In the ever-evolving world of web development, efficiency and speed are key. That's where Builder.io's AI-powered design-to-code tool comes in, offering developers a way to quickly transform Figma designs into interactive, dynamic React components. In this companion post, we'll walk through the process demonstrated in our recent Builder Labs webinar, showing you how to leverage AI to streamline your development workflow. This could prove useful if you're building a new component or if someone from another department has a request for a tweak to the site and a Figma file ready but needs you to handle the coding.
This post is a accompanying guide to a session from our Builder Labs series. Follow along with the original recording here!
Before diving into the step-by-step process, it's important to understand the core concepts behind our recommended approach to utilizing our Develop product’s AI tools. Builder uses a proprietary AI model to interpret Figma designs and generate responsive code. This AI-driven process shouldn’t replace your workflow but rather enhance it, allowing you to focus on the more creative and strategic aspects of development.
Let's walk through our recommended process of turning a static Figma design into a dynamic, interactive React component:
- Start with a Figma Design: Begin with your static design in Figma. Ideally, your design will be set up using Figma best practices to ensure a more pixel-perfect import.
- Import the design to Builder with our Figma Plugin: Activate the Builder plugin within Figma to import your design into Builder's Visual Editor, where you can make you design edits.
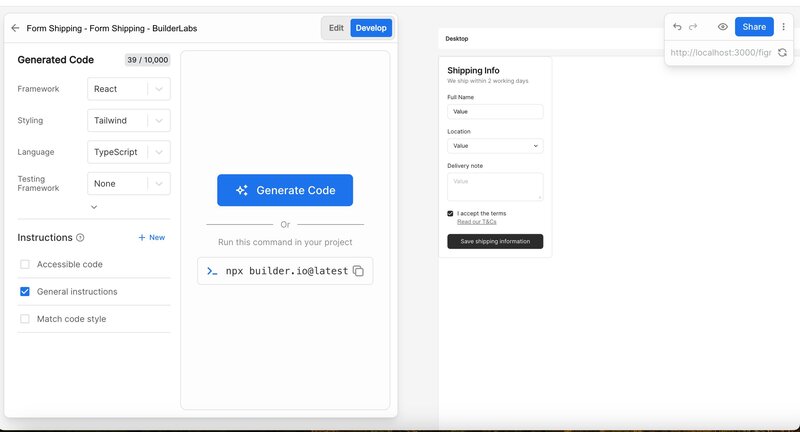
- Generate Initial Code: In Builder's Visual Editor, navigate to the Develop panel and select your desired framework (in this case, React). Select Generate Code to start the code generation process.
- Refine with Prompts & Instructions: Use natural language prompts to refine the generated code. For example, you might ask to "set props for text inputs” or add interactivity to certain blocks.
- Sync Code to Your Project: Once satisfied with the generated code, sync it to your local development environment.
- Final Tweaks in Your IDE: Make any necessary adjustments to the code in your preferred IDE, ensuring it fits seamlessly with your existing project structure.
- Create Component Mappings: Set up component mappings to link your Figma components with their corresponding code components, facilitating easier updates and maintenance for your team going forward.
- Time Savings: Generate the foundation of your components in minutes rather than hours.
- Consistency: Ensure a closer match between design and implementation.
- Focus on Logic: Spend less time on boilerplate code and more on unique component logic.
- Flexibility: Easily adapt the generated code to fit your specific needs and coding standards.
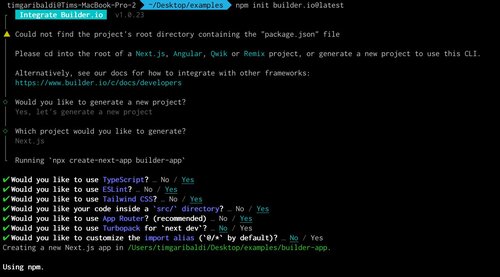
For this demo we will be creating a new project integrated with Builder Devtools. To create a project, follow the Builder quickstart guide for your framework of choice. For our purposes we set up a simple NextJS app.

While we plan to support NextJS Turbopack soon, at the time of writing Turbopack is not supported by Builder Devtools
Once the app is created to your specifications, cd into the app, and type npm run dev to start your local server
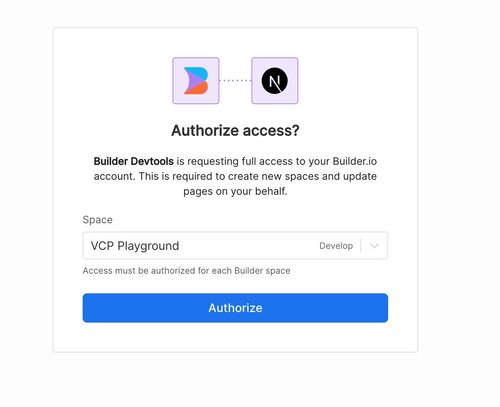
Navigate to your browser and open your locally running app to complete the setup by selecting the space within Builder to link to your Develop-enabled app. In this example I’m using my space called VCP Playground

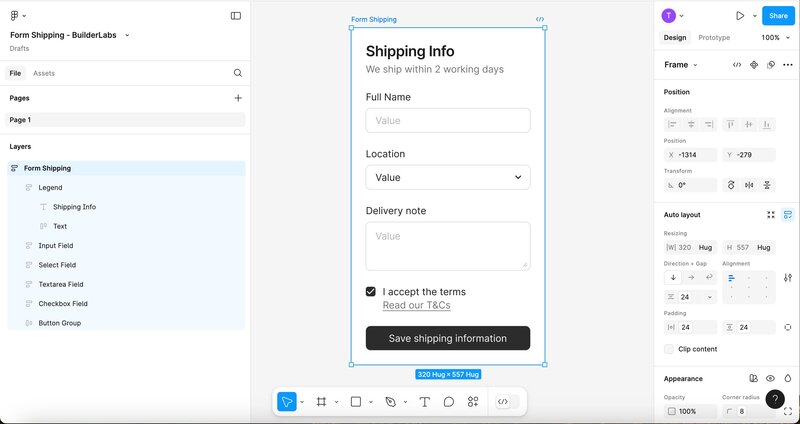
For this demo we are starting with a static design of a shipping form. We took this design from the Figma Simple Design System (GitHub, Figma). Since you need edit access to use the Builder plugin within a file, you will need to copy the element into your own Figma file. If you are using your own file, it is recommended to utilize Figma best practices, such as auto-layout, to improve the quality of the import to Builder.

Right click the element you wish to import and select Plugins and open the Builder plugin. As a shortcut you can also hit Command + / to open a plugin. From here, you will want to make sure you are logged into your Builder space in the plugin as well. Hit Login in the bottom corner of the plugin modal if you are not logged in to link your plugin to your Builder space. This is especially important if you are using component mapping as mappings are saved the your space and so will not work otherwise.
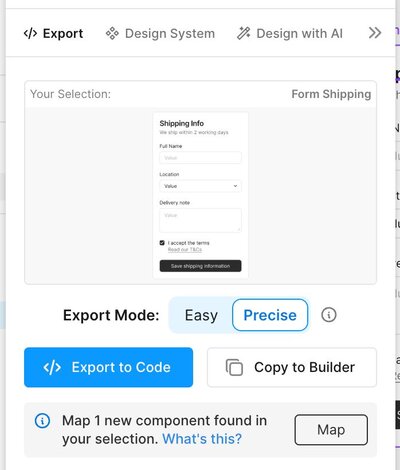
If your design is set up with Figma best practices and you want a pixel-perfect import, you can select Precise mode. Otherwise, Easy mode is a quick alternative to import designs without adhering to strict setup requirements. Both should give quality results, with Precise mode offering a more (you guessed it) precise design output. Read more about the Figma Export Modes in our docs

Once in Builder, you can use the Edit tab to tweak the imported design or make any last minute updates. Especially if you used Easy mode then there may be a few adjustments to get that exact match to your initial design.
Using semantic layer names in Figma will help the AI model to know the use for a given layer. These names will inform how the figma design gets imported, as well as name the layer in Builder which will in turn be used to inform the generation of the component code.
Select your parameters and hit Generate Code to begin the code gen process. Builder will take the context of the element into account and generate a component inline with the Instructions you have selected. Once the code is generated you can review it to see if it meets your standards or find any updates you may want to incorporate.
AI is great at doing large, redundant or monotonous tasks! Any common issues or changes across multiple files should be updates through prompts. Small tweaks and finesse can be done in your code base once synced. Finding the balance of what to update through prompt vs manually becomes easier the more you use the tool, don’t be scared to try different things to find the flow that works best for you.
Prompts are really great for things like tweaking multiple files at once, or adding interactivity that might not be obvious or included in initial code gens. For example in this BuilderLab, we added a few more props for various text inputs and also updated some of the inputs to be the correct input type.
Prompting is one of the most important parts of this process. As mentioned throughout, Develop is intended to be used as a tool that you wield to achieve your desired results. If something isn’t working as you want it, try a prompt! Anything as a developer that you don’t want to hand code and would rather offload to the tool is a great opportunity to use prompts.
If you find yourself consistently prompting the same things, then those make for good Instructions, which you can save across your team. Some common instructions we use are:
Code Quality:
• Write clean, maintainable, and concise code
• Follow DRY (Don't Repeat Yourself) principles
• Ensure proper error handling
Documentation:
• Add meaningful comments for complex logic
• Document any assumptions or limitations
Naming Conventions:
• Use descriptive and consistent naming
• Follow language-specific conventions
• Avoid abbreviations unless widely recognized
In the video we also added:
- Any files with react hooks should include "use client" at the top
- Any forms should submit to our API Url provided
Prompts can be a mix of high level request and specific updates, and can be personal to your user or shared across the space. Try things out to find what works for you!
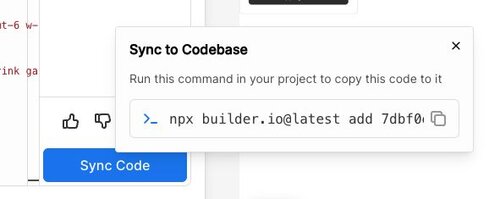
Once your code is in a good state you can sync it to your codebase. The easiest way to do this is to to select the Sync Code button and copying the command provided

which will look something like npx builder.io@latest add 7dbf0e5e where the code represents a randomized ID for your code gen. By running this command you are installing all the files from your generated code. If there are any packages used in the files not already in your app, be sure to install them or manage any other package dependencies!
From here all that is left is to test your component to make sure it meets your exact criteria, and do any final tweaks. This is a great time to do small adjustments or to place your component on a page and experiment with it and troubleshoot any final changes.
Find things you missed or wished you could rather offload to AI? Simply go back to Builder, run more prompts or tweaks through the workflow and then export again to overwrite your files with your new changes.
If the code is up to your standards you can then commit and use it across your app!
If this component represents an element in your design system or a Figma Component across various design files, then it most likely makes sense to set up a component mapping. Component mappings are functions saved to your codebase the link a Figma Component from your figma files to any given component in your code base, with custom logic to link inputs and props across platforms. Once set up, component mappings will allow the Builder Figma importer to deterministically export your exact components every time.
Component mappings are saved to a Builder Space, and so it is important that you are signed into the appropriate Builder Space within the Figma Plugin window to see your latest mapped components
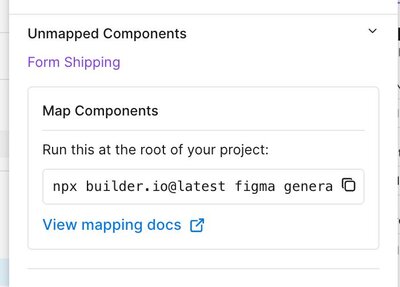
In order to map a component, you need to generate a component mapping function. We are following the flow outlined in our docs. The easiest way to do this is to go to your Figma design and select a design with unmapped components. Open the Builder plugin, and you will see a notice calling out these unmpaped components.

Click the Design System tab and you will be provided a terminal command to run to generate mappings for any unmapped component within the design

the command will be formatted like this:
npx [builder.io](http://builder.io/)@latest figma generate 83f80590a9fa1bf99008d8426cd1c7178378cd4e --spaceId 294ff852af9e4c6fb53e639fdecee417where the first ID above represents the component ID within Figma and the second ID is the space API Key within Builder.
From here, you may need to authorize Builder again, and then you will go through each Figma Component and select a corresponding component in your code base. Our AI will generate a component mapping function which you can then prompt to update before finally accepting by typing the word good .
Your mapping functions will then be saved to your code base. The final step is to publish them to your space (remember, component mapping functions are saved to your space within Builder!) by simply prompting in the terminal
npx builder.io figma publish
And you’re done! Now importing designs will associate with the correct components going forward, allowing non-technical teams to design and build pages without much, if any, dev team involvement!
- Use semantic layer names in Figma to tell the AI model the intended use of a given block, which leads to a better import. We will carry that name over to the Builder layer as well so that when you generate the code the AI model will know what kind of component to create
- Prompt and tweak your code output throughout the process! Larger or more monotonous updates should be updated through prompts to the AI; small updates manually adjusted within your codebase
- Use Builder's custom instructions feature to set global preferences for code generation.
- Leverage component mappings to maintain consistency between design and code as your project evolves.
- Don't hesitate to regenerate code if the initial output isn't quite right - AI models can sometimes need a bit of adjusting as you go to get your desired results.
- Integrate the generated components into your existing workflow and codebase, treating the AI as a collaborative tool rather than a replacement for your expertise.
Builder.io's AI-powered design-to-code tool offers a powerful way to bridge the gap between design and development. With these workflows, designers can mock up ideas, marketers can personalize content, and **product managers can suggest new features, all from within Figma. Automating the handoff between the design and the development teams allows engineers to focus on handling big picture tasks and ensuring user get a unique, interactive experiences
While we focused on a simple form component in this example, the same principles can be applied to more complex UI elements and even entire page layouts. As you become more comfortable with the tool, you can explore generating components that integrate with your existing design system or creating new design systems from scratch.
As with any tool, the key is to integrate it into your workflow in a way that enhances your productivity without sacrificing the quality and customization that your projects require.
Ready to try it out for yourself? Head over to Builder.io to get started, and don't forget to check out our documentation for more detailed guides and best practices.
Simple Design System on GitHub
Source code and documentation
Simple Design System on Figma Community
Download and explore the design files
Builder Labs React Component
Example app from this walkthrough
Learn how to set up Builder.io with Webpack
Figma Auto-Layout GuideBest practices for setting up your Figma designs
Code Generation DocumentationLearn about Builder.io's AI code generation capabilities
Custom Instructions GuideCustomize your code generation output
Component Mapping CLI GuideLearn how to map components using the CLI
Happy building!
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.