The idea of converting Figma designs to code has always been a compelling goal. Although it's hard to find exact figures, it's common knowledge in the industry that developers can spend several days translating a single Figma file into code. This time spent translates to a significant cost for the company and diverts developer time from focusing on crucial aspects of development such as application logic, performance optimization, and feature enhancement, to name a few.
Now, with AI technology becoming more advanced, it's time to leverage it as part of the solution to this challenge. At Builder.io, we've done just that with Visual Copilot. In this blog post, we will explore how converting a Figma design to React code using our AI tool can save hours of manual work, streamline the workflow for front-end developers, and aid in building web applications with ease.
Tip: Learn more about Design to Code.
What is Figma?
Figma is a collaborative interface design tool with an emphasis on real-time collaboration. It's known for its user-friendly interface and strong design capabilities, making it a favourite among designers. Figma components and design files form the basis for creating pixel-perfect designs and prototypes which are crucial for a seamless handoff to developers.
What is React?
React is an open-source (OSS) JavaScript library for building user interfaces. It offers a declarative approach, simplifying UI creation through efficient virtual DOM utilization. With a component-based architecture, developers create encapsulated and reusable components for intricate user interfaces.
Visual Copilot: AI-powered Figma to React plugin
At Builder.io, we’ve created Visual Copilot — an AI-powered Figma to code toolchain that leverages AI to swiftly and accurately convert Figma designs to clean and responsive React code. The tool's key features make it stand out in the design-to-code space:
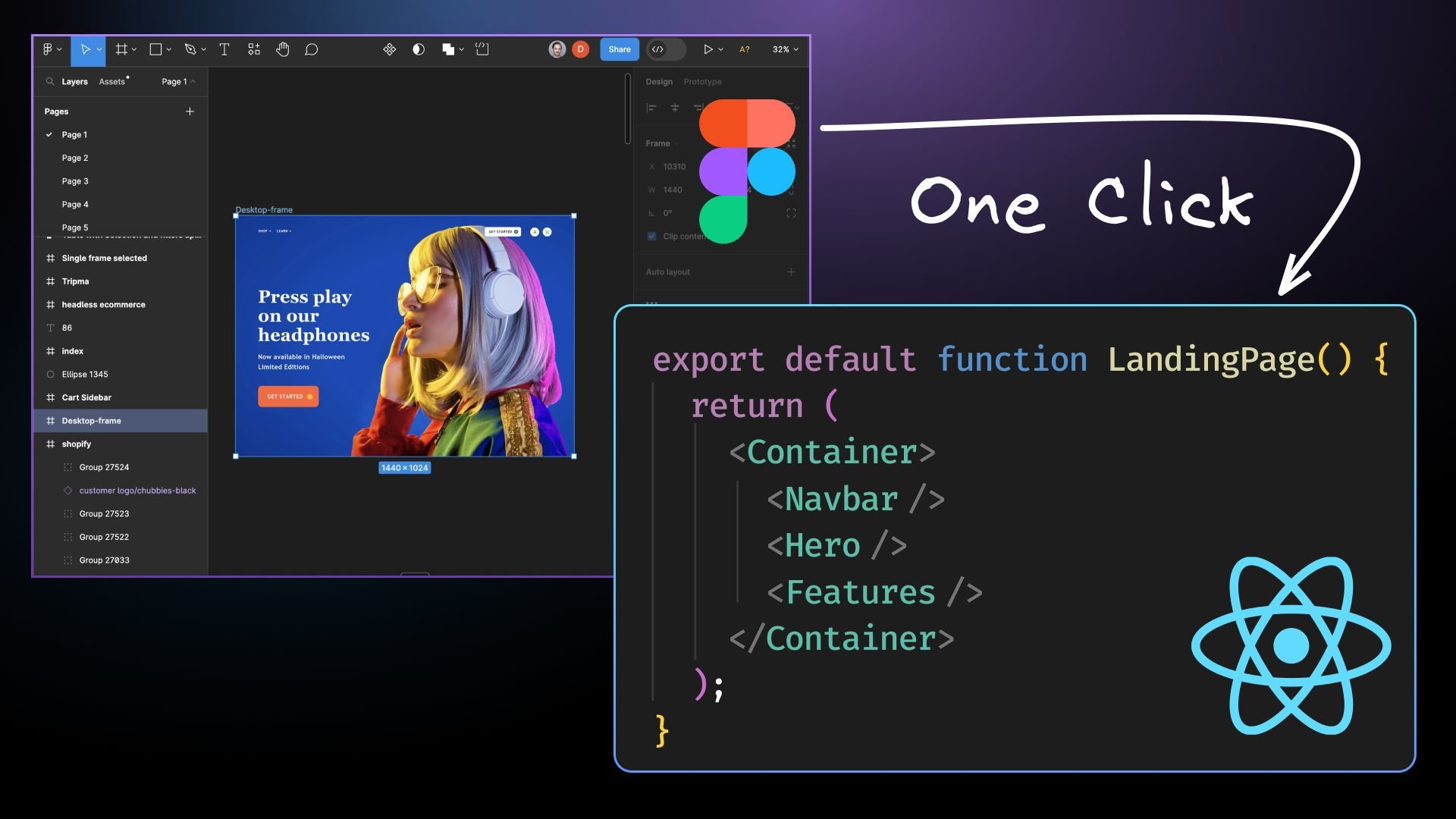
One-click conversion
With one click, Visual Copilot helps you convert a Figma design to high-quality React components. This significantly speeds up the development process, making it much faster to get from design to a working webpage in a React app.
Automatic responsiveness
Visual Copilot automatically adjusts components to fit all screen sizes, eliminating manual tweaks for mobile responsiveness. As you resize your screen, the design seamlessly adapts.
Bring your own reusable components
Going from Figma to code should not just be about translating designs into component-based React code; it should be about translating them into your reusable code. With Visual Copilot you can leverage the component mapping feature to create a direct link between your Figma design components and their corresponding code components. This mapping capability allows you to maintain consistency across multiple screens in your entire app, making it easier to handle design changes as your project evolves.
Connect React components to real data
Unlike other AI tools, Visual Copilot isn't generating static code or isolated components. It understands your entire tech stack. From creating complete data tables to adding advanced features like sorting and pagination – all while working with your real data sources.
Extensive framework and library support
Visual Copilot supports React, Vue, Svelte, Angular, Qwik, Solid, and HTML and seamlessly integrates with various styling libraries like plain CSS, Tailwind, Emotion, Styled Components, and Styled JSX. It outputs clean, functional code that works across frameworks so you can feel confident that the code will be easy to read, and integrate seamlessly into your codebase out-of-the-box today.
Customizable code
After code generation, you can iterate with custom prompts and structure the code to your preferences, ensuring consistency across the codebase – be it using specific components or iterating hard-coded content to use props.
Match your style
Visual Copilot isn't just about converting designs to clean code; it's about making the code feel like it's yours. By training the system with your code samples, Visual Copilot ensures the generated code aligns with your unique style and standards, promoting uniformity across your entire codebase.
Easy integration with your codebase
Getting started is as easy as copying the code directly from Visual Copilot - no integration is required. To sync components without the back-and-forth copying and pasting, you can automatically sync the generated code to your codebase, making it a seamless part of your development workflow. It's about reducing the friction of integrating generated code and ensuring a smooth transition from design to a live, production-ready codebase.
How Visual Copilot uses AI to output clean React code

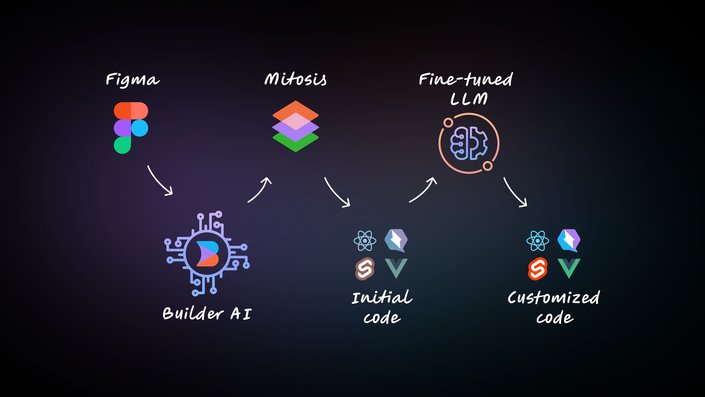
The heart of Visual Copilot lies in its AI models and a specialized compiler. The initial model, trained with over 2 million data points, can generate code by transforming flat design structures (even without auto layout) into code hierarchies. Our open-source compiler, Mitosis, takes this structured hierarchy and compiles it into code.
In the final pass, a finely tuned Large Language Model (LLM) refines the code to match your specific framework and styling preferences. This multi-stage process ensures that the generated code is high-quality and tailored to meet the requirements of your projects.
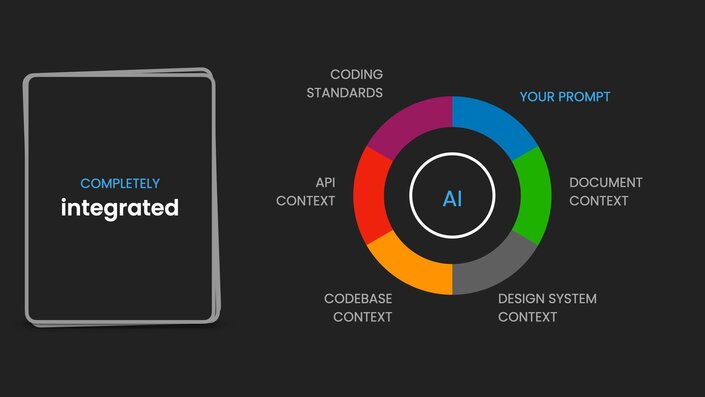
The power of design, code, and business context

Unlike other AI tools that generate isolated components or demos, Visual Copilot is deeply integrated with your entire product:
- Your design context: It understands your Figma components, design tokens, and documentation
- Your code context: It knows your code components, coding standards, and development patterns
- Your business context: It connects to your APIs, data models, and business logic
This means describing complex features in just a few words gets you exactly what your team would build – using your design system, following your standards, connected to your services.
Convert Figma designs to React code: a step by step guide
Getting started with Visual Copilot is straightforward.
- Launch the Visual Copilot Figma plugin.
- Select a layer in your Figma file.
- Hit the “Generate code” button to start converting.
- Copy the generated code into your codebase.
- Customize the code to support animations, custom fonts, and other required functionality.
Here are two short videos that will guide you on how to convert design to clean code for a React (Next.js) web app:
Login card in 100 seconds: Figma to React + TypeScript + Tailwind CSS
Pricing section in 100 seconds: Figma to React + Tailwind CSS
Material UI Login card in 60 seconds: Figma MUI components mapped to React MUI components
Conclusion
Builder.io's Visual Copilot is a remarkable tool that significantly accelerates the process of converting Figma designs to React code. It fosters a collaborative environment, ensures a seamless transition from design to code, and promotes an efficient development workflow. By leveraging advanced AI technology, we are not only bridging the gap between Figma designs and React code but also freeing up invaluable developer time.
Tip: Visit our React and Builder.io Hub
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.