What if designers could focus solely on design without concerning themselves with pixel-perfect accuracy of the final product, developers could enhance core app functionalities and add features instead of converting designs into functional code, and businesses could consistently meet project deadlines without the usual delays and extra work?
At Builder.io, we've made these possibilities a reality with our AI-powered tool, Visual Copilot. This blog post guides you through how Visual Copilot transforms the workflow for designers and developers, making the journey from concept to product smoother and more efficient.
Figma is a collaborative UI design tool with an emphasis on real-time collaboration. It's known for its user-friendly interface and strong design capabilities, making it a favourite among designers. Figma components and design files form the basis for creating pixel-perfect designs and prototypes which are crucial for a seamless handoff to developers.
Angular is a JavaScript framework designed to help developers build fast, reliable applications. It's maintained by Google and offers a comprehensive suite of tools, APIs, and libraries to enhance the development workflow. It features a component-based architecture, dependency injection, and efficient state management through fine-grained reactivity, supporting both client-side and server-side rendering for optimal performance.
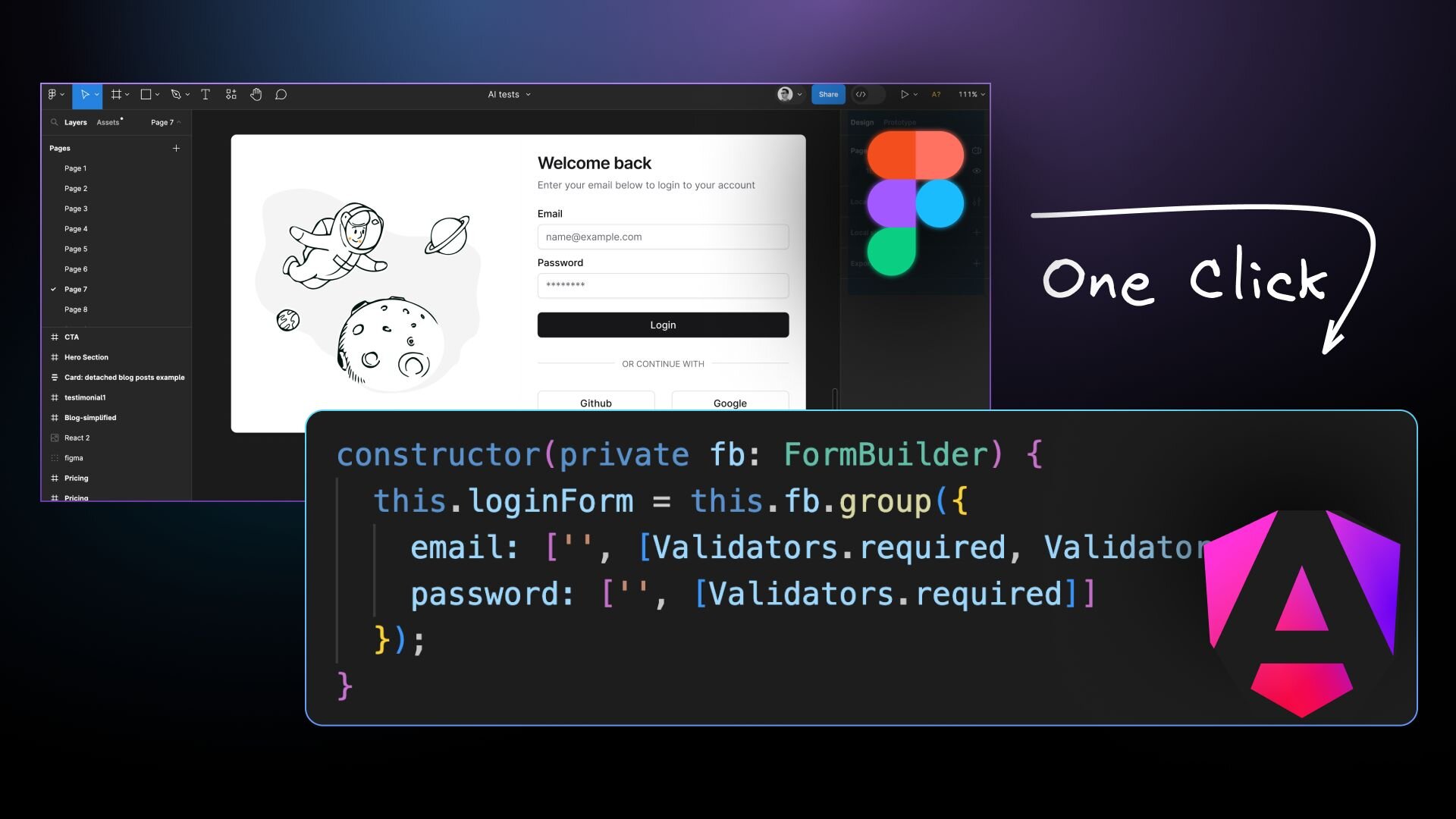
At Builder.io, we’ve created Visual Copilot — an AI-powered Figma-to-code toolchain that leverages AI to swiftly and accurately convert Figma designs to clean and responsive Angular code.
Visual Copilot helps you transform a Figma design into high-quality Angular components with just a single click. This significantly speeds up the development process, making it much faster to get from design to a working webpage in an Angular app.
Visual Copilot automatically tailors UI components to suit all screen sizes, removing the need for manual adjustments for mobile responsiveness. The design smoothly adapts as you adjust the size of your screen.
Visual Copilot supports TypeScript and is compatible with multiple frameworks including Angular, Vue, Svelte, React (Next.js), Qwik, Solid, and HTML, and integrates effortlessly with several styling libraries such as plain CSS, Tailwind, Emotion, Styled Components, and Styled JSX. It supports a wide range of frameworks, ensuring the code is clean, readable, and integrates seamlessly into your codebase right away.
Following code generation, you can use custom prompts (similar to the ChatGPT interface) to refine and tailor the code according to your preferences, maintaining uniformity throughout the codebase. You can tweak the HTML code (templates), the CSS code, or add new code with custom prompts.
Visual Copilot isn't just about converting designs to clean code; it's about making the code feel like it's yours. By training the system with your code samples, Visual Copilot ensures the generated code aligns with your unique style and standards, promoting uniformity across your entire codebase.
Easily import entire design sections or individual components into Builder with a simple copy from Figma and paste, maintaining a smooth workflow as your designs evolve. This feature is engineered to facilitate spontaneous design variants and iterations, ensuring a smooth handoff process from designers to developers.
Starting up is straightforward — just copy the code straight from Visual Copilot, as no integration is necessary. Soon, you'll be able to automatically sync the generated code from Visual Copilot directly to your codebase, eliminating the need for manual copying and pasting.
With Visual Copilot, you will be able to leverage the component mapping feature to create a direct link between the design components in your Figma file (Angular Material design system) and their corresponding code components (Angular Material components) ensuring a consistent output in your projects.
Going from Figma to code should not just be about translating designs into code; it should be about translating them into your code. Mapping component libraries is currently available for React, and will soon include Angular support.

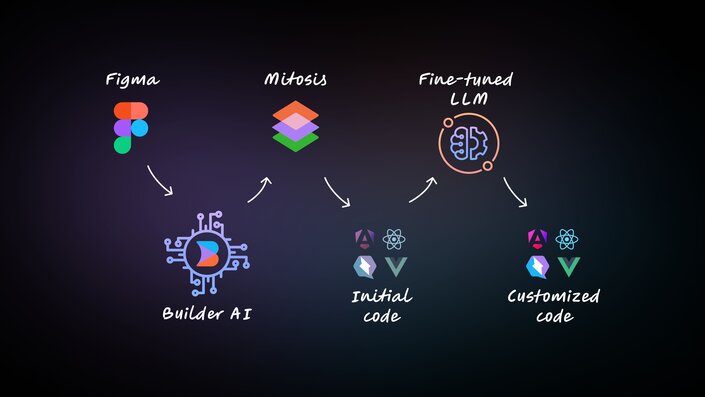
At the core of Visual Copilot are its AI models and a specialized compiler. The primary model, developed using over 2 million data points, converts flat design elements — even those lacking auto layout — into structured code hierarchies. This structure is then processed by our open-source compiler, Mitosis, which turns it into code.
In the final pass, a finely tuned Large Language Model (LLM) refines the code to match your specific framework and styling preferences. This multi-stage process guarantees that the code produced is of high quality and tailored to meet the requirements of your web application.
Getting started with Visual Copilot is straightforward.
- Launch the Visual Copilot Figma plugin.
- Select a layer in your Figma file.
- Hit the Generate code button.
- Copy the generated code into your codebase.
- Customize the code to support animations, custom fonts, and other required functionality.
Check out our tutorial on Figma to code - Best practices for Visual Copilot and find out if your design could benefit from a little help when importing.
Builder.io's Visual Copilot is a design and developer-friendly AI tool that significantly accelerates the process of converting Figma designs to code. It fosters a collaborative environment, ensures a seamless transition from design to code, and promotes an efficient web development workflow.
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.