The Content Inputs panel within the Data tab allows you to create custom fields for your content entry. The values within these fields are then added to your state. Leveraging custom state can allow for complex user interactions and customizable Symbols.
- Create custom fields in the Content Inputs panel that can be bound to data within your content entry.
- Update content input values within the Content State panel.
- Use content inputs in a Symbol to create customizable Symbols that can differ in each content entry.
The Content Inputs panel within the Data tab includes the + New Field button. Click this button to add a field to your content entry, similar to adding a field to a Data model (see Create Data).
However, this field will be accessible only within the current content entry. You provide values to your content inputs within the Content State panel.
Entered values are accessible within state and can be bound to blocks within the content entry (see Bind Data).

Example
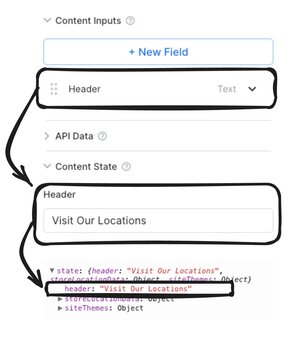
In the video below, a new content input of header is added to the content entry. Within the Content State panel, the value of header is set and then bound to a text block on the Page. Editing the header will then update the text on the Page.
When used with Symbols, content inputs means users can customize specific text, colors, images, and more. For more details, see Adding Inputs to Symbols.
Example
In the video below, a Symbol is added between the two marketing images. Because the Symbol uses content inputs, the quote and author text are customizable within the content entry.
Create custom state properties and Bind Data within your content entry, or see State and Actions to learn more about interactive events dependent on state.



