Plugins for Builder help you integrate a third-party service and customize nearly every part of Builder's Visual Editor and models.
Plugins are a powerful tool for customizing the Visual Editor to make it easier for users to manage and create content.
Plugins help you:
- Create custom types.
- Extend the Visual Editor's user interface.
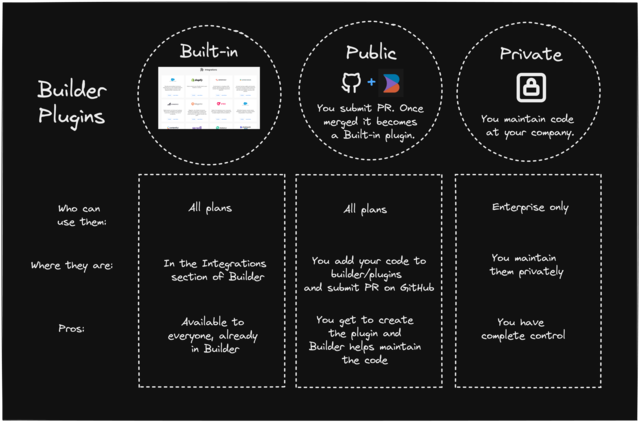
There are three types of plugins in Builder:
- Built-in plugins: On the Integrations page in Builder, use these ready-made plugins to help you integrate with e-commerce platforms and external data providers with minimal configuration. All plans can use the built-in plugins.
- Public plugins: You code these and then submit a PR to add to the built-in integrations. Public plugins become part of the Builder ecosystem and when they're merged, Builder.io's engineers help maintain them. All plans can submit public plugins.
- Private plugins: You code these but they do not become part of the Builder ecosystem because you maintain them privately. Private plugins are available on all Enterprise plans while plugins with your own branding are available as an add-on for Enterprise customers.
The diagram below shows these points in a table form:

Use built-in plugins for integrating your Builder account space with with e-commerce platforms and external data providers.
Built-in plugins include everything in Integrations, such as:
For a full list, see Integrations and for further documentation, refer to Overview of Built-in Plugins.
Use public plugins when you want to customize the Builder Visual Editor UI and you are willing to share your plugin with others. Common use cases for public plugins are:
- Adding your own custom types for a model, such as a rich text editor
- Customizing the Builder Visual Editor
- Targeting content based on what users have in their cart
- Customizing Symbol inputs
- Creating an action plugin to trigger events in Google Analytics
- Adding an image management plugin
- Integrating with Shopify
For more details and instructions on creating plugins, see Extending the Builder UI with Plugins and Making a Plugin.
Create private plugins when you have needs specific to your company that you need to keep accessible only within your organization. Examples include:
- Customizing the look and feel of Builder with your own branding
- Adding custom flows for creating e-mail campaigns
Using and creating plugins opens up countless possibilities. For more info on plugins, check out the following documents:
- Overview of Built-in Plugins—an introduction to the plugins already available in Builder.
- Making a Plugin—a tutorial on how to create your own plugin.
- Builder.io plugin examples on GitHub



