CUSTOMER STORY
How Anheuser-Busch Optimizes Multi-Brand Web Workflows with Super Bowl Scale
Builder's innovative platform helps leading brands unlock efficiency, creativity, and growth. This takes things to an epic scale.
Builder's innovative platform helps leading brands unlock efficiency, creativity, and growth. This takes things to an epic scale.
20 Sites
published in the first 8 months
0 Tickets
needed to ship new pages

Industry
Beverage
About Anheuser-Busch
Anheuser-Busch is one of America's most iconic companies. It holds a leading position in the U.S. beer industry with popular brands and breweries such as Budweiser, Michelob, Busch, Stella Artois, and Goose Island.
Link copied to clipboard!
Anheuser-Busch is one of America's most iconic companies. It holds a leading position in the U.S. beer industry with popular brands and breweries such as Budweiser, Michelob, Busch, Stella Artois, and Goose Island.
To build leading web experiences across dozens of brands, Tyler Hozie, Director of Technology at Anheuser-Busch, helped shift the company to a headless multi-brand architecture with SvelteKit and Builder.io that allowed developers to quickly build and iterate, and brand teams to launch content autonomously. Hozie, a technology leader in Anheuser-Busch’s cross-functional martech web team discussed:



The goal was to find the right solution not just for our web team, but for the brand teams and everyone involved.
— Tyler Hozie, Director of Technology at Anheuser-Busch
n March 2020, the martech web team was tasked with managing 24 brand websites on Anheuser-Busch’s monolithic digital experience platform (DXP), but faced several challenges:


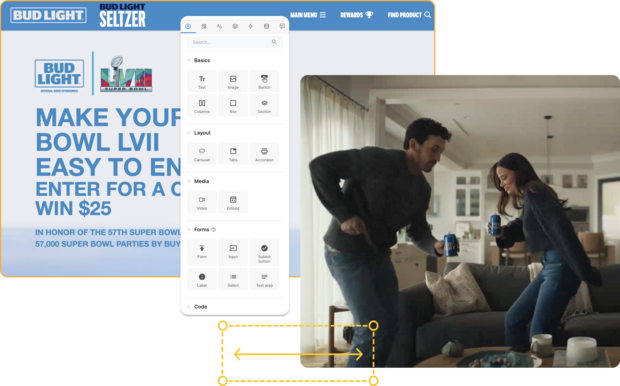
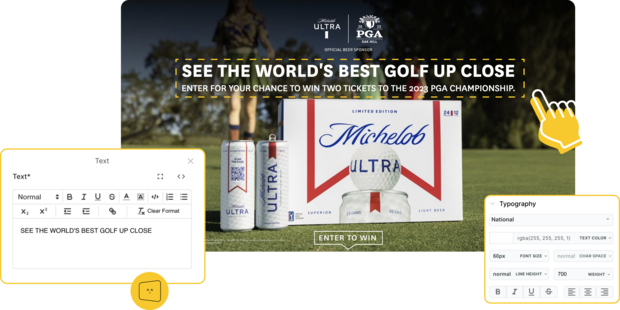
We needed to have the visual side again, where our brand teams could go in and easily make updates… they shouldn’t need to create a ticket every time they need to update an image or create a new page.
— Tyler Hozie, Director of Technology at Anheuser-Busch

Hozie knew Anheuser-Busch needed a new platform that made it easier to develop and iterate many sites. In 2022, when their monolithic DXP contract was coming to a close, they decided to take control of their tech stack, bring development in-house, and fully rebuild all of their websites. Initially the lean team shifted all 24 sites to a static site generator without a CMS and worked to hook each up to a headless CMS, but they still faced challenges with the first headless CMS they procured:
The Anheuser-Busch team needed a CMS that:


Builder makes everyone's lives easier, it makes it easier for us to maintain, and it makes it easier for the brand teams to maintain.
— Tyler Hozie, Director of Technology at Anheuser-Busch

After completing their journey from a monolithic DXP to Hugo to a headless CMS and finally to Builder, Anheuser-Busch: