shopify app
Understanding the Builder for Shopify Safe Mode feature
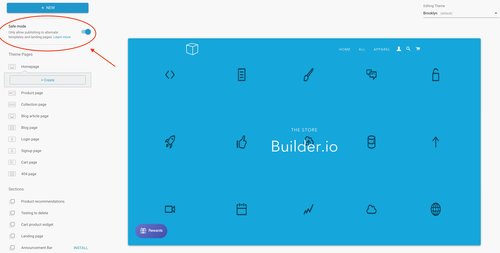
By default, Safe Mode is enabled. While working in Safe Mode, anytime you publish updates, these updates are not applied to the live storefront but instead published to a staged view.
👉 Only admins and developers can change safe mode. Find out more about roles and permissions here
You can toggle Safe Mode on and off from the Studio tab:

You can preview your staged content by clicking the eye icon and select View live page.
When you're ready to publish this content to your live site, turn off Safe Mode and click Publish.
Choosing whether or not to use Safe Mode depends a lot on your specific use case. Generally, it is there to prevent unwanted or unintentional changes to your live store while you are building and optimizing your theme pages and elements - think of it as a safety check. Our recommended best practice is to keep safe mode on and then switch it off when you are ready to publish live.
If you aren't happy with your current store and know you want to immediately start making improvements, you can leave safe mode off and start tweaking, replacing and styling your whole site. You can edit pages, create new pages, whatever you feel like!
Alternatively, if you're not in a rush to make adjustments to your site and want to review all your edits before going live, leave safe mode on. This more judicious approach lets you edit all of your templates, review, and then publish once you are sure you are happy with everything.
👉Tip: Shopify recommends that you always make a copy of your default theme for editing purposes, just in case. We agree! To make a copy of your default head over to your Shopify Store. Under Sales Channel → Online Store → Live Theme → Actions → Duplicate
Up next




