An important step after integrating your app with Builder is to deploy your updated app somewhere that others can access your updates at a public-facing URL.
This could be your production environment, such as your-site.com, but often developers set up a preview environment first.
This might be a preview link with services like Vercel, Amplify, or Netlify, such as your-branch-name.vercel.app, or it could be a custom setup, such as a staging.your-site.com

Builder is not a hosting platform. You deploy your code to your own platform the same way you always do, and we send content to it over APIs.
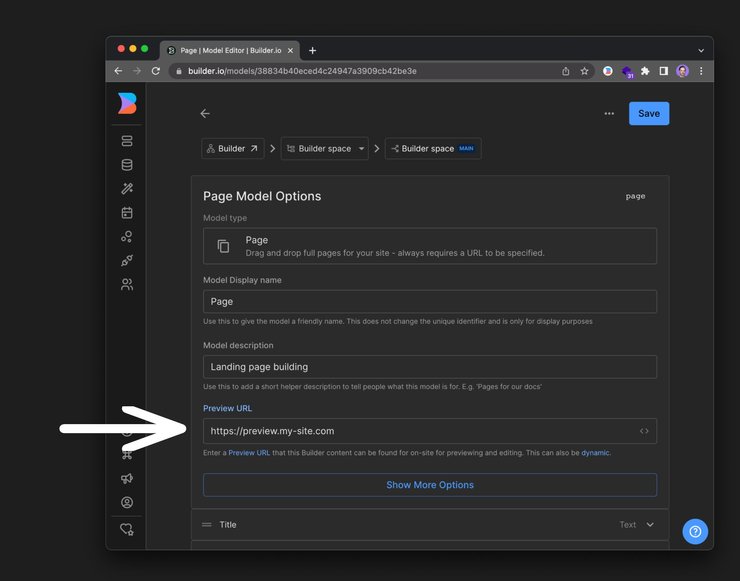
The Visual Editor uses a Preview URL connected to your hosted environment.
To allow other team members to use Builder's Visual Editor with your integration:
- Your code must be somewhere other than
localhost. - You must update your preview URL to be the URL that you deployed your updated code.
- Add your team members to the same Builder space so they can create content.

When you are ready, deploy your updated code to production and update your preview URL to be your production URL.



