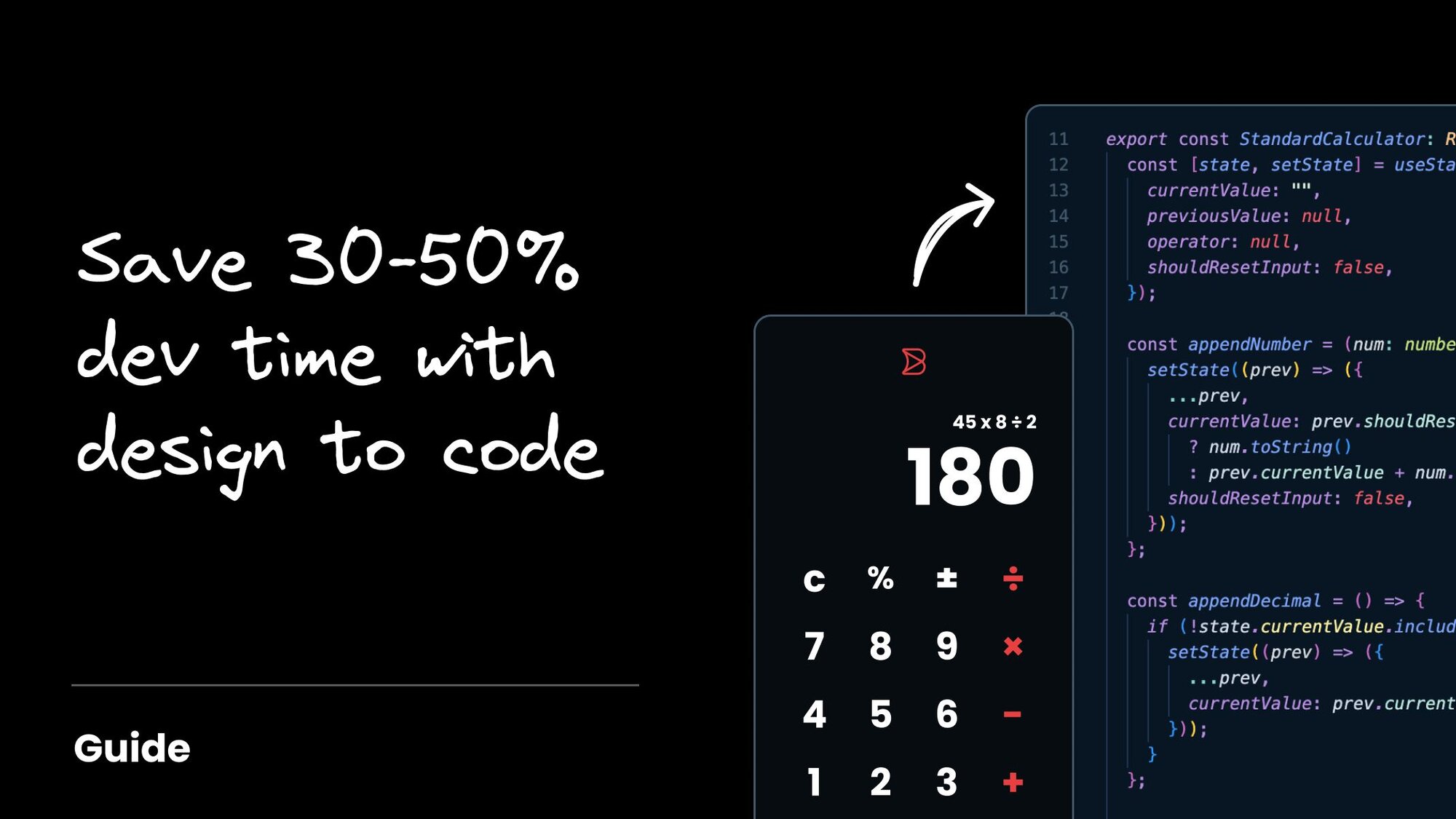
A lot changed for Builder 18 months ago when we released our design-to-code solution to the world. Since then, we've significantly improved the model's accuracy, added support for integrating your custom code components, expanded to include more front-end frameworks, and added a host of additional product and user experience improvements.
During this period, nearly 1 million Figma users installed the plugin, and we collaborated with some of the world's largest companies to automate significant portions of their design-to-code workflow. Through this process, we gained valuable insights and best practices. We’ve compiled these insights into this guide with the aim of providing engineering leaders a practical roadmap to evaluate the impact of AI-powered design-to-code automation on their organizations.
The driver behind this work is what we hear from engineers, designers, and product teams: turning Figma designs into production-ready front-end code is often a tedious process that delays delivery timelines and takes time away from high-impact priorities. Our research shows that many programmers spend several hours each week turning Figma designs into code, which is the initial step in UI implementation.

There are dozens of AI tools competing for your attention, especially in the CodeGen space, so we tried to provide you with a toolkit to realistically evaluate the ROI an automation like this might provide. This includes:
1) A calculator to estimate the number of developer hours your organization might save
2) A survey to see if design-to-code automation can have a large measurable impact on your specific organization
3) Demos that allow you to walk through the process for yourself, getting a feel for how the Figma-to-Code conversion happens and how it might pair with your design system.
Simple components
Simple


Complex components
Complex


High-complexity components
Highly-complex


ESTIMATED
Developer Hours Saved
Watch your designs come to life in mere seconds, saving you hours of coding

Calculator Settings
Add or subtract components from your project scope:
Simple components
Simple


Complex components
Complex


High-complexity components
Highly-complex


If you want to dive deeper, you can access the full guide and all the tools mentioned above here.