

Drag and drop page building for Svelte
Stop drowning in a backlog of requests to create, edit, and manage content using Svelte. Adopt a better, simpler, and more custom component-driven approach.



Stop drowning in a backlog of requests to create, edit, and manage content using Svelte. Adopt a better, simpler, and more custom component-driven approach.

























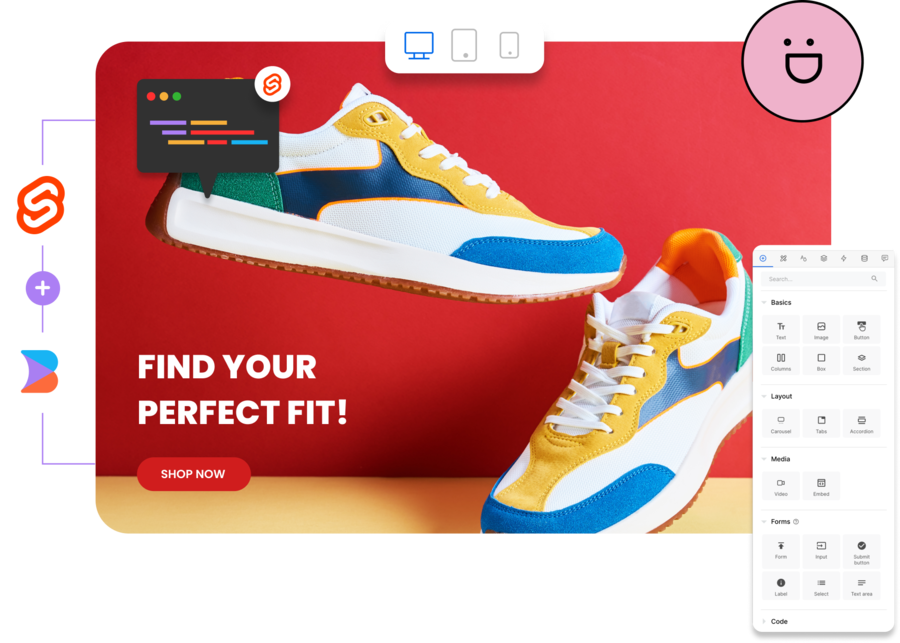
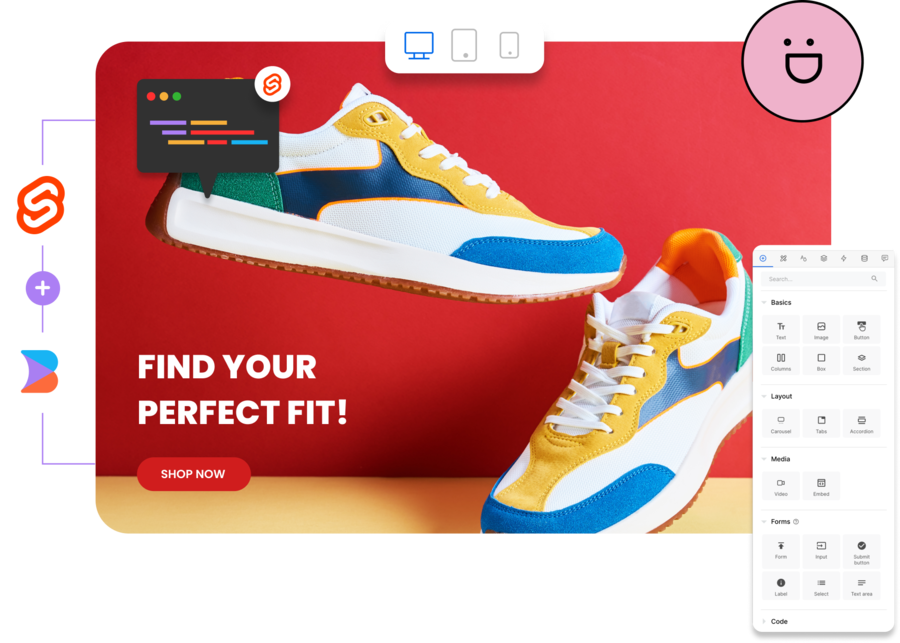
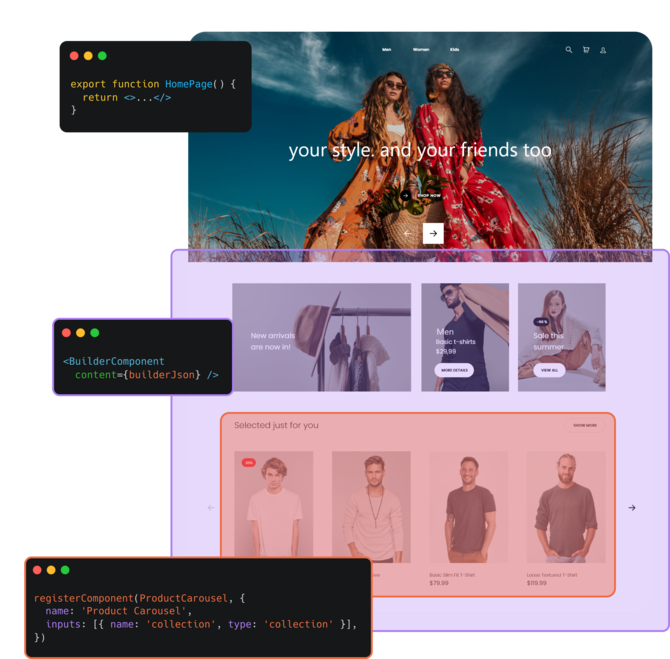
Register the code components you already use to Builder.io, then drag-and-drop them into place.
A Svelte component-driven approach to content management makes building web pages easy and elegant, without sacrificing performance.
Integrate seamlessly with complete flexibility. Simple SDK or API integrations with any tech stack
Builder.io is the world’s first Visual Headless CMS. It combines the power of a page builder and a headless CMS into one simple way to manage all of your Svelte content.
1
Add to your codebase
2
Drag and Drop
3
Click to publish!

With powerful server-side and static optimization tools, Builder is ready to scale.


Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.

Deliver highly personalized and localized experiences at scale.

Create pre-production environments to test updates and functionality

Build blazing fast experiences with advanced optimization, content delivery at the edge, and more.
BETA
Visual Copilot saves developers time by using AI to turn Figma designs into code that looks like yours.
Learn more


From 20ms average response times, to hyper optimal image compression, to open-source contributions focused on performance - we aim to deliver insanely fast sites and apps.
Our CEO shares why we created Builder.io
And, we used Builder to make the page you're looking at right now.
Here's an example of code that uses Builder for a component-driven page.















































































Compose content and iterate fast without sacrificing what you love.




























































































































































Use Builder for free, then sign up for a plan when you're ready to scale.
Get a demo and find the right plan and pricing for your business.