Companies with a global presence need to personalize their content to tap into the right markets. At Builder, we provide our customers a way to localize their content to serve relevant content to the right audience. But as any content manager knows, juggling multiple locales can quickly become a logistical nightmare. Copy-pasting content across similar languages, managing minor regional variations, and ensuring consistency across all your locales can eat up countless hours and introduce errors.
To make localization feel like a breeze, we’ve recently introduced locale grouping. Let's dive into what it does and how it can help your team manage multilingual content.
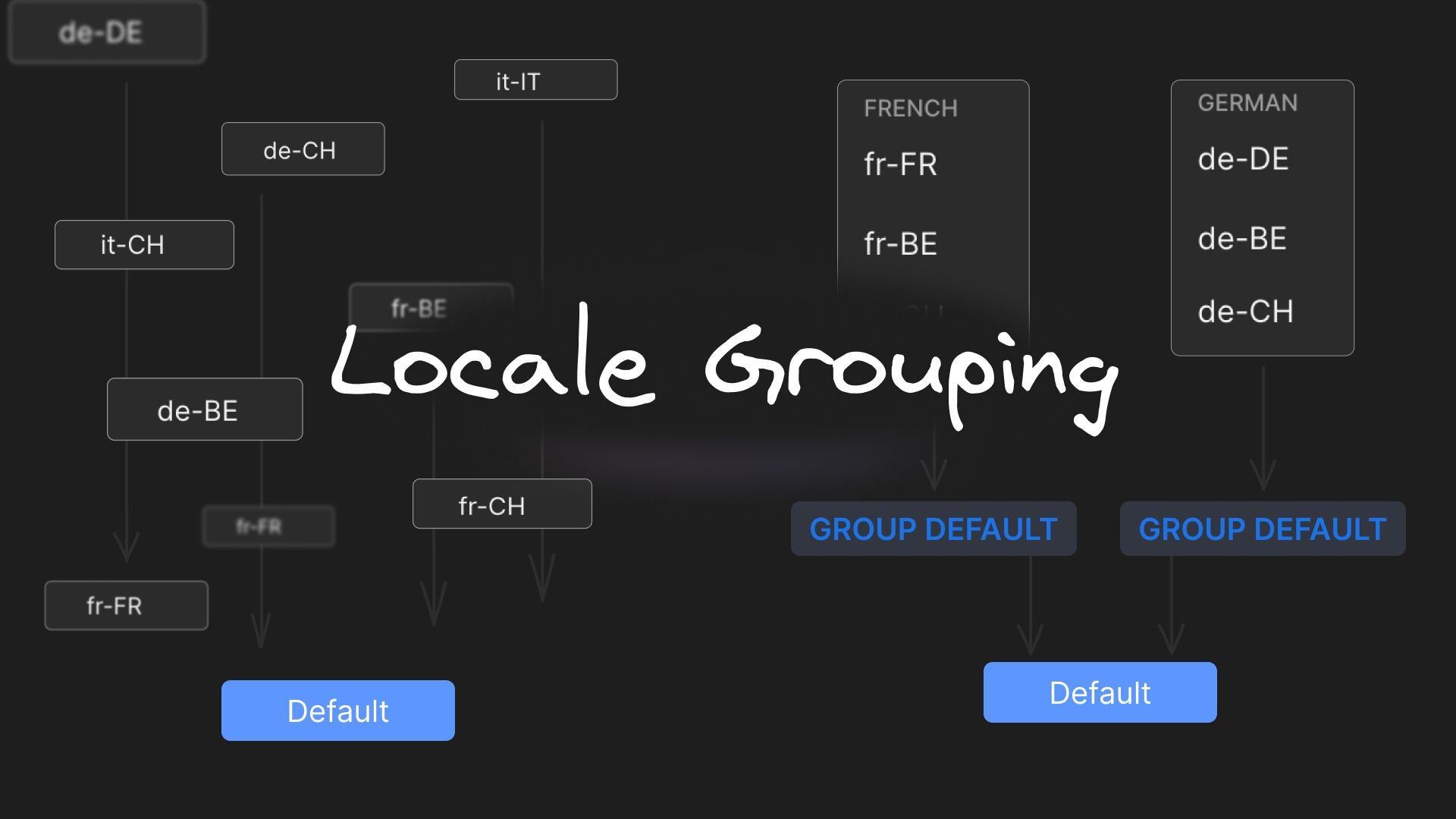
Locale grouping allows you to bucket your locales into relevant groups. This helps teams accomplish two main things:
- It helps you manage your locales better
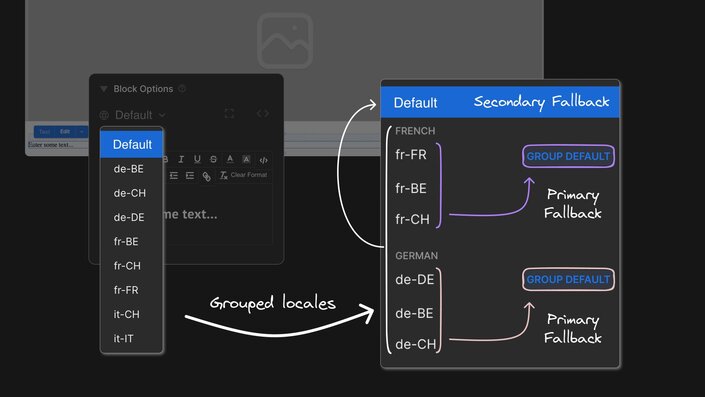
- It introduces a secondary fallback system
Let's break these down.
First off, locale grouping gives you a cleaner way to organize your locales. You can group related locales together and view them in a more structured format. This might not sound like a big deal, but when you're juggling dozens of locales, having them neatly organized can be a huge relief.


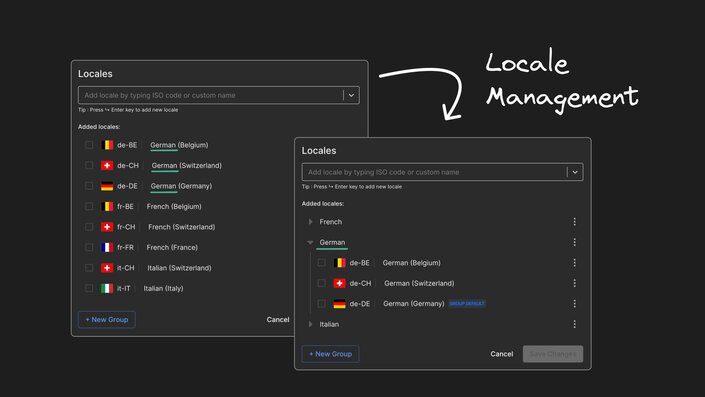
Locale grouping is available today for teams on Enterprise plans. Setting up groups for your locales is straightforward:
- Navigate to the Locales section in your Space settings.
- Click on 'New Group', and name your group. Select the locales you want to include in that group, and click on 'Assign To Group'. You'll be able to see a list of your created groups, and can select the group to which you want to assign the selected locales.
- Alternatively, you can select the locales you want to group, click on 'Assign To Group', and select 'New Group' from the dropdown. This creates a new group containing your selected locales.
- Assign a locale as the Group Default for the group.
- Save your changes.
You can create as many groups as needed for your Space. For a more detailed explanation, visit our documentation.
Let's say you're running a website for a company that operates across Europe. You have separate locales for French (France), French (Belgium), French (Switzerland), and so on. Most of the time, the content for these locales is identical, but occasionally you need something different for a specific country.
Without locale grouping, you'd probably find yourself copying content from French (France) to all the other French locales whenever the content is supposed to be the same across those locales. It works, but it's tedious and error-prone.
Instead, you could create a group called French, set French (France) as the Group Default and enter content for French (France). Now, for all the locales where the content is the same as French (France), you don't need to do anything. They'll automatically use the content from French (France).
If you need something different for, say, French (Switzerland), you can still enter specific content for that locale, or copy from French (France) and make edits to that content. When you do, it'll use that new content instead of falling back to French (France).
Here are some more applications for locale grouping:
- E-commerce Product Descriptions: For an online store serving English-speaking countries (US, UK, Australia), you can group these locales together. Set US English as the default, and only update UK and Australian content where specific terminology or pricing differs.
- Software Documentation: If you're managing documentation for Spanish-speaking countries (Spain, Mexico, Argentina), you can group these locales. Use Spanish (Spain) as the default, and only create specific content for Mexican or Argentinian Spanish where dialectal differences are significant.
- Food and Beverage Promotions: If you're a food and beverages provider, serving several different countries, you can create groups based on country, with locales set up for different regional languages. For example, for India, you would have locales such as English, Hindi or Punjabi. You could set English (India) as the default for content across your website, and create region-specific content for promotional events.
Locale grouping offers several advantages:
- Less manual copying and pasting
- Reduced chance of errors or inconsistencies
- Easier to make global changes (just update the group default!)
- Still flexible when you need locale-specific content
In short, it lets you focus on the content that actually needs to be different, instead of spending time duplicating content that's the same.
Locale grouping is a powerful tool for teams dealing with multilingual content. It can help you manage your locales more effectively, save time, and reduce errors.
One thing to note: this feature is only available to our Enterprise customers. If you're interested in using it, please reach out to our Sales team for more info.
Ready to get started? Log in to your Builder account and try Locale Grouping today!