Use comments in the Visual Editor to collaborate with teammates directly in context. You can comment on specific blocks or on the entry as a whole, tag others for feedback, and manage comment threads as your project evolves.
- tag teammates or roles using
@ - start and reply to threads
- edit or delete comments or entire threads
- comment on the entry as a whole or on specific blocks
- get to comments from the Layers tab
To leave a comment in an entry:
- In Edit mode in the Visual Editor, select the layer you want to comment on.
- In the Comments tab, click the Add Comment button.
- Enter your comment, tagging a teammate or role with the @ sign. For example, @Kim.
- Press enter or click the Add Comment button.
Note that when a layer has a comment associated with it, a comments icon displays for that layer in the Layers tab.
The video below shows adding a comment to two different layers as well as finding the comments in the Layers tab.
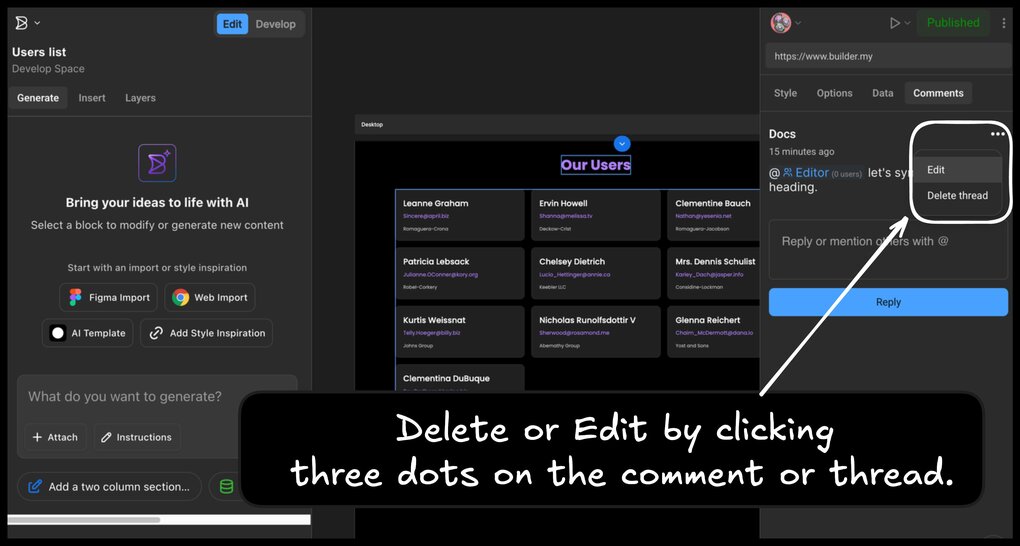
To edit or delete a comment or thread, click the three dots, ..., to the right of the comment.
- If you click the menu next to a reply, you can edit or delete that individual comment.
- If you click the menu next to the original comment, you can delete the entire thread.

User roles — one of the ways you can tag others in comments — define what a user can do. To learn more, visit Roles and permissions.



