Targeting content for specific audiences can help you drive customer acquisition and retention.
You can target content based on attributes such as whether customers have purchased from a specific collection, their current product page, or if they have a product with a specific tag in their cart. These are just a few examples—there are endless possibilities for targeting.
To get the most out of this article, you should be familiar with Scheduling Content.
Targeting options in Builder depend on your plan.
- All plans come with the URL Path targeting attribute.
- Pro and Enterprise plans offer both URL Path and Device targeting capabilities.
- With Pro plans and above, can use your own Custom Targeting Attributes.
- Builder provides e-commerce plugins for various platforms, each equipped with custom targeting attributes.
To use targeting:
- Open the content entry for which you'd like to configure targeting.
- Click the Targeting icon at the top of the Visual Editor.
- In the Targeting dialog, click +Target, and choose a property from the dropdown menu.
As an example, the following video shows targeting where the URL is /demo and the Device is mobile. This means this page is to be delivered when the device the visitor is using is a mobile device.
Targeting by device with SSR? When using SSR or SSG, and targeting by device—such as mobile, tablet, or desktop—you must reference the targeted device in userAttributes as in the following example:
userAttributes: {
...
device: "mobile"
}For more details on userAttributes, visit the userAttributes entry in the Content API documentation.
For a Next.js-specific example, refer to this example on GitHub for retrieving userAgent and device type server side.
The order of content entries in Builder determines how Builder evaluates and determines which content entry to deliver. Builder starts at the top of the list of entries at the specified URL and works its way down to find the entry to render.
For example, when you have multiple pages set up as alternatives for a specific targeting condition, they all share the same URL. When a user requests that URL, Builder checks each page in the list associated with that URL, starting at the top. The first page that meets the specified targeting condition is the version that is displayed to the user.
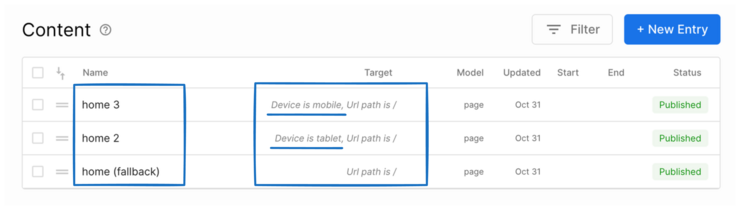
Consider three versions of a homepage; home, home 2, and home 3. Each has different content, but they are all at the same URL, as in the following:
- home 3, targeting mobile
- home 2, targeting desktop
- home (fallback), with no targeting

Here's how Builder determines which Page to deliver:
- First, Builder considers all published Pages at the requested URL,
/. - If
home 3has the Device targeting attribute set to Mobile, and your user visitsyoursite.comfrom their phone, they get the content fromhome 3. - If
home 2targets Tablet, Builder delivers that Page to tablet users. - This example also has a fallback,
home (fallback), just in case. It's a best practice to be sure all your conditions have a fallback Page in case none of the conditions are met.
When you configure targeting, you establish a condition about a user and then deliver the appropriate content to that user. For example, you might want a user on a mobile device to have a different UI from a user on a laptop. Targeting statements follow the below pattern:
- Where
condition+operator+value
Built-in conditions are:
DeviceURL Path
Some examples of targeting statements are:
- Where
URLis/shoes - Where
deviceistablet
The operators available are:
ismeans equal to thevalueis notmeans not thevalue. Available for conditions with one possible value; for example, a Boolean.containsmeans theconditionincludes in it the string you specify for thevaluestarts withmeans theconditionbegins with the string you specify for thevalueends withmeans theconditionends with the string you specify for thevalue
Additionally, if you're on a Pro or Enterprise plan, you can customize targeting to meet your specific needs. For more information, read Custom Targeting Attributes.
The following video provides an in-depth introduction to targeting in Builder:
For more information targeting based on query parameters, visit this Builder Forum discussion.
With Shopify, Builder offers several ways to target content. For example, you can leverage your Shopify customer tags or if a user has specific items in their cart, you can display and even A/B test your content.
Depending on the type of theme page you're working on, such as a homepage, a collection page, or a product page, Builder populates additional targeting parameters specific to the theme page.
Homepage
Product page
Collection page
Cart page
- By creating your own custom targeting you can define the parameters you want to target. You can learn how to create them in Custom Targeting Attributes. This article is developer-focused.
- You can leverage targeting in a variety of ways for your store—check out the tutorial for how to create a product promotion targeted on specific product or collection pages.
- Take your targeting a step further by scheduling your content and creating A/B tests to measure your page performance.



