What’s good devs?
‘Tis the season of conferences and events!
Exciting news!
We’re partnering with Figma for our upcoming Builder Velocity event. Improve the quality of life for developers and designers by speeding up the process from design to code. Join us on October 12th. You can also build your own ticket while you’re at it. 🤯💥
(The most creative designs might be eligible for a prize! 🎁)
More going on: Vercel announced Next.js conf, NxConf is coming up, ViteConf is around the corner, Armada.js is on at about the same time (which I’ll be a speaker at 🤩), and there are probably more events that I haven’t come across.
Of course, the day we published the last issue, the whole DHH TypeScript drama happened, and wow, there were a few 🌶️ takes. Like this, this, and this. I also couldn’t help discussing it a bit, so I put out a podcast episode about it.
Other than that we had a lot of hot new pre-releases and official releases. We’ll get to it below!
And now for your favorite part of the newsletter, dad joke of the day:
Why was the JavaScript developer sad?
.
.
Because he didn't get any callbacks!

A new knowledge page dropped — Visual headless CMS: the why and how.

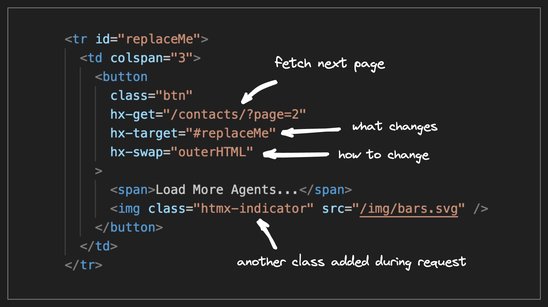
Yoav (yours truly) had a first look at HTMX and how it compares to React.

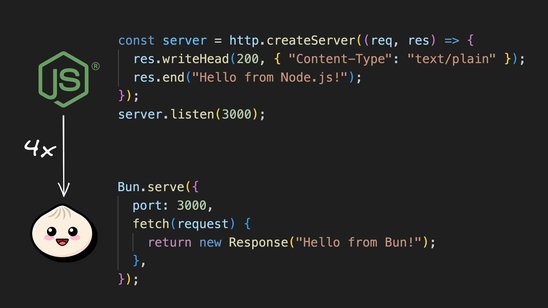
Vishwas wrote Bun vs Node.js: Everything you need to know.
- Svelte 5 will be getting signals, but with a different name: “runes”.
- Josh Comeau tried to make sense of React Server Components. He manages to do a great job with some awesome illustrations.
- Ryan Carniato, the godfather of signals, wrote about islands, server components, and resumability (my favorite 🙂).
- How Meta’s Threads app was built and what kind of challenges did they face? It’s an interesting read.
- Here are some useful examples and resources about design systems.
- And while on the design subject, here’s what devs must know about Figma. You’ll even know more if you attend Builder Velocity. 🙂
- Pilcrow ranted about Next.js and why it has so many quirks.
- Understand how to prevent memory leaks in Node.js.
- TS wizard, Matt Pocock, put out a tsconfig cheat sheet.
- Look out Prisma, Drizzle ORM is a performant alternative.
- This is an exploration of the “fix” for React — Million.js.
- Bun hits v1.0. Chances are slim that you’ve missed this. Here’s a runtime comparison between Node.js and Deno.
- Remix v2 has been released. Still no RSC till v3.
- Next.js hits version 13.5.
- This library uses AI to help you optimize your React app, written by Million.js creator Aiden Bai.
- Suger High is a super lightweight JSX syntax highlighter.
- Do you want to run LLMs on your browser? Web LLM has your back.
- Tired of manually updating your npm packages? Use npm-check-updates.
- RsPress is a static site generator built with Rspack.
- v0 by Vercel allows you to generate UI with AI via text.
- Openv0 is the open-source alternative to Vercel’s v0 closed alpha.
- If you’re building an AI app, you might want to check out promptflow.
- Puck is a self-hosted drag-and-drop editor for React.
- Elysia.js is a web framework for Bun.
So it’s been a busy few weeks as you can tell!
Web dev never ceases to amaze me. I think this is one of the more passionate groups of people that roam the earth. Just say a word or an opinion about some tech they use and get the wrath of a billion fingers on social.
Not saying it’s good, or bad. It’s just the way it is. I don’t know about you, but I rather be in a space where just the fact that I used the word “space” and not “tab” might cause a riot than being in a space where nobody even cares to respond to your posts. 😂
And on that note, keep it real, stay passionate, and catch you on the next one!
Peace out ✌🏽
Yoav.