I've spent way too much time playing around with Figma plugins. Most of them are cool but not super useful in day-to-day work. But there are a few that have become absolutely essential for me. Here's my take on the Figma plugins that actually make a difference in real projects.
Ever had to redesign an existing website but keep some of elements? Instead of painstakingly recreating stuff like icon sets, html.to.design plugin lets you import components directly from the current site into your Figma frame. It's a huge time-saver and makes sure you're working with an accurate representation of what's already there.
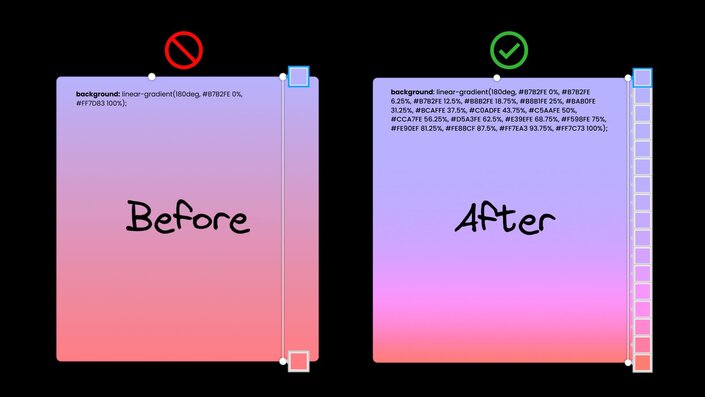
Figma's built-in gradient tool and color palette is great, but creating really good gradients takes time and skill. This plugin makes it easy to whip up smooth, vibrant gradients without any muddy transitions (make sure to use ease in cubic curve and HSL interpolation). And don't worry — developers can easily access the CSS from Figma's dev mode.

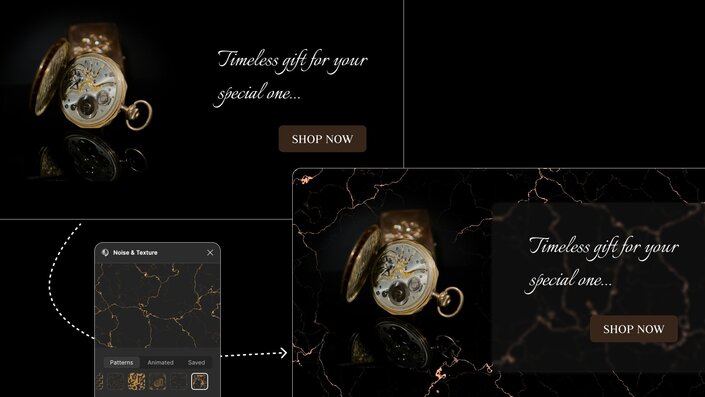
Looking to add some depth to your designs? This plugin helps you easily apply subtle textures or even animated patterns. It's perfect for giving landing pages that extra bit of visual interest in a minimalist style.

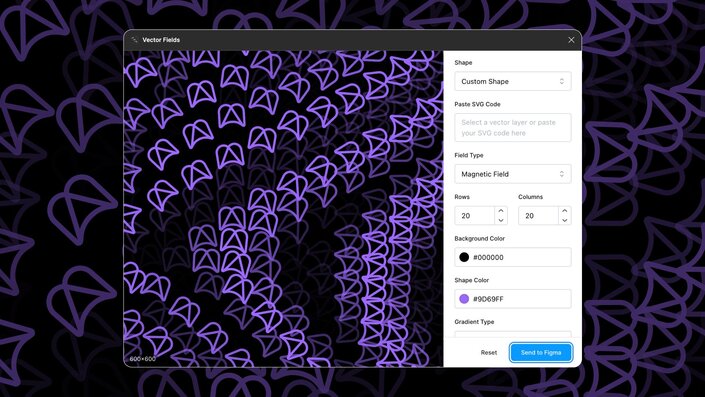
Need unique patterns that fit your brand? This free plugin is a lifesaver. You can use your logo as a custom SVG and create abstract patterns that subtly incorporate your brand identity. There is also a library of built-in shapes and color palette settings to help you get exactly what you're looking for.

Sometimes figma designs can look a bit flat. This plugin gives you isometric and skew options to add a 3D twist to your designs. It's great for mobile app mockups when you don't want to create an isometric design from scratch.

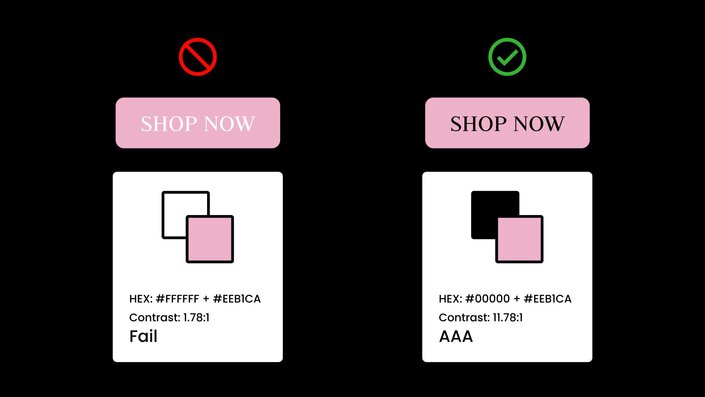
We've all come across those beautifully designed landing pages where you can barely read the text. Not cool. Accessibility is a big deal, and for good reason. The Web Content Accessibility Guidelines (WCAG) aren't just a nice-to-have — they're often a legal requirement.
This plugin helps you check if your designs are accessible. Trust me, it's way better to fix these things during the design phase than after launch.

Designing text styles for a new site can be tricky, especially when you don't have the final copy. This plugin generates placeholder text right where you need it. It's a simple thing, but it saves you from constantly copy-pasting lorem ipsum from the web. It's become a favorite among users for creating realistic user flows.
Need high-quality photos and graphics for your designs but don't have the budget for a photoshoot? The Unsplash plugin lets you search and insert images directly in your designs without leaving Figma. It's a huge time-saver when you're working on mockups or prototypes.
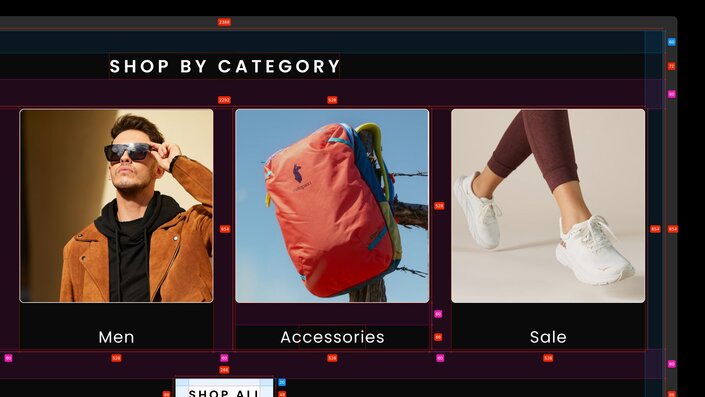
Ever add a new element to a design and realize you have no idea what spacing to use? This plugin makes spacing, margins, and padding visible in your frame. It's super helpful for maintaining consistency in your layouts and makes developer handoffs way smoother.

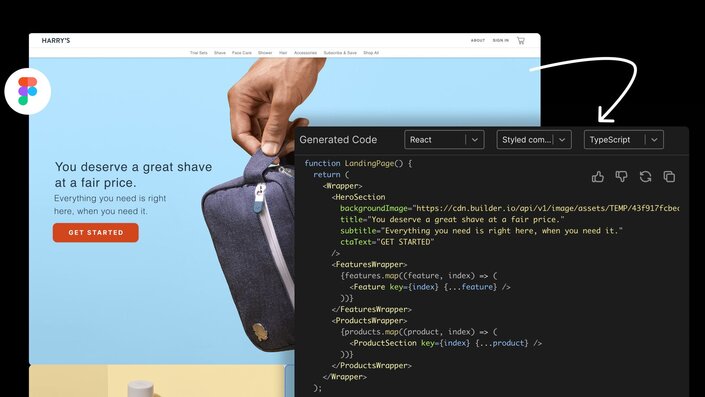
Ever wish you could turn your Figma designs into actual code in a single click? That's what Builder's Visual Copilot plugin does. It uses AI to convert your designs into usable code for pretty much any framework — React, Vue, you name it. It handles responsive layouts, lets you pick your styling approach (CSS, Tailwind, and so on), and even works with existing design systems. The real kicker? You can see and tweak the code in real-time as you design. It seriously speeds up the design-to-development process.

Plugins: HTML to Figma → Noise & Texture → Unsplash → Contrast → Builder
Let's say you need to create a startup's landing page in 48 hours. Here's how you could use these plugins:
- Use HTML to Figma to import some components from competitors' sites (hey, inspiration is important).
- Create a unique background for the hero section with Noise & Texture.
- Pull in some relevant images from Unsplash for product showcases.
- Double-check all your text contrast with the Contrast plugin.
- Export the whole thing to production-ready code using Builder.
The result? A responsive landing page with unique visuals and good accessibility, ready to go live.
These plugins aren't just cool toys — they solve real problems that designers face every day. Whether you are working on a content reel for your personal project or creating a large design file, the key is figuring out how to use these plugins in your workflow. Start with one or two that address your biggest pain points, and add more as you get comfortable with them.
Remember, the goal isn't to use every plugin out there. It's to find the ones that actually make your work easier and better. So give these a try and see which ones stick for you.