Builder provides detailed analytics to highlight how your content is performing, including how many Impressions your content is generating.
An impression represents a view of a piece of content on your site. Builder tracks impressions for analytics and heat mapping capabilities as part of Growth and Enterprise plans.
Each Builder content entry is attached to JavaScript code that records when that content entry is loaded onto your page. In this way, Builder provides detailed analytics to highlight how your content is performing, including how many Impressions your content is generating.
Builder's code collects anonymous information about the current visitor (most importantly to distinguish between users), packages it with information about the content entry, and stores it to use in your Insights dashboards. For more on the Insights tab, read Content Entry Insights.
To display your impressions:
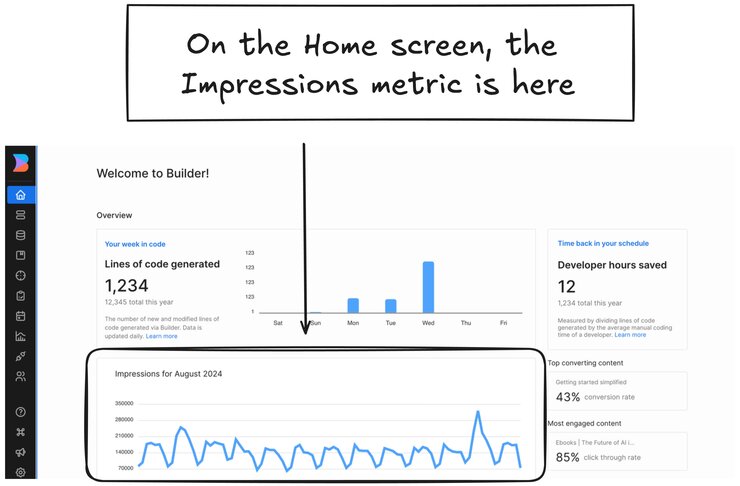
- While logged into Builder, go to the Home screen.
- Find the Impressions on the second row of the screen.
The image below shows the Builder Home screen with an arrow to the Impressions tile.

To display details about impressions, hover over the Impressions graph. When you hover over the graph line, numerical data shows for the given date:
For more information, read Understanding Pageviews and Impressions Compared to Visual Views.



