shopify app
Nosto is a popular 3rd party app that helps drive more revenue with personalized product recommendations. While this guide will walk you through how to add Nosto to your Builder product pages, you can follow these same steps to integrate other apps to your pages too!
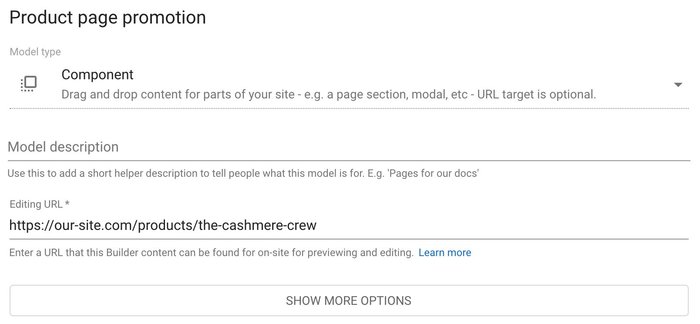
Start by creating a component model that we'll use on our product pages. Head over to builder.io/models, select +Create model and choose component. Then give your component a name, such as "product recommendations."
Then, let’s give this an editing URL. This is what Builder will open in the Visual Editor to edit your product recommendations, so this just needs to be any URL this Builder component will display on. In our case, since this component will be on all product pages, we'll use the url https://our-site.com/products/some-product.

Copy the code snippet that starts with {% include 'model...} and head over to your Shopify admin page.
On the left nav bar in Shopify, click your Online Store and select Themes. In your online store theme, under Actions, click Edit Code.
This will open up all the liquid template code for your Shopify theme. Because we want these recommendations to be available in our product pages, navigate to the templates/product.liquid page and paste the code snippet in the section. Where you paste the snippet will determine where the recommendations are placed on your page. Let's put it at the bottom of our product page. To do that, we'll paste the code at the very bottom and click save.
Now, let's create our promotion. Head back to builder.io/content and choose +New entry and choose “product recommendations.”
Here should see your site in the preview with a big +add block at the bottom.
From there, you can drag a custom code block into the new dropzone and paste in the code from your 3rd party app.
When using component models, just like ay other content, you can use targeting, scheduling, and A/B tests to dictate who sees what content. If you want to place these product recommendations on specific collections, you can also use targeting directly.
And that's it! You've just added the Nosto app to your page to help attract, convert and retain customers and, ultimately, increase conversion.




