As designers, we're always looking for ways to streamline our workflow. Keyboard shortcuts in Figma are not just time-saving tools — they can significantly boost your efficiency and professionalism. Whether you're new to Figma or looking to level up your design game, here's a curated list of must-know Figma shortcuts that will enhance your design process.
Pro tip: To access the complete Figma Shortcut panel, press Control+Shift+?.

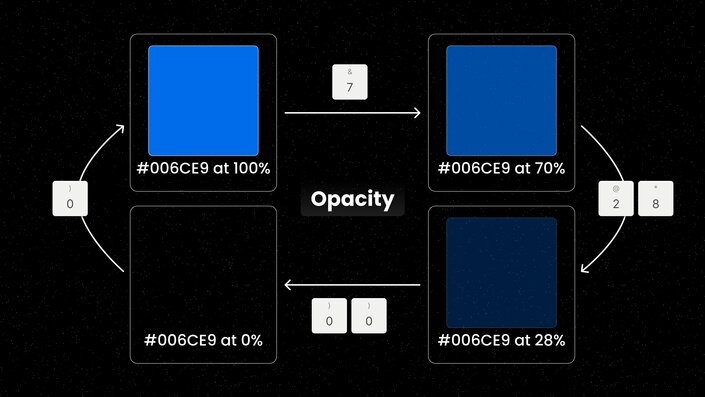
Adjust opacity on the fly using numbers 0 through 9. Here's how it works:
- 0 for 100%
- 7 for 70%
- 00 for 0%
- 28 for 28%
- 45 for 45%
And so on. It's intuitive and quick.

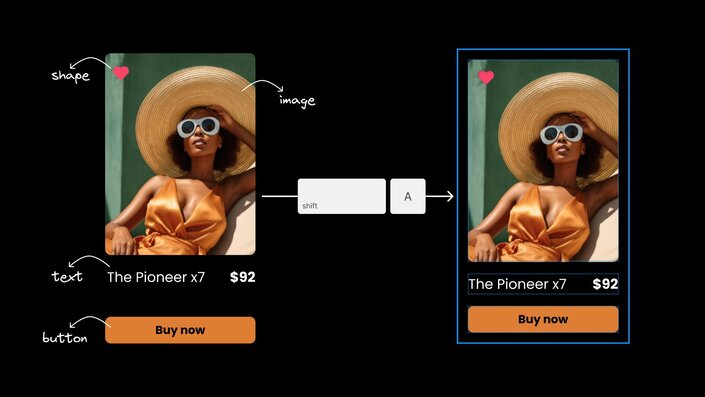
Transform static designs into responsive layouts instantly with the Auto Layout feature. Select your elements and press Shift + A to create an Auto Layout container.
Want to dive deeper into Auto Layout? Check out our comprehensive guide to Auto Layout in Figma.

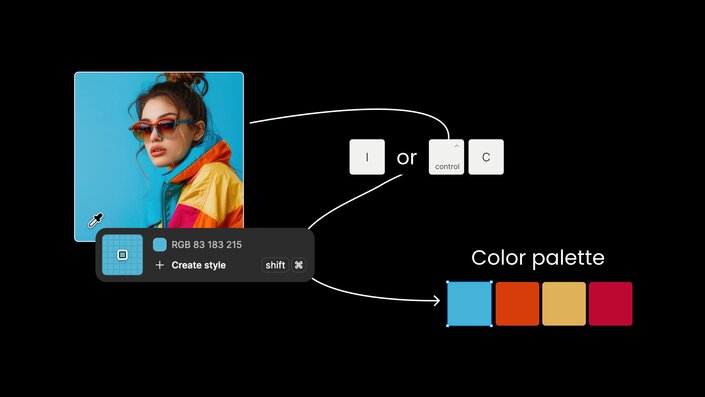
Sample colors quickly with I or Control + C. This copies the color to your clipboard. For an even faster workflow:
- Select an element first.
- Use
Ion the selection. - The color applies immediately.

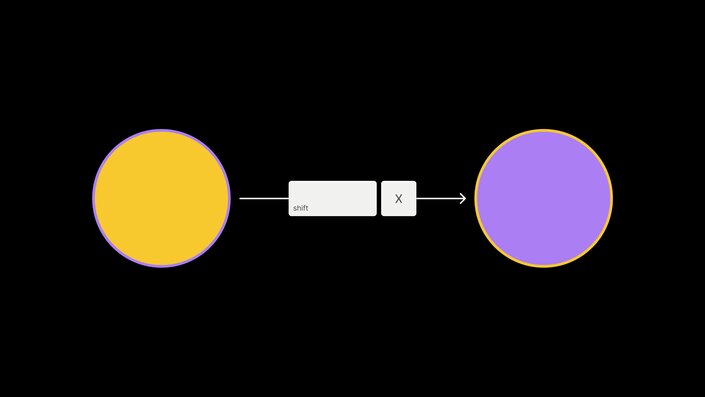
This keyboard shortcut swaps the fill and stroke colors of your selected element. If there's no stroke present, it automatically adds a 1-pixel stroke using the fill color.
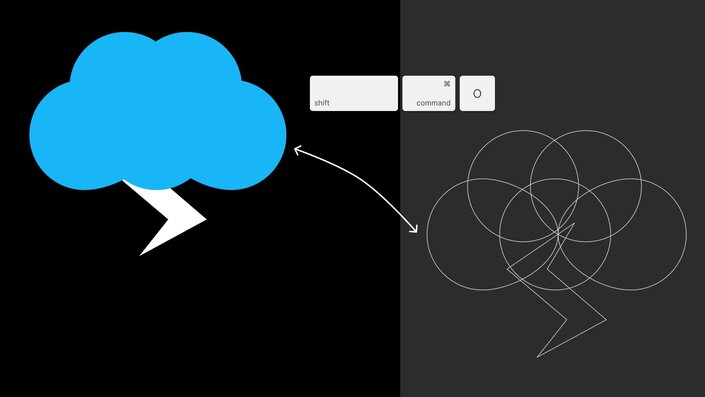
Turn any design element into a reusable component instantly. This shortcut is versatile, allowing you to create components from brand colors to complex frames and anything in between.
Remember: if you'll use it more than once, it's a good candidate for a component.
For a more in-depth look at components and how they can supercharge your design system, read our ultimate guide to Figma components.
![Illustration of layer management in Figma showing stacked blue and black rectangles with bracket keys [ and ] for controlling layer hierarchy](https://cdn.builder.io/api/v1/image/assets%2FYJIGb4i01jvw0SRdL5Bt%2F1c75cc56a3944c0087532e5393398595?width=705)
Control your layer hierarchy effortlessly in the layers panel:
- Use
]to bring selected layer to the front. - Use
[to send it to the back. - Hold Control while using
]or[for fine-tuned layer adjustment.

Think of this as x-ray mode for your designs. This view helps you:
- Inspect hidden layers.
- Verify alignment.
- Make precise adjustments.
It's perfect for ensuring pixel-perfect designs.

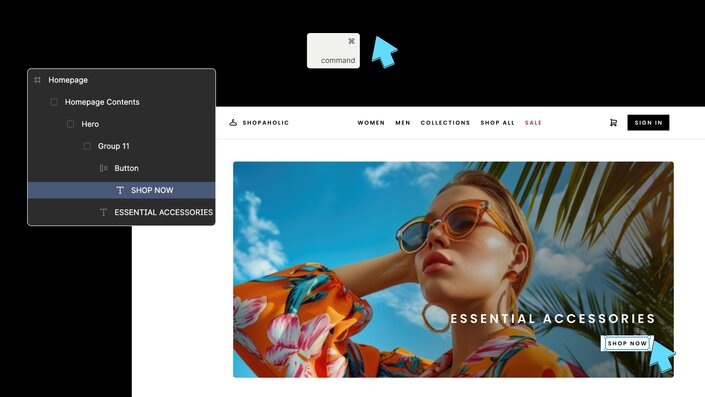
Navigate through nested Auto Layouts efficiently. Hold Command while clicking to select deeply nested elements without double clicking through multiple frames.

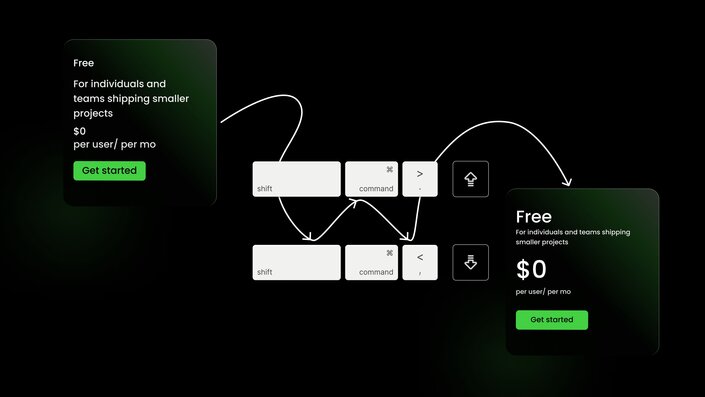
Want to establish visual hierarchy like a pro? This shortcut puts that power right at your fingertips:
- Press
Shift+Command+>to increase font size by 1 unit. - Press
Shift+Command+<to decrease font size by 1 unit.
This granular control is perfect for those moments when you're creating the perfect visual narrative. Maybe your h2 is shouting a bit too loud, or your body text needs a subtle boost. Whatever the case, you're just a few keystrokes away from typographic harmony.
Remember the good old copy-paste? Well, it just got a major upgrade. This classic shortcut now packs some serious power, especially when it comes to Figma and Builder integration:
- Copy elements from Figma and paste them directly into Builder (yes, really!).
- Seamlessly transfer designs between different Figma frames.
- Update elements on the fly without re-running plugins.
The Figma-to-Builder transfer is a game-changer. It means you can bring your design elements into Builder with just a basic copy and paste, maintaining fidelity and saving you tons of time in the process. No more tedious recreating of designs or exporting and importing assets — just copy from Figma and paste into Builder. It's that quick.
This functionality bridges the gap between design and development to make your workflow smoother and more efficient than ever before.
Honing your skills with these Figma keyboard shortcuts will significantly speed up your design workflow and make you more efficient in Figma. Start incorporating them into your daily design process, and you'll notice a substantial improvement in your productivity.
Remember, practice makes perfect. Try using one new shortcut each day until they become second nature. Your future self will thank you for the time saved and the increased efficiency in your design work.
Introducing Visual Copilot: convert Figma designs to high quality code in a single click.























