



Digital asset management: Organize your digital world
Last updated: August 22, 2024
Let's talk about Digital Asset Management (DAM). It's one of those terms that sounds pretty self-explanatory, but there is actually much more to it.
What is digital asset management?
Digital Asset Management (DAM) is a system to organize, store, and retrieve your digital stuff. It's like a super-powered file system, but with some extra bells and whistles that make handling large collections of assets way less painful.
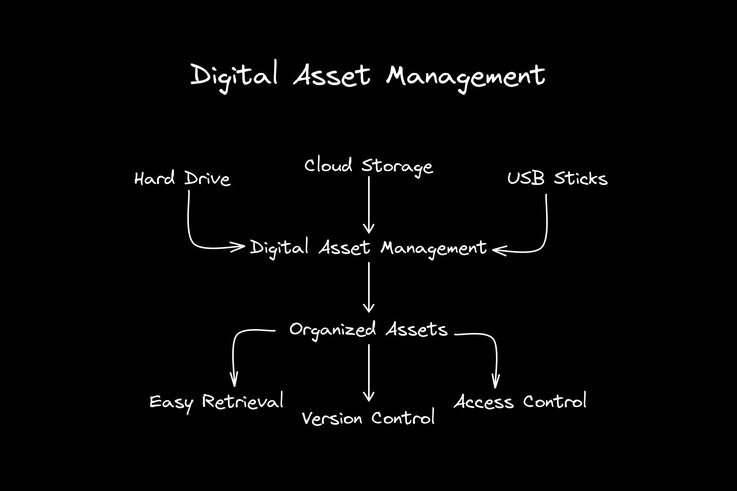
Imagine you're working on a big project. You've got images, videos, documents, and who knows what else scattered across your hard drive, cloud storage, and maybe even some old USB sticks. Finding the right file becomes a nightmare, but this is where a DAM becomes helpful.

Here are the key components that DAM systems usually offers:
- Centralized storage: Everything is in one organized place. No more "which cloud service did I upload that to again?" This centralization also enables easier backup and disaster recovery processes, ensuring your digital assets are safe and accessible.
- Metadata and tagging: Add info to your files so you can actually find them later. Think of it as a turbocharged search. Advanced DAM systems often use AI to automatically generate tags and extract metadata, making organizations even more efficient and reducing human error.
- Version control: Keep track of changes without ending up with "final_v3_FINAL_for_real_this_time.psd." This feature also allows you to revert to previous versions if needed and can integrate with approval workflows to ensure only authorized changes are implemented.
- Access control: Decide who can see or edit what. It’s useful when you're working with a large team or multiple clients. Advanced DAM systems can also provide detailed audit trails, showing who accessed or modified files and when, which is crucial for compliance and security purposes.
- Format conversion: Do you need that image as a PNG instead of a JPEG? A good DAM can handle that for you. Many DAM systems can also automatically optimize files for web use, reducing file sizes without significant quality loss and improving your website's loading speed.
You might be thinking, "Can't I just use folders and a good naming system?" Sure, for small projects, that works fine. But when you're dealing with thousands of assets across multiple projects and teams, things get messy fast.
Where DAM systems add the most value
DAM systems really shine in bigger setups — think large companies, media organizations, or any place dealing with a ton of digital content. They're especially handy if you need to:
- Collaborate with remote teams
- Maintain brand consistency across various channels
- Quickly find and repurpose content
- Keep track of licensing and usage rights
DAM isn't a magic bullet. It requires setup, maintenance, and usually some kind of workflow change. And like any tool, if you're not going to use its features, it can be overkill.
However, a DAM can significantly streamline your asset management processes when implemented effectively. Let's explore how a DAM system could enhance your current setup and workflows, weighing the benefits against potential challenges.
Adding DAM to your existing tech stack
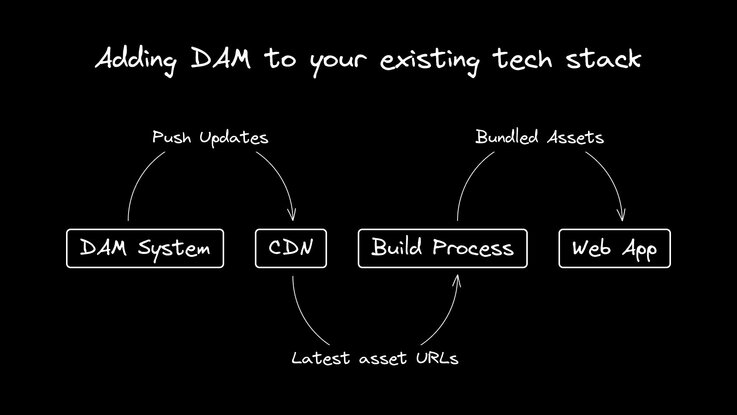
If you're working with a modern web framework like React or Vue, you might be using something like Webpack or Rollup to bundle your assets. These tools are great, but a simpler approach to managing assets exists. This is where DAM can complement your existing build process.
For example, you could set up your DAM system to automatically push updated assets to your CDN whenever they're changed. Your build process could then pull in the latest asset URLs, ensuring your app always uses the most recent versions without manual intervention.

Here's a quick pseudo-code example of how this might work:
// In your build config
const assets = fetchLatestAssetsFromDAM();
module.exports = {
// ... other config
plugins: [
new AssetManagementPlugin({
assets,
cdnUrl: process.env.CDN_URL
})
]
};
This approach can be particularly powerful when combined with feature flags or A/B testing. Imagine switching out entire sets of assets with a single config change without needing to rebuild and redeploy your app.
DAM in API-driven content management system
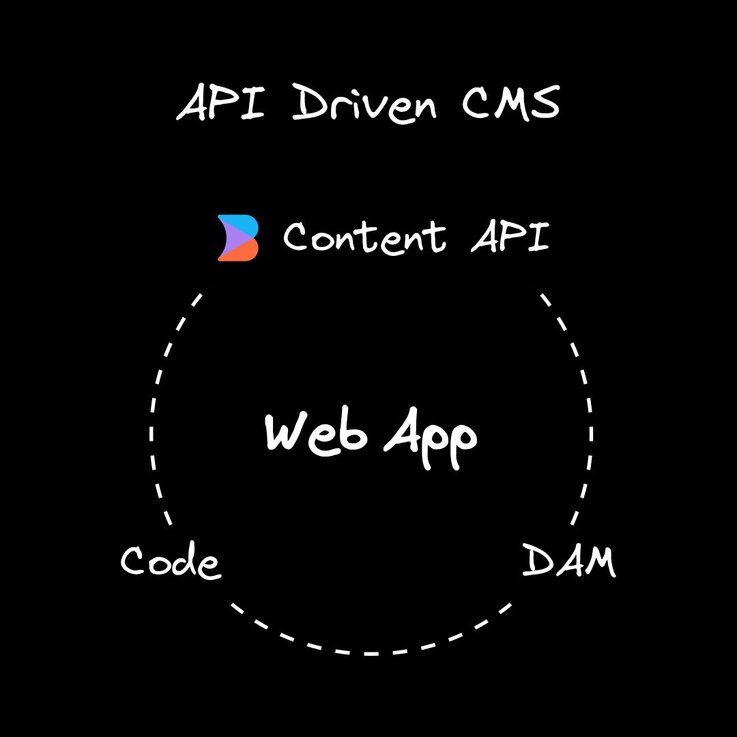
Another area where DAM can shine is in API-driven content management. If you're using a headless CMS like Builder.io or a JAMstack site, you're probably already separating your content from your code. DAM takes this a step further by separating your media assets from both your content and your code.

This separation of concerns can make your entire system more flexible and easier to maintain. For instance, you could update the hero image on your landing page by simply changing a reference in your CMS, which pulls the new image data from your DAM. No code changes, no redeploy needed.
This snippet shows a Builder.io content model and a corresponding content entry, demonstrating how DAM assets can be structured and integrated within Builder.io, including asset metadata and multiple renditions.
// Builder.io content model
{
"@type": "@builder.io/core:Model",
"name": "landing-page",
"fields": [
{
"name": "heroImage",
"type": "DAMAsset",
"subFields": [
{
"name": "damAssetId",
"type": "string"
},
{
"name": "alt",
"type": "string"
},
{
"name": "metadata",
"type": "object"
},
{
"name": "renditions",
"type": "object"
}
]
}
]
}
// Content entry
{
"data": {
"heroImage": {
"damAssetId": "DAM-1234567",
"url": "https://your-dam-cdn.com/assets/DAM-1234567",
"alt": "New product showcase",
"metadata": {
"copyright": "© 2023 Our Company",
"photographer": "Jane Doe",
"license": "Commercial use allowed"
},
"renditions": {
"thumbnail": "https://your-dam-cdn.com/assets/DAM-1234567?w=200",
"mobile": "https://your-dam-cdn.com/assets/DAM-1234567?w=768",
"desktop": "https://your-dam-cdn.com/assets/DAM-1234567?w=1920"
}
}
}
}The most common challenges of a DAM
- Anticipating failure points: What happens if your DAM service goes down?
- Asset versioning: How do you handle this in your application code?
- Caching strategies: Balancing performance with content freshness.
- Development workflow: Will designers and content creators be pushing directly to production through your DAM?
These challenges aren't deal-breakers, but they're definitely things you'll want to think about before you dive headfirst into the DAM pool. Planning for these scenarios upfront can save you a lot of headaches down the road.
To address potential asset management challenges, Builder.io offers a seamless integration with Cloudinary. With this integration, you can query and fetch assets from your Cloudinary library right inside the Builder Visual Editor. This setup tackles common pain points in asset management:
- It centralizes asset storage, so you're not hunting through multiple services.
- Version control for assets is built-in, saving you from filename hell.
- It leverages Cloudinary's CDN and caching, so you don't have to reinvent the wheel for performance optimization.
- You can set up proper workflows, so your designers aren't accidentally pushing to prod.
Essentially, it's taking care of the asset management overhead so you can focus on building your actual product.
The bottom line
In the end, using a DAM system or not depends on the specific needs of your project and team. If you're building a content-heavy application that needs to scale, it could significantly improve your workflow and asset management. For smaller projects, it might be more than you need.
As with any tech decision, it's all about tradeoffs. DAM can solve many asset-related challenges, but it's another system to learn, integrate, and maintain. It's crucial to weigh the costs against the benefits for your particular use case.
Remember, the goal is to make your life easier, not to add unnecessary complexity. If DAM helps you ship better code faster, great. If not, your trusty file system and some good naming conventions might be all you need.
Frequently asked questions (FAQ)
Q: How does DAM help with responsive images in my CMS?
A: Many DAM systems can automatically generate different sizes and formats of images. So, when you're setting up responsive images in your CMS, you can pull the right sizes directly from the DAM without manual resizing. It's like having an image CDN built into your asset management.
Q: Can DAM help me avoid duplicate uploads in my CMS?
A: Absolutely. DAM systems use checksums or similar methods to identify duplicate files. This means you won't end up with 20 copies of the same hero image cluttering up your media library. Plus, it saves storage space and keeps your assets organized.


