Deliver Headless Commerce Experiences 50% more efficiently
Empower your entire digital team to quickly code, create, iterate, and optimize experiences using your commerce platform, code, and design system.
























Empower your entire digital team to quickly code, create, iterate, and optimize experiences using your commerce platform, code, and design system.































CASE STUDY
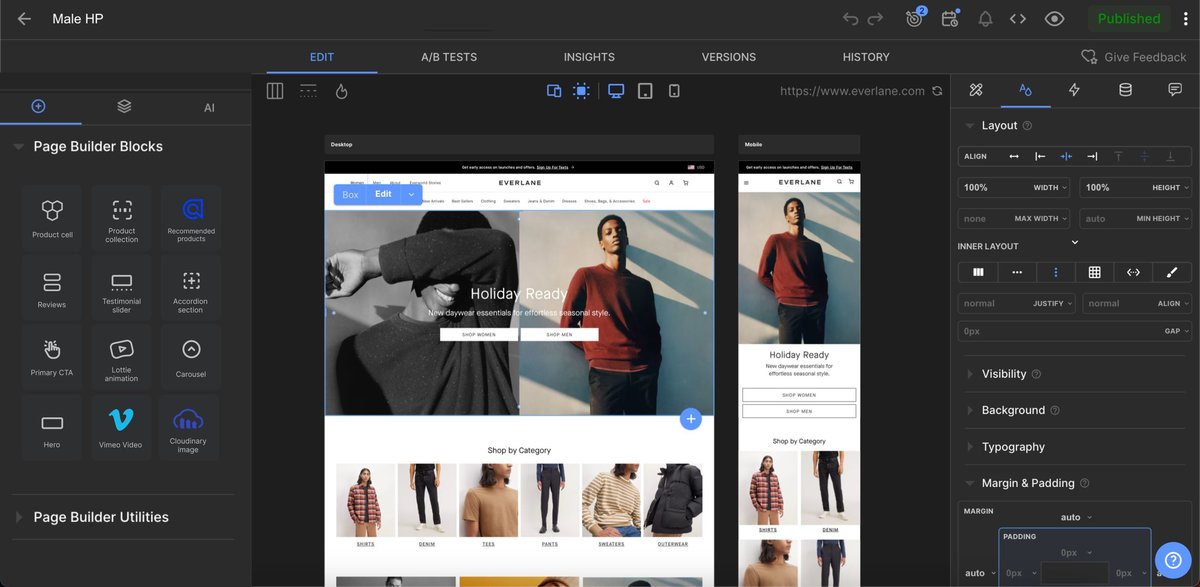
Everlane goes to market 4X faster with Builder
Learn how Everlane used Builder to enable marketers to create rich, on-brand experiences that seamlessly integrate with their custom components and headless commerce backend, showcasing the benefits of headless commerce. Read the case study

Empower marketers to build experiences on their own
Visual Development Platform enables marketers and merchandisers to drag and drop code components to build, iterate, and optimize storefronts, PDPs, PLPs, and bespoke web, mobile, or omnichannel commerce experiences completely independent of engineering support.

Drag and drop with your product catalog and custom code components

Visually generate sections using AI

Use AI to generate content or entire visual sections

Build bespoke experiences from scratch using Builder components

Create and ship headless structured content

Visual Copilot uses AI to help developers spend 50% less time turning Figma designs into clean code for new commerce components or bespoke pages.

AI converts Figma designs to clean code in your framework

AI makes the code responsive

Easily iterate the code with AI

Use your components and design system




SDKs for your frontend framework like React, Next.js, Hydrogen, or Nuxt

Headless content connects to all your apps and touchpoints



Personalize In-Context


Headless commerce represents a significant leap forward offering unmatched flexibility and performance. We are committed to helping you harness these advantages.










