Visual Content Modeling: A Comprehensive Guide
Last updated: July 2, 2024
Content modeling is a crucial aspect of designing and developing content-rich applications, websites, and digital experiences. It involves defining the structure, relationships, and attributes of different types of content within a system. By creating a content model, developers can ensure that content is organized, consistent, and easy to manage throughout its lifecycle.
Understanding the basics of content modeling
At its core, content modeling is about understanding the nature of your content and how it relates to other pieces of information within your system. It requires analyzing your content types, their characteristics, and how they fit together to create a cohesive user experience.

To get started with content modeling, first, ask yourself a few questions:
- What types of content do I have (for example, articles, products, events)?
- What are the key attributes of each content type (for example, title, description, author)?
- How do different content types relate to each other? (for example, an article belongs to a category like a basketball article in a category of sports)
Answering these questions will help you build a clear picture of your content ecosystem and its structure.
Benefits of content modeling
Investing time in content modeling offers several key benefits:
- Consistency: A well-defined content model ensures content is structured consistently across your application, making it easier to manage and maintain over time.
- Flexibility: By separating content from presentation, a content model allows you to reuse and repurpose content across different channels and devices without duplication.
- Scalability: A robust content model can accommodate growth and changes in your content strategy, enabling you to add new content types or attributes as needed.
- Collaboration: Content modeling promotes collaboration between developers, designers, and content creators by providing a shared understanding of how content should be structured and presented.
Implementing a content modeling process
To create a content model, follow these steps:
- Identify content types: Start by listing all the different types of content within your system, such as articles, products, or user profiles.
- Define attributes: For each content type, determine the key attributes or fields that describe its characteristics. For example, an article might have a title, body, author, and publication date.
- Establish relationships: Consider how different content types relate to each other. Are there hierarchical relationships (for example., a product belongs to a category) or associative relationships (for example., an article relates to multiple tags)?
- Create a visual representation: Use diagrams, entity-relationship models, or other visual tools to map out your content model and make it easier to understand and communicate with others.
- Iterate and refine: As you implement your content model, be prepared to iterate and make adjustments based on feedback and real-world usage.

Content modeling best practices
To ensure your content model is effective and maintainable, consider these best practices:
- Keep it simple: Avoid over-complicating your content model with unnecessary types or attributes. Start with the essentials and add complexity only when needed.
- Use clear naming conventions: Choose descriptive names for your content types and attributes to make them easy to understand and work with.
- Consider reusability: Design your content types and attributes with reusability in mind so that content can be easily repurposed across different contexts.
- Plan for extensibility: Build flexibility into your content model to accommodate future growth and changes in your content strategy.
- Document your model: Create clear documentation that explains your content model, its purpose, and how developers and content creators should use it.
Integrating content modeling with headless content management systems
Content modeling is important when working with a headless CMS, where content is decoupled from presentation and delivered through APIs. Defining a clear content model upfront ensures your content is structured consistently across different channels and devices.
When integrating content modeling with a headless CMS, consider these tips:
- Align your content model with your CMS: Ensure that your content model can be easily implemented within your chosen headless CMS, taking into account any limitations or best practices.
- Use content types and fields: Most headless CMS platforms provide a way to define content types and fields that align with your content model. Use these features to enforce consistency and validation.
- Leverage relationships and references: Many headless CMS platforms support relationships and references between content types, allowing you to create more complex content structures.
- Test and iterate: As you begin populating your headless CMS with content, test how well your content model works in practice and be prepared to make adjustments as needed.

Pitfalls of a traditional approach
Traditional headless CMSes have long relied on structured content modeling, which benefits data organization and consistency. However, this approach has several limitations:
- Lack of flexibility: Rigid content structures often fail to accommodate diverse content needs and evolving design requirements.
- Increased engineering tickets: Content changes frequently require developer intervention, leading to bottlenecks and slower time-to-market.
- Limited visual control: Content creators often struggle to achieve desired layouts and designs within the constraints of predefined structures.
- Scalability issues: As content needs grow and diversify, maintaining and updating numerous content types becomes increasingly complex.
These pitfalls have led to a growing demand for a more adaptable and user-friendly approach to content modeling that balances structure with creativity.
Visual content modeling: A new approach
Visual content modeling combines structured content modeling with the flexibility of component-based, drag-and-drop page building. It allows certain fields and content areas to be "open-ended,” where creators can use pre-built components to build layouts visually. Developers can register specific components and design tokens in the code, ensuring that the visual editing experience uses only approved elements and styles.
Here's how it typically works:
- Developers define a base content model with core structured fields, just like they would in traditional content modeling.
- Developers create reusable components and design tokens.
- Content creators can freely build by dragging and dropping pre-approved components onto a visual editor without the need for developer resources.
- The platform serializes the visual layout and content into a format that can be stored and delivered via API.
The result is content that has the benefits of structured data where needed but allows for pixel-perfect designs and creative flexibility where wanted. This approach reduces dependency on development tickets for content changes while retaining developer control over the content model, design system, and available components.
Think of your components as content models, each allowing them to be reused like Lego blocks. This approach enables your team to streamline the process from idea to production with extreme efficiency.

When to use visual content modeling
Consider visual content modeling when:
- You need some structured content but also flexibility for marketing teams to build new layouts.
- You want to empower marketing with drag-and-drop creation while retaining developer control.
- You're building content that needs a high degree of creative flexibility.
- You want to enable content and design iteration without a full development cycle.
- You want to leverage AI for rapid, on-brand content generation.
It might be excessive when:
- Your content is highly structured and uniform.
- You only have a few stakeholders making frequent content changes.
- Your project is mostly read-only without constant content updates.
The choice depends on your project and your team's needs. It can deliver the flexibility and agility required for projects with frequently changing design needs while maintaining developer control over core design elements.
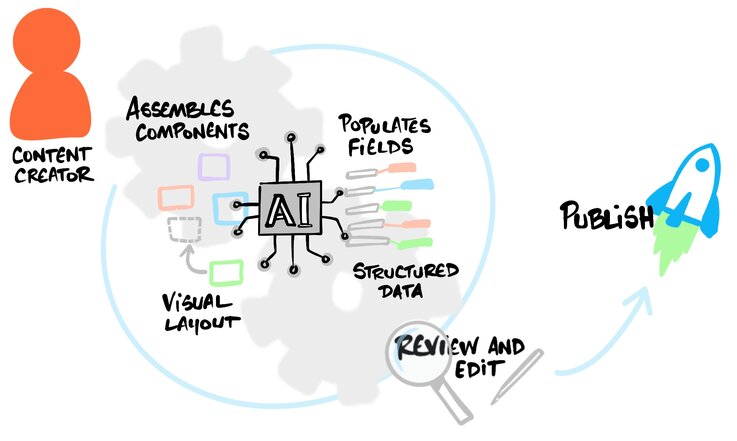
Leveraging AI with visual content modeling

Visual content modeling can be enhanced with generative AI for rapid content creation. Here's how it works:
- The content creator provides a brief set of requirements.
- The AI system, trained on specific content models and design systems, generates a complete visual layout.
- The generated content can be reviewed, edited, and published without writing code.
This AI-assisted approach allows for faster creation and iteration of on-brand content, adhering to predefined design systems and component libraries. It's particularly powerful when combined with A/B testing and personalization, enabling the quick creation of multiple page variants for different audiences or goals.
Real-world content modeling example
To better understand how content modeling works in practice, let's explore a real-world example:
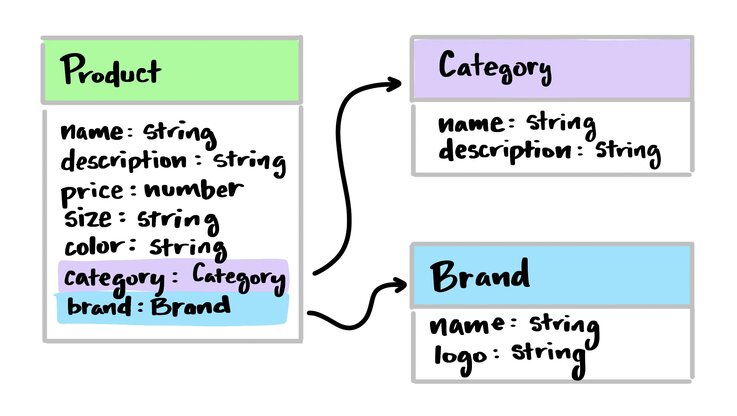
E-commerce Product Catalog

Imagine you're building an e-commerce website that sells clothing. Your content model might include the following content types:
- Product: Represents an individual clothing item with attributes like name, description, price, size, color, and category.
- Category: Represents a grouping of related products, with attributes like name and description.
- Brand: Represents the manufacturer or brand of a product, with attributes like name and logo.
Relationships between these content types might include:
- A product belongs to a category
- A product is associated with a brand
By structuring your content this way, you can easily display products by category, filter by brand, and maintain consistent product information across your site.
interface Product {
id: string;
name: string;
price: number;
category: Category;
brand: Brand;
}
const Page = ({ products }: { products: Product[] }) => (
<ul>
{products.map(({ id, name }) => (
<li key={id}>
<Link href={`/products/${id}`}>{name}</Link>
</li>
))}
</ul>
);Implementing content modeling in your workflow
Now that you understand the basics of content modeling and have seen a real-world example, how can you start incorporating it into your own development workflow? Here are some tips:
- Start early: Consider your content model early in the project lifecycle, ideally during the planning and design phase. This will help ensure that your content structure aligns with your overall project goals and user needs.
- Collaborate with stakeholders: Involve content creators, designers, and other stakeholders in the content modeling process to get their input and ensure everyone is on the same page.
- Iterate and refine: Don't expect to get your content model perfect on the first try. Be prepared to iterate and adjust as you work with real content and user feedback.
- Document and communicate: Clearly document and share your content model with all relevant team members to ensure consistent understanding and implementation.
- Use the right tools: Choose tools that support your content modeling approach and make it easy to implement and maintain your content structure over time.
By following these tips and making content modeling a core part of your development process, you can create more structured, flexible, and maintainable content-driven applications.
Tip: Create a data model
Conclusion
Content modeling is an essential skill for developers working on content-rich projects. By taking the time to understand, define, and structure your content upfront, you can create a solid foundation for building scalable and adaptable digital experiences. Whether you're working on a website, mobile app, or other content-driven application, investing in content modeling will pay off in the long run.
Builder's Visual Development Platform is revolutionizing front-end programming, offering AI-powered design-to-code, a visual editor, and an enterprise CMS. We drive unprecedented efficiency from idea to production, respecting your design systems and code preferences. By tackling the industry's hardest problems, we're changing how digital experiences are built, enabling teams to create, iterate, and optimize with unmatched speed and quality. With Visual Copilot, you can convert Figma designs into clean code with one click. Incrementally adopt Builder or rebuild your front end from scratch using the tech stack of your choice.
Frequently Asked Questions (FAQ)
What are content models?
Content models serve as a blueprint for creating, managing, and presenting content across various channels and devices. It helps ensure consistency, flexibility, and scalability in content-driven projects.
How often should I update my content model?
Your content model should be updated as your content and requirements change. This ongoing process requires regular evaluation and iteration to ensure that your model continues to serve your users and your business effectively.






