant: 'primary' | 'secondary';
onClick: () => void;
children: React.ReactNode;
}
const Button: React.FC<ButtonProps> = ({ variant, onClick, children }) => {
// Implementation
};
These developments in React UI libraries aim to address common challenges in web development, improve code quality, and increase development efficiency. By focusing on accessibility, performance, and developer experience, these libraries are evolving to meet the needs of modern web applications.
Material UI has expanded its customization options and introduced AI-assisted theming. Its extensive set of components and community support keep it at the forefront.
Key features:
- AI-assisted theming and component customization
- Advanced accessibility features with ARIA support
- Integrated design token system
- Real-time collaboration tools for team-based development
- Performance-optimized rendering with automatic code-splitting
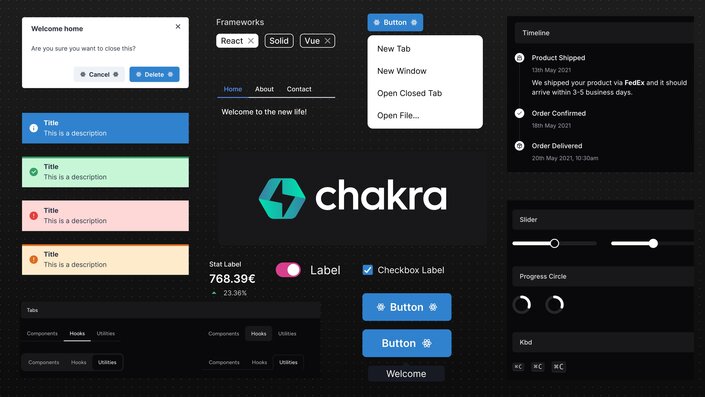
Chakra UI has solidified itself by introducing Chakra UI Pro, offering even more composable and accessible components. Its intuitive API and focus on developer experience make it a top choice.

Key features:
- Enhanced composable component system
- Built-in motion library for smooth animations
- Advanced form handling with validation
- Dark mode support with customizable color modes
- AI-powered responsive design suggestions
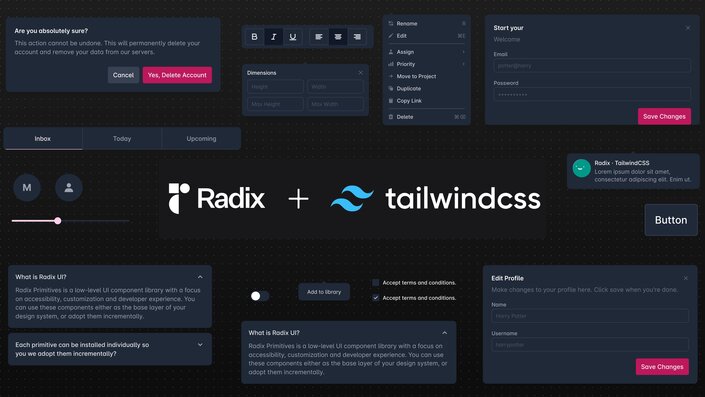
The combination of Radix UI's unstyled, accessible components with Tailwind's utility-first CSS approach has gained significant traction, offering high flexibility and good performance.

Key features:
- Headless UI components with Tailwind CSS integration
- Advanced state management for complex UI patterns
- Cross-browser compatibility layer
- Custom plugin system for extended functionality
- Visual editor for creating and managing design systems
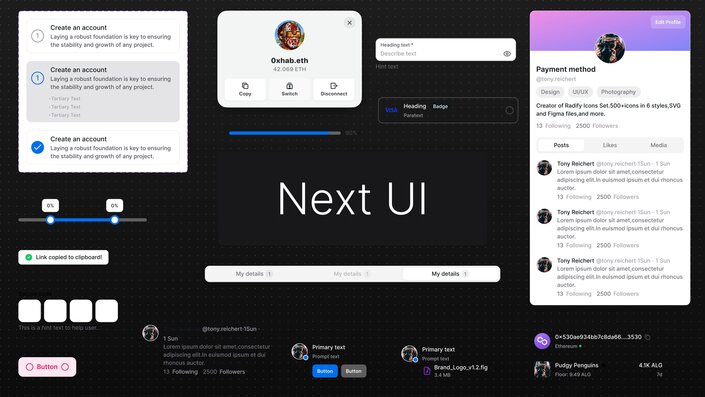
Optimized for use with Next.js, Next UI has become a popular choice for developers building React applications with server-side rendering and static site generation.

Key Features:
- Optimized for Next.js and server-side rendering
- Built-in internationalization support
- Adaptive loading strategies for improved performance
- AI-driven accessibility improvements
- Integration with popular CMS platforms
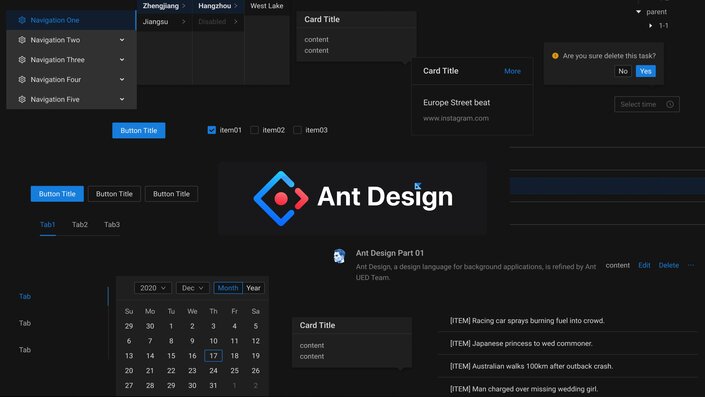
Ant Design's React implementation continues to be a favorite for enterprise applications, with its extensive component set and advanced theming capabilities.

Key features:
- Extensive enterprise-grade component library
- Advanced data visualization components
- Customizable design token system
- Built-in state management solution
- AI-assisted component documentation generation
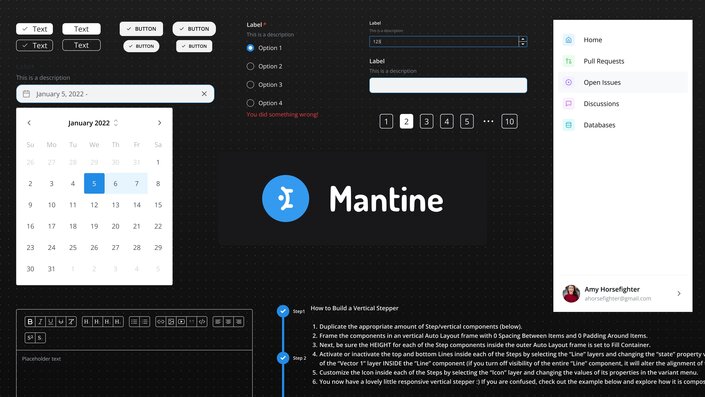
Mantine has evolved into a feature-rich UI framework, offering a wide range of components, hooks, and utilities that streamline React development.

Key features:
- Comprehensive hook library for common UI patterns
- Advanced theming engine with CSS-in-JS support
- Built-in form generation and validation system
- Integrated testing utilities for components
- AI-powered prop suggestion system
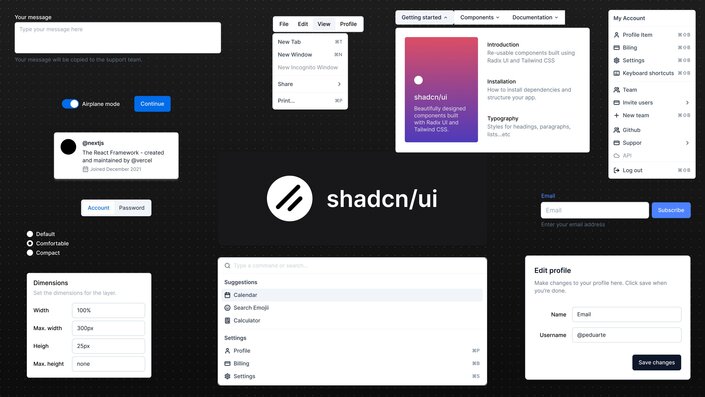
Building on the innovative approach of copying and pasting component code, Shadcn UI has expanded its offerings and introduced a visual builder for easier customization.

Key features:
- Visual component builder and customizer
- Automatic dark mode generation
- Performance-optimized animations
- Integration with popular icon libraries
- AI-assisted accessibility auditing
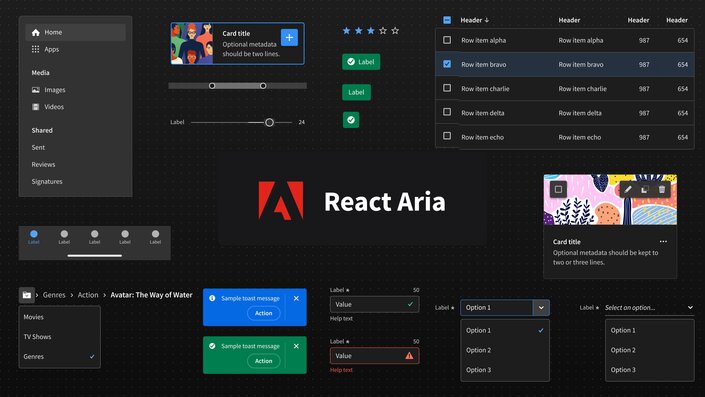
Adobe's React Aria has matured into a full-fledged component library, offering advanced accessibility and customization options for complex UI patterns.

Key features:
- Strong accessibility support
- Cross-platform compatibility (web, mobile, desktop)
- Extensive internationalization features
- State machine-driven component behavior
- AI-powered voice and gesture control integration
An evolution of the popular Headless UI library, now offering more pre-styled components while maintaining its focus on accessibility and customization.

Key features:
- Expanded set of unstyled, accessible components
- Advanced styling API for easy customization
- Built-in animation system
- Server-side rendering support
- AI-assisted component composition suggestions
Base UI is relatively new and known for providing unstyled, accessible components. It's designed to be a starting point for custom designs.

Key Features:
- Unstyled, accessible components
- Tree-shakeable architecture for optimized bundle sizes
- Flexible styling options (works with CSS Modules, Tailwind, or any CSS-in-JS solution)
- Built-in portal system for complex components like modals and popovers
- TypeScript support out of the box
Builder.io is making some interesting moves in the React ecosystem. Here's what's going on:

- Visual Editor: Builder lets you build React components visually. It's not just for simple landing pages — use it to prototype complex UIs and even build production components faster.
- AI Component Generation: You can describe a component to Builder.io's AI, and it'll generate React code.
- Design System Compatibility: You can use your existing design system components in the Visual Editor, which helps maintain consistency and speeds up development.
- Automatic Performance Tweaks: The platform handles some performance optimizations for you, like code-splitting and lazy loading.
- Headless CMS for React: Builder.io's headless CMS lets non-devs update React components.
- Framework Agnostic Output: While we're talking about React here, Builder.io can output to other frameworks too. Your visually built components could potentially be used in Vue, Angular, or even native mobile apps.
- Better Team Workflows: Builder.io has some features aimed at improving collaboration between designers, devs, and content folks. It's trying to smooth out some of the friction in the UI development process.
React UI libraries are evolving, with some incorporating AI features. These additions aim to assist with various development tasks.
When selecting a library for your project, consider how these new features align with your needs and workflow. They may offer efficiency gains in certain areas of development.
As with any tech advancement, it's worth staying informed about these changes in the React ecosystem. The fundamental goal remains to build effective user interfaces.
These new features are additional tools that are available to you. Their usefulness will depend on your specific project requirements and preferences.
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.