Learn your way around Builder based on your role. The Builder documentation has articles that cover the basics to get you started and help you go in-depth. The following categories are based on Builder Roles and permissions, so find your role and dive into the recommended documentation for that role.
If you're just starting out with Builder, read Key Concepts first for context on how Builder works and an intro to common terms.
Because Contributors don't edit layouts, they can focus on content such as copy and images. To get familiar with Builder, get up and running with our recommended learning path:

Recommended docs:
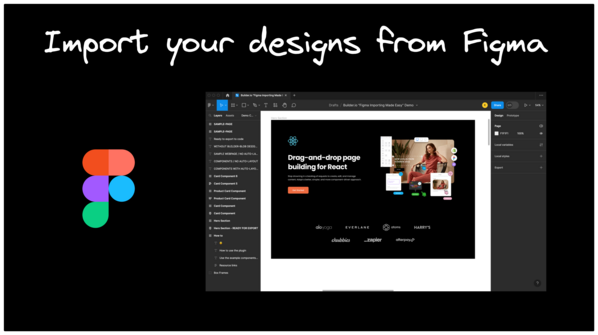
To get off to a good start, Designers should get acquainted with importing from Figma, Builder's features made just for Designers, and how to apply the principles of responsive design in the Visual Editor.

Recommended docs:
- Get started with Publish or Get started with Develop depending on your plan
- Builder Figma Plugin
- Figma export modes
- Figma to Publish Workflow for Publish plans
If you're an Admin, you might have many varied responsibilities, while still maintaining access and permissions in Builder for your team. If you need to create web experiences, make sure to read the documents under Designer, in the previous section.
Developers have a dedicated section of the documentation with certain features available under Publish or Develop.
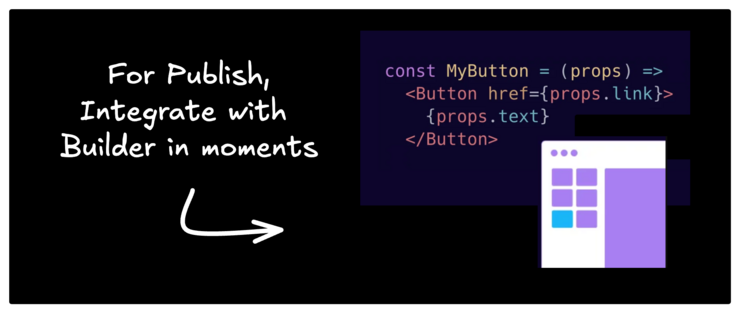
To get started with Publish, visit Publish with Builder, which highlights some of the most frequently used documentation tailor-made for developers.

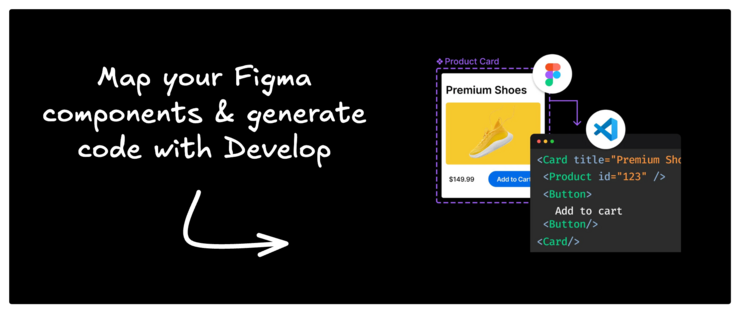
For Develop, Map Components and Generate Code with the CLI.

For an outline of the recommended workflow for each product, visit Get started with Publish and Get started with Develop.