Since the beginning of the digital age, the process of creating and updating websites and apps has been a tedious and time-consuming task. The workflow of going from an idea to a fully published digital experience has had minimal improvements and still vastly requires manually writing code, designing layouts, and updating content, which is slow, expensive, and requires a niche skill set.
Content Management Systems (CMSs) emerged nearly 30 years ago as a workaround to this problem, allowing non-developers to manage and publish content without directly interacting with the code. But in reality, that only solves a small percentage of the problem.
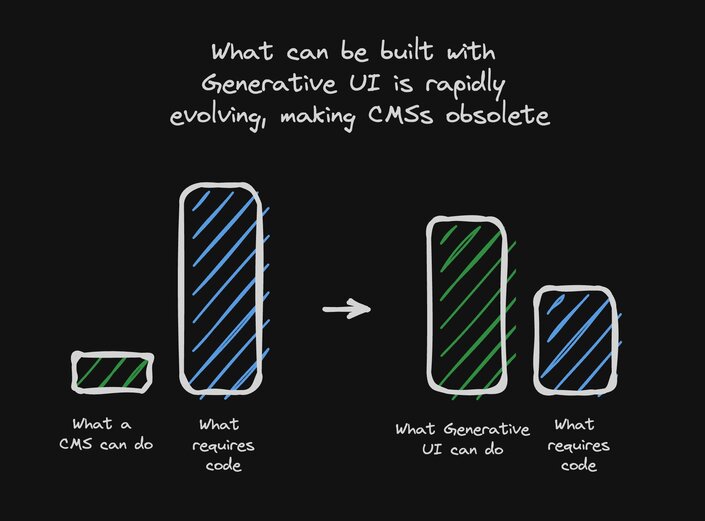
While CMSs have been a staple in web development for years, they've always been a suboptimal solution. The goal has always been to allow websites and apps to be updated without pushing code, but they have never been able to break past much more than simple text changes, leaving development required for anything non-trivial, even still today.

In short, CMSs, due to how they are built today, have a few pitfalls:
- Rigid Structure: CMSs often force content into predefined templates, limiting design flexibility and creativity.
- Limited Functionality: Complex, dynamic functionality often requires developer intervention, as many CMSs are primarily designed for managing text and simple media content.
- Slow Iteration: Making changes to a CMS-based website can be slow, as it often involves back-and-forth between content managers and developers.
The average CMS struggles to keep up with the intricate demands of modern websites. At their core, they're a partial solution to a more fundamental problem: the inability to quickly and easily update websites without extensive coding knowledge.
The ideal solution to this problem would be a system that could instantly generate and update websites based on simple, natural language instructions, while still maintaining the crucial aspects of content management that CMSs provide today. Imagine being able to describe your perfect website to an AI assistant and watch as it builds it before your eyes, no coding required, all while adhering to your established design systems, workflows, and governance processes.

In this world, updating a website would be as simple as telling the AI what you want to change. Want to add a new section to your homepage? Just describe it to the AI. Need to change the color scheme? Tell the AI your new preferences. No more wrestling with rigid CMS templates or waiting for developers to implement changes.
Some might suggest that we simply need to integrate AI into existing Content Management Systems or create an "AI CMS" to solve these challenges. However, this perspective overlooks the fundamental architecture of today's CMSs, which are not designed to fully leverage the potential of AI-driven content creation and management. To truly address these challenges, we need a paradigm shift in our technological approach.
While this dream may have seemed far-fetched just a few years ago, recent advancements in AI are making it a reality. AI systems can now understand and generate code, design user interfaces, and optimize content, all with minimal human input. However, it's crucial to understand that this is not about replacing human expertise or eliminating the need for content strategy. Instead, it's about augmenting and empowering content professionals and developers alike.

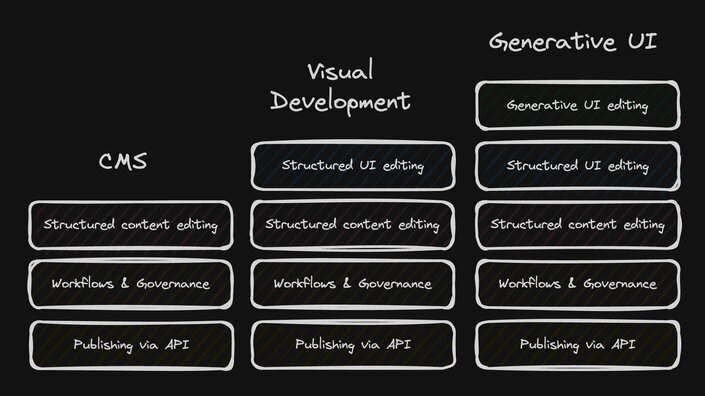
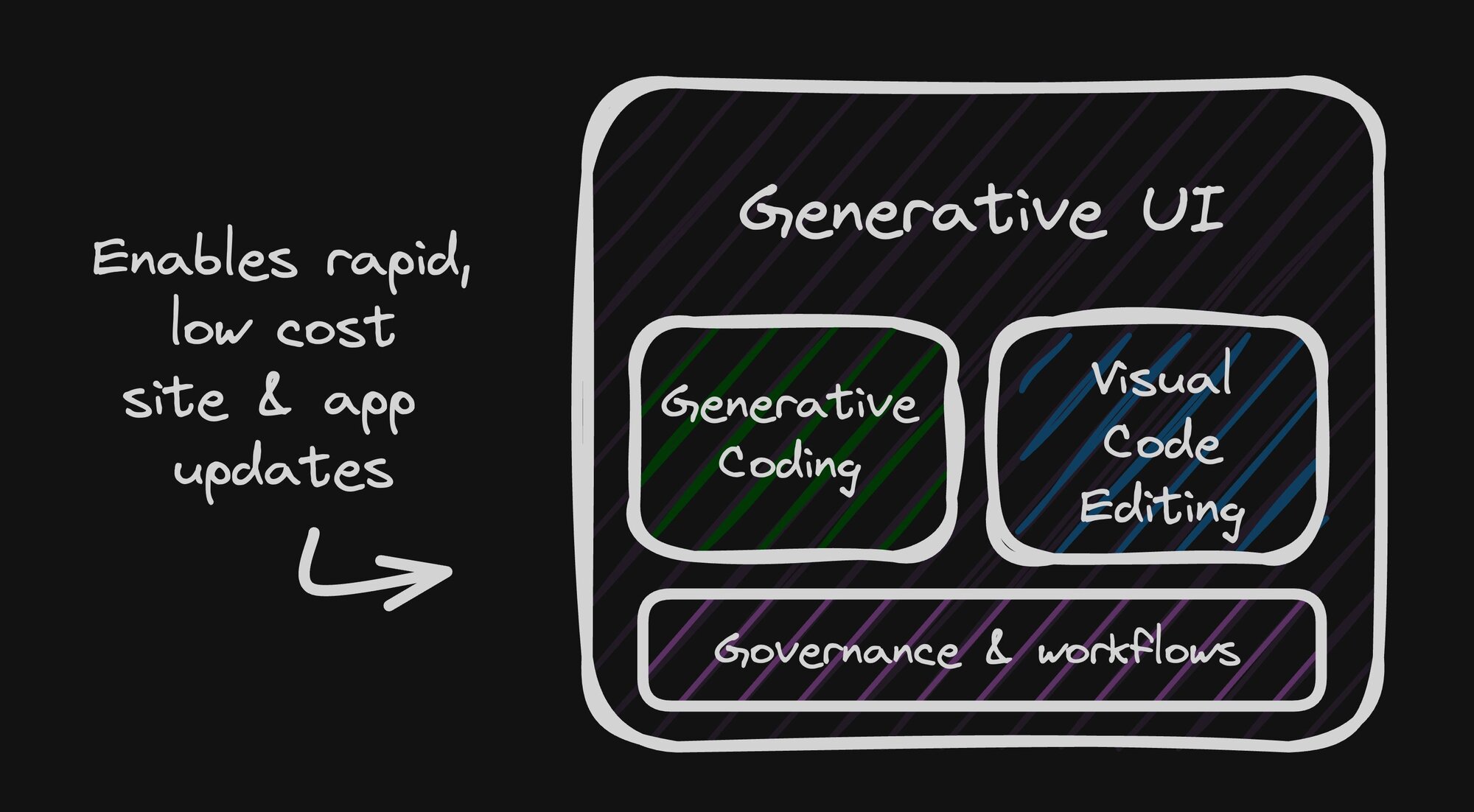
Generative UI is the combination of AI-generated coding and visual editing of code. Both of which are embedded in Builder's Visual Development Platform and what they unlock is quite powerful — the ability for anyone in an organization to instantly bring ideas to life, while still adhering to established design systems, components, and brand guidelines.
But we're not just talking about unstructured, freeform UI generation — we're talking about Structured UI. When people think of pages/UI in a CMS, they often think of plain HTML that is unstructured, not on brand, and doesn't use components, or design tokens. Structured UI, on the other hand, is a new way to think of UI development that maintains the benefits of a CMS — platform agnosticism, API-based deploys, governance and workflows, scheduling and optimization — while allowing for more flexibility and power in UI creation.
This approach (which is the approach we're taking at Builder) has huge implications for the future of web development. With AI handling the heavy lifting of coding and design, the role of developers shifts from low-level implementation to high-level strategy and oversight. Non-developers are empowered to create and manage websites directly, but still within the guardrails set by the development and design teams.
In this AI-driven future, CMSs as we know them today will need to evolve significantly. When websites can be generated and updated instantly based on natural language instructions, while still maintaining crucial aspects like content workflows, organization, tagging, scheduling, and stylistic validation, the role of a traditional CMS will need to expand.

Instead of wrestling with CMS interfaces and templates, marketers and designers will be able to converse with AI assistants to make changes and updates, all while working within the established content strategy and governance frameworks. Developers, freed from the burden of routine implementations, will focus on higher-level tasks like strategy, architecture, and AI prompt engineering.
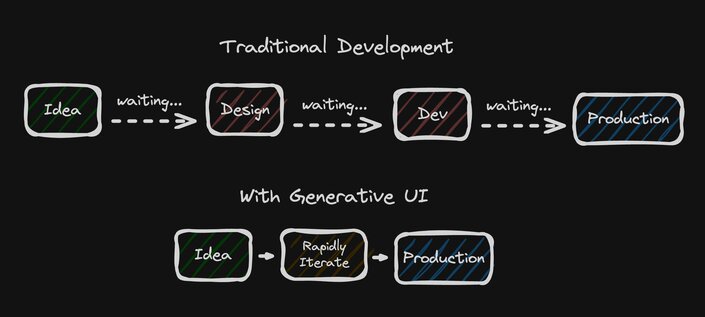
This shift will make web development faster, more efficient, and more accessible than ever before. Businesses will be able to create and iterate on websites at a pace that was previously unimaginable, without the costs and delays associated with traditional development.
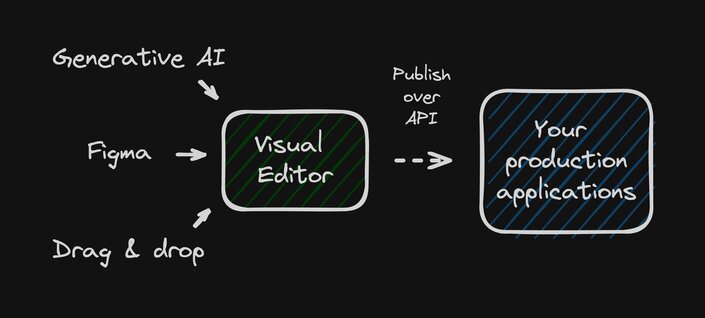
Generative UI can be used in two ways. First, it can be a static input to code, like a prompt to code or converting Figma designs to code, which can be achieved today with Visual Copilot.
But where Generative UI becomes most effective is when integrated via an API, significantly improving workflow automation and optimization processes.

For instance, with one SDK installation and API call, you can bring remote publishing to any application, utilizing your existing code, data, and components but updatable over API.
import { fetchOneEntry, Content } from '@builder.io/sdk-react'
export default async function Page() {
const page = await fetchOneEntry('page', { url: '/' });
return <Content content={page} />
}This enables additional use cases, such as:
- Import from Figma, publish live: in as little as two clicks (import from Figma, publish to productions)
- Prompt to build: create on-brand pages and sections within your live sites and apps
- AI-generated interactive experiences: built by anyone on your team — connected to your code, components, and data
- Self-optimizing pages: that take any page on your site or app and automatically use AI to create a/b tests and personalized variations. It would then find conversion-optimized variants and scale up traffic to them automatically.
- End-to-end agentic workflows: such as tagging your Generative UI agent in a Slack thread or Jira ticket, and having it take the ideas expressed in day-to-day conversation automatically added to your live site as a 5% test, reporting back how your ideas did in the test, and recommending if they get scaled up or down
All of the above are possible when using Generative UI over an API. And all of this is possible today with Builder.io.
In the evolving landscape of content management and web development, it's crucial to rethink how teams collaborate and control different aspects of a digital product. The traditional model, where developers act as gatekeepers for nearly all changes, is no longer efficient or necessary.
A more empowering approach is to give individual team members control over the parts of a site or app that they're responsible for. This isn't just about efficiency; it's about allowing each team member to fully own their role and responsibilities.
This is where Builder.io's Visual Development Platform comes into play. As a Structured UI platform, it offers a solution that balances flexibility with governance, enabling team members to work effectively within their domains while maintaining overall coherence and quality.
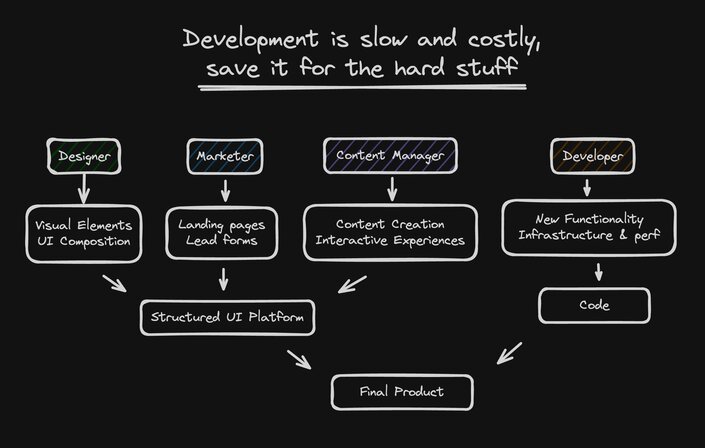
Here's how this collaborative control could look in practice using a Structured UI platform:
- Designers: UI/UX designers should be able to make direct updates to visual elements in the CMS. For instance, changing a button's color or location (using approved design tokens) shouldn't require a developer's intervention.
- Marketers: If a marketing team needs to add a new section to a landing page or adjust the copy on a lead form, they should be able to do so directly within the CMS, without waiting for developer availability.
- Content Managers: Those responsible for content should have the tools to create, edit, and publish content independently, including the ability to create interactive experiences without coding.
- Developers: Instead of being bogged down with minor UI tweaks or content updates, developers can focus on adding new functionality to components, improving performance, and working on complex features that truly require their expertise.

This approach doesn't mean abandoning governance or brand consistency. Instead, it means building systems that empower each team member within defined guardrails.
By allowing the individuals who own a part of a site or app to have direct control over that element, we can dramatically reduce bottlenecks, speed up iteration cycles, and allow each team member to work more effectively. This is the kind of collaboration that modern digital teams need – where 80% of updates don't have to go through developers, but can be handled directly by the business teams that own those decisions.
This collaborative model, enabled by advanced CMS and Generative UI technologies, represents a significant shift in how we approach web development and content management. It's not just about making things easier; it's about unlocking the full potential of every team member and allowing digital products to evolve at the speed of ideas, not the speed of development cycles.
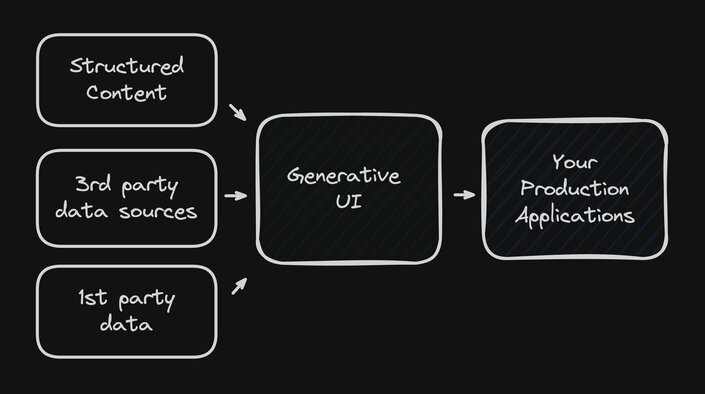
It's important to note that Structured Content, a primary feature of many modern CMSs, remains incredibly valuable. Generative UI and Structured UI are not replacements for Structured Content, but rather complementary technologies that work alongside it.

You will need both a Generative UI solution and a Structured Content solution. You can choose to combine platforms, or use a complete platform like Builder.io that handles both in a connected way, and integrates any additional data or content source you like.
For businesses and developers alike, the implications of this shift are profound. To stay ahead in this evolving landscape, you need to start preparing now:
- Familiarize yourself with AI-driven development tools and platforms that are leading this change.
- Rethink your approach to web development and content management, focusing on high-level strategy rather than low-level implementation.
- Invest in AI literacy for your team, ensuring they understand how to leverage AI effectively in the development process.
- Experiment with AI-driven development in your own projects, starting small and iterating as the technology evolves.
- Consider how your current content workflows and governance processes can be adapted to incorporate more dynamic, AI-driven content creation.
Above is an example of using Builder.io to convert prompts to designs, and designs to code — publishable via a simple button click to your live site or app, or downloadable as code that can be used by your developers. Our platform gives teams a Generative UI solution that automatically turns designs to code with a Visual Editor that lets anyone to drag and drop components to build, iterate, and optimize experiences completely independent of engineering support.
The evolution of content management systems is not about replacing human expertise or eliminating the need for content strategy. Instead, it's about creating more powerful, flexible tools that empower content professionals, designers, and developers alike.
We've developed scar tissue around how technology works, often mistaking the "only way" for the "right way". But the constraints that led to the current CMS paradigm are no longer insurmountable. We can now envision a future where UI/UX designers can make direct updates to button locations or colors (from an approved token list), where content editors can create interactive experiences without coding, and where developers can focus on high-level architecture and strategy rather than pixel-pushing.
This isn't about ChatGPT replacing a CMS or negating the need for content strategy. It's about evolving our tools to better serve the needs of modern digital experiences. Structured UI and Generative UI, built on top of the solid foundation that CMSs have established, can provide all the benefits of traditional content management — workflows, governance, scheduling — while offering unprecedented flexibility and power.
As we move forward, the term "CMS" may evolve so much that we need a new name for these next-generation platforms. Whether we call them Structured UI Platforms, Generative UI Platforms, or something else entirely, the core idea remains: we're building on the strengths of CMSs while addressing their limitations, creating tools that truly empower every member of a digital team to bring their ideas to life quickly and efficiently.
The future of content management is here, and it's more accessible, efficient, and innovative than ever before. Those who embrace this change will be well-positioned to succeed in the digital landscape of tomorrow.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a repo
Connect a repo








