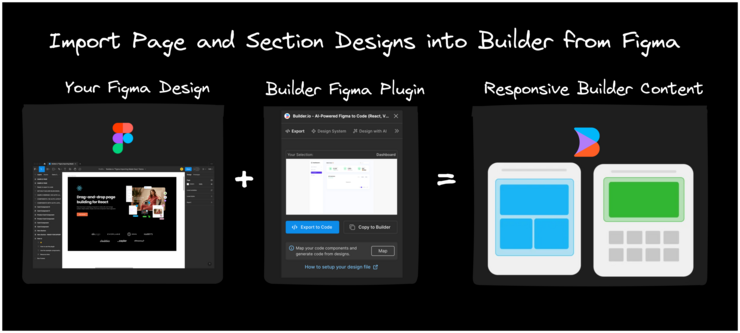
The Builder Figma plugin aids you in importing your Figma design directly into your Builder Space. Transform your Figma designs into customizable content in your Publish space, or generate code from your design through a Develop Space or the command line.

- Install the Builder Figma plugin to export your designs into a variety of formats.
- Import your Figma designs to Builder or transform your designs into code with AI.
To install the plugin:
- Within Figma, select Plugins from your toolbar and then Manage plugins.
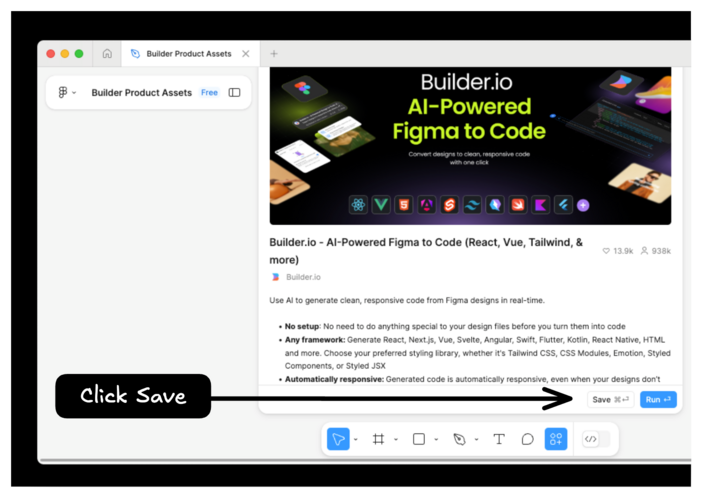
- Search for Builder.io within the Plugins & widgets tab.
- Choose the Builder.io plugin and then click the Save button.
Alternatively, visit the Builder Figma plugin page and install from there.

The AI features in the Builder plugin take care of all the details—including rasterizing images, applying auto layout, and making the design responsive in Builder.
To import your Figma design into Builder using AI:
- In your Figma file, select the frame(s) you'd like to import into Builder.
- In Figma, open the Builder plugin by going to the Plugins option in the toolbar and selecting the Builder Figma plugin.
- Click the Export Design button. After clicking, the plugin analyzes and processes your design.
- Choose the preferred version of your design that the plugin created.
Once complete, the plugin will display several options on how to use your exported design.

For the best experience and a deeper understanding of how the plugin works, get familiar with Best Practices with Builder's Figma Plugin.
The Builder Figma plugin will export a design from Figma. Once exported, you may either:
- Import your design to a Builder Publish Space. See Figma to Publish.
- Import your design and Generate Code with Visual Editor.
- Import your design and Generate Code with Builder CLI.
After importing your Figma design into Builder — or creating a design from scratch in Builder — you can generate semantic code for your design and sync that code with your codebase. For instructions, visit Generate Code.
If you want to tweak your imported design before generating code, check out Visual Copilot: create content, add interactivity, connect data.



