Headless CMS for Hydrogen
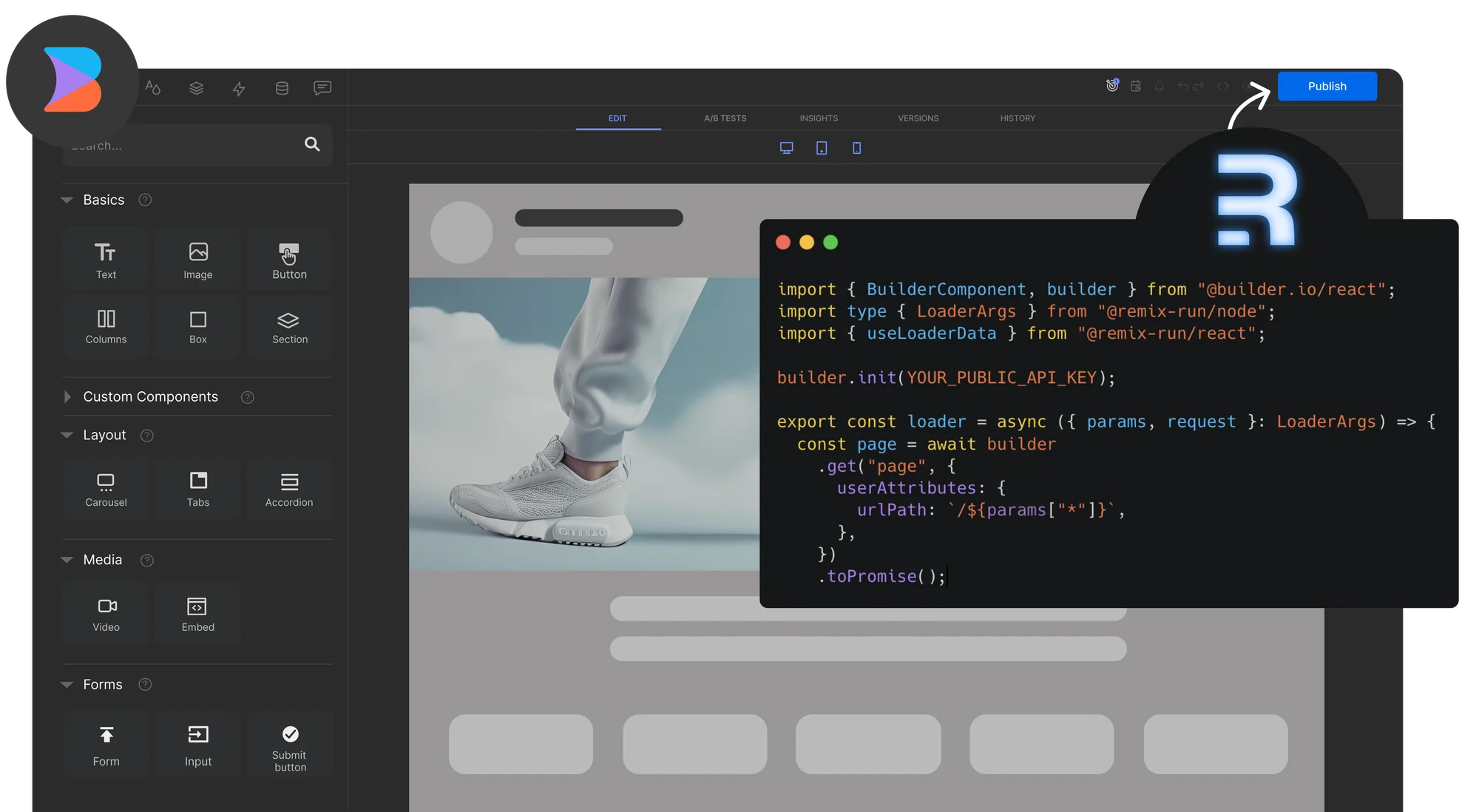
Builder's headless CMS integrates with Shopify's Hydrogen framework for creating performant, SEO-optimized e-commerce sites. This combination enables rapid development of scalable storefronts with efficient content management.