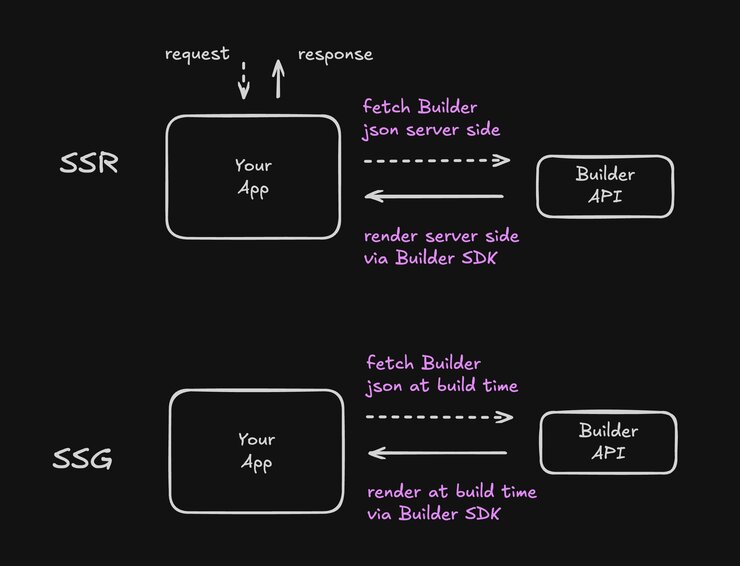
Builder supports SSR and SSG out-of-the-box for all components and frameworks.
This means that you can leverage the benefits of SSR (Server-Side Rendering) and SSG (Static Site Generation), such as improved performance, SEO, and initial page load times, without any additional setup.

For more detail on how Builder works, read How Builder Works: a Technical Overview.

Make sure you're using a framework that supports these features (check your framework's documentation) and follow your framework's guidelines for fetching data server-side when integrating Pages or Sections.
For more information on server-side data, refer to the getAsyncProps README.



