Let's build together
Learn Builder
Get to know Builder's core concepts — like Organizations, Spaces, and the Visual Editor, an intuitive drag-and-drop editor where you can quickly build Pages, Sections, and leverage your data.
Get up and going
Overview of the Builder Workflow
Depending on whether you're using Develop or Publish, the workflow should follow one of these general outlines.
To get going with Builder Develop:
- Import your design from Figma.
- Iterate with the Builder Visual Editor AI.
- Generate great code.
- Map your components.
For a guide through the main workflow, see Get started with Develop.
To get going with Builder Publish:
- Import your design from Figma or from the web.
- Iterate with the Builder Visual Editor AI.
- Integrate Page building.
- Integrate custom components.
For a guide through the main workflow, see Get started with Publish.
First, make sure you understand the basics, such as:
- How Organizations, Spaces, and Environments work together: get familiar with these fundamental concepts of working in Builder.
- Import from Figma: get your design into Builder.
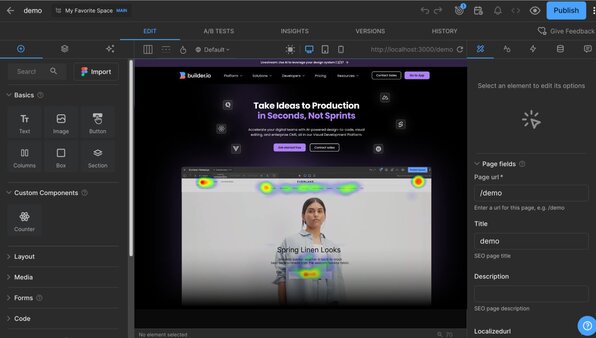
- Intro to the Visual Editor: use AI and intuitive tools to help you get your design and interactivity just right.
When you've imported and iterated on your design, get into some of the in-depth features such as: