Remember when creating a mobile app dashboard meant days of wireframing, design iterations, and developer handoffs? Now you can just ask an AI to do it in seconds.
But here's the catch: when you ask an AI to generate a design, what comes back looks nothing like your brand—generic components, mismatched colors, and inconsistent typography. Plus, they're just static pictures that developers still have to code from scratch.
What if, instead, your AI design assistant actually understood your visual language? And just what if the tool could also generate the code for those designs, bridging the gap from imagination to implementation?
At Builder.io, we've built Visual Copilot—an AI powered Figma plugin that creates on-brand designs that developers can actually implement without starting from scratch.
Figma AI is a suite of artificial intelligence features integrated into Figma and FigJam. The AI features are pretty neat - you can get first drafts, do smart duplication, translate text to different languages, remove image background, and more. But there are two major limitations:
- Figma's AI doesn't fully understand your design system. It generates a generic UI that looks nice but doesn't match your brand colors, typography, spacing rules, or component patterns.
- There's still a massive gap between design and code. You get a pretty mockup, but developers still need to rebuild everything from scratch, leading to inconsistencies and delays.
It's not that Figma's new AI powered features are bad - it's doing some cool stuff. But these limitations are real.
We all want to spend more time on the fun stuff—coming up with new ideas, pushing boundaries, and so on. But too often, we get bogged down rebuilding the same old components.
Visual Copilot lets you rapidly prototype ideas that actually look like they belong in your product. No more generic design elements or mismatched colors. And the best part? Developers can convert the generated designs to code, without starting from scratch.
We're not trying to replace designers or developers here. It's about giving them a boost, so they can focus on the parts of their job that really need that human touch. Less time rebuilding, more time innovating. That’s the promise of Visual Copilot.
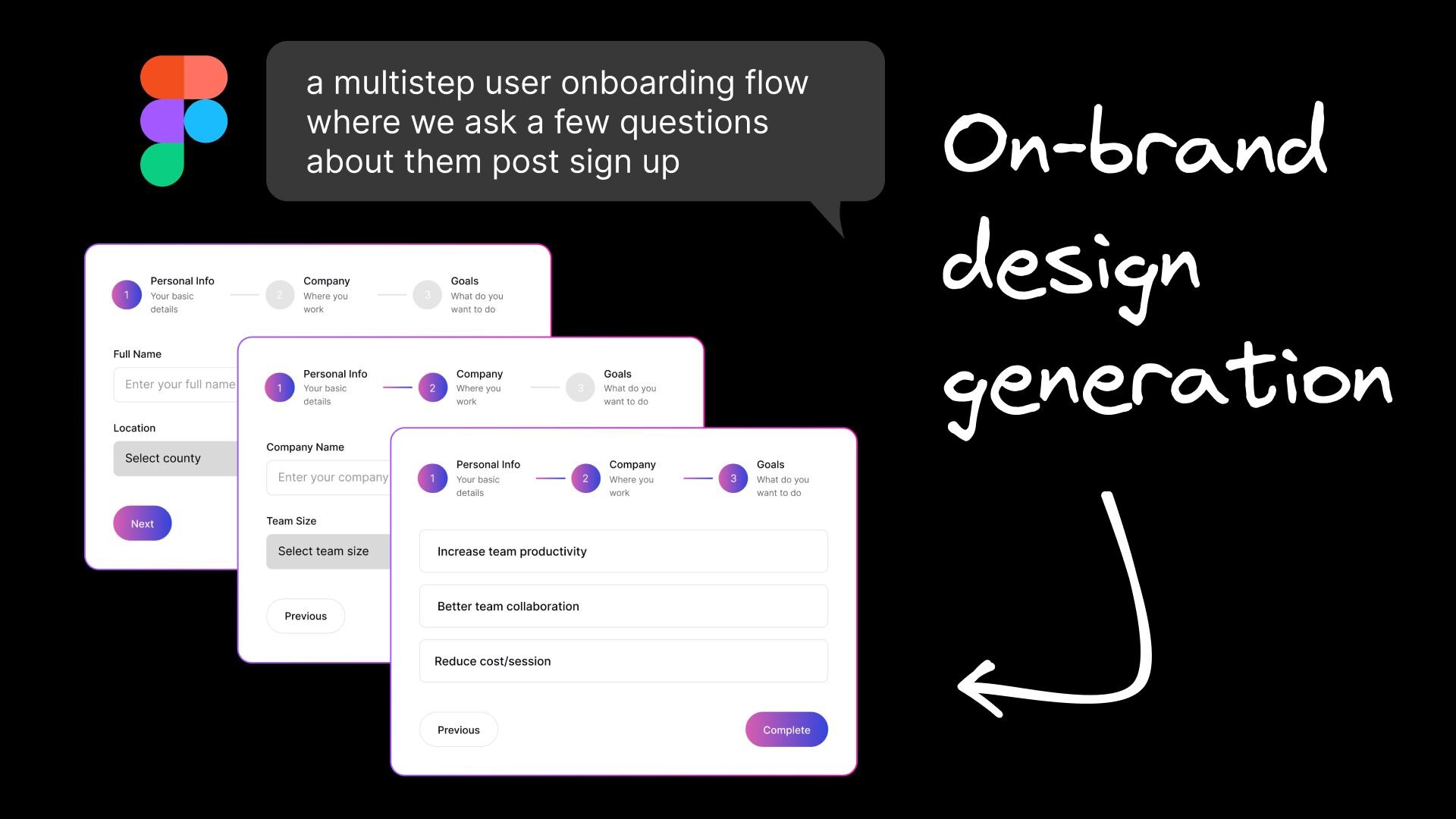
Nobody wants to ship a feature that looks like it belongs in a different app. Our Figma AI plugin doesn't just generate random UI - it analyzes your selected design assets and patterns first. Want a new landing page? An e-commerce store with a search bar? Just describe it. With just a few words you'll get full designs that actually match your brand guidelines and existing UI, far beyond what basic templates can provide.

The AI's designs will only be as good as your descriptions. So be specific and paint a clear picture of what you want. Don't skimp on the details.
Need to customize the generated design? Instead of manually pushing pixels around, just tell Visual Copilot what you want: "Make the header more prominent," "Add a secondary action button," or "Change the layout to be more compact." The AI understands what you're trying to achieve and updates the design while keeping everything on-brand.
You know what designers often forget to create? Error states. Loading states. Empty states. With Visual Copilot, just describe the interactions: "Show me what this form looks like when there's a validation error" or "Create a sold-out state for a product card". It generates all the states you need without the tedious work of creating each variation manually.
Why stop at static designs when you can create interactive prototypes? Visual Copilot allows you to generate functional prototypes and simple applications right within Figma. Describe the interactions you want: "Make this button open a modal," or "Create a working search function for this input field." The AI adds the necessary interactions and states to bring your design to life.
These aren't just clickable prototypes—they're functioning, shareable, starting points of applications. You can test user flows, validate concepts, and get stakeholder buy-in faster. Since everything is generated based on your existing design system, these prototypes maintain visual consistency with your brand.
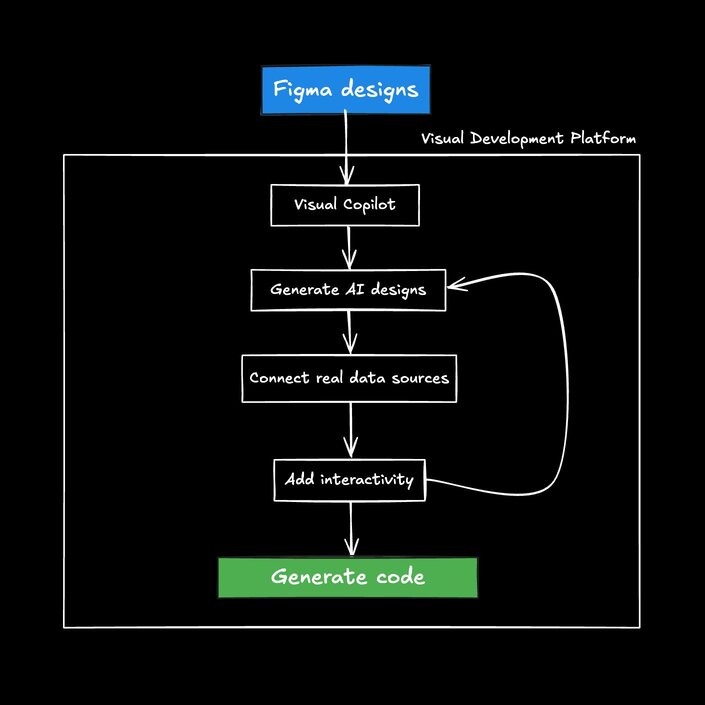
For more complex applications or when you're ready to move beyond prototyping, you can transition to Builder's Visual Development Platform. This allows for real data integration, custom logic, and production-ready code generation, bridging the gap from initial concept to fully-fledged application.

Since designs need to become code anyway, why not generate both at the same time?
When you bring your Figma designs into Builder’s Visual Development Platform, you can:
- Continue to generate designs with AI
- Generate code in real-time as you make changes
- Publish your work to production with one click
The AI preserves your team's design language—from brand colors to typography. The boost in development speed means you can iterate faster and get to your final product sooner.
- Generate designs using natural language prompts
- Ask the AI to tweak designs or come up with different versions
- Map Figma components to code components
- See both the visual preview and corresponding code in real-time
You're not just creating static design mockups — you're generating production-ready components that can go live immediately. This skips the usual design-to-dev handoff, saving a ton of time.
With the Visual Development Platform, your ideas can come to life quickly:
- Make elements clickable and interactive
- Connect to your existing databases
- See updates in real-time as you edit
- Publish changes automatically through our headless CMS
Say goodbye to placeholder lorem ipsum text and work with meaningful content in your design process
The platform turns your designs into code you can actually use, giving you dev-ready websites that just work:
- Built with your preferred framework and styling method
- Skip the prototyping phase and go straight to live previews
- Fully responsive for mobile devices
Using Visual Copilot is very straightforward:
- Run the Builder.io plugin in Figma
- Select any layer or element in your Figma file
- Ask it to generate a new design
- Watch as it streams the design
- Add interactions and states with simple prompts
Figma AI is a neat step forward in the category of AI tools, but we need more than just static designs to build modern websites. Visual Copilot is a powerful plugin that bridges that gap, letting you create designs and functional code at the same time.
If you enjoyed this post, check out these related articles on our blog: