The Builder Chrome extension makes managing your Builder content easier by giving you direct access to your content entries. You can import these layouts into Builder or Figma to speed up prototyping and maintain consistent design systems across platforms.
The Builder Chrome extension provides access to key tasks:
- Edit published Builder content entries.
- Make quick updates directly on your page.
- Confirm you are working on the correct content entry.
- Copy an entire layout, including links, images, and responsive styles.
To edit content entries with the Builder Chrome extension:
- Install the Builder Chrome extension.
- Login to Builder.
- Open the extension in Chrome.
- Select the Outline Builder Components checkbox to highlight Builder components.
- Click the Edit button for the Page or Section you want to edit.
- Make your changes and publish the updates.
The video below shows these steps:
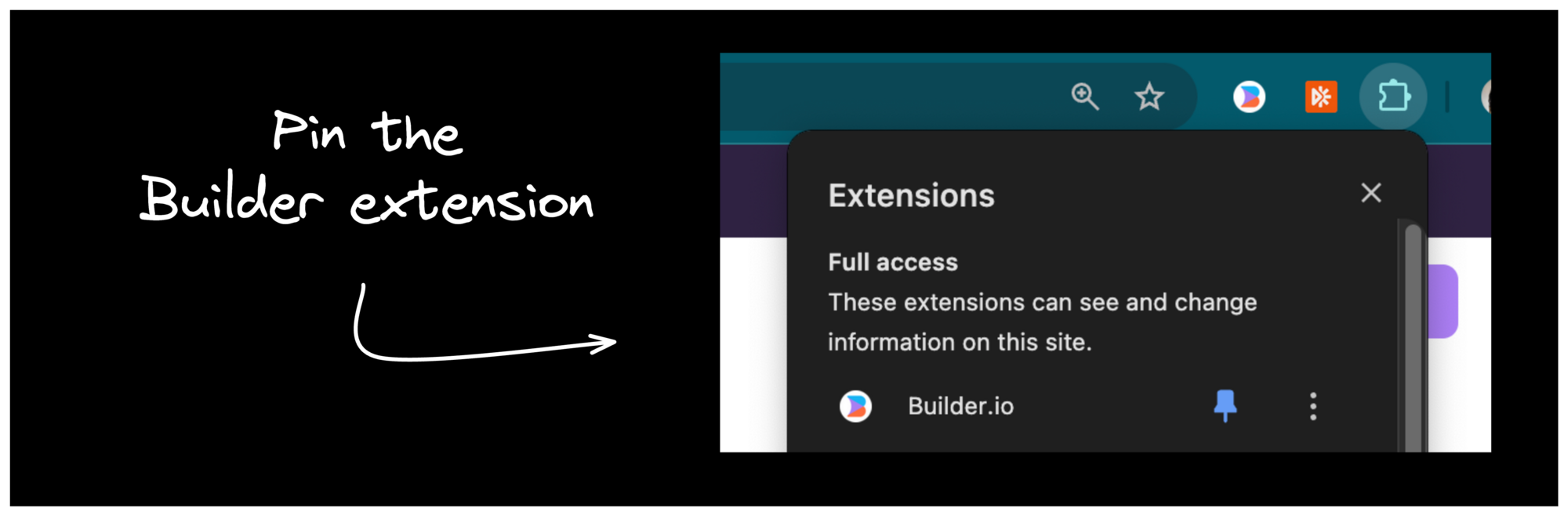
We recommend that you pin the extension for quick access:
- Click the Extensions button to the right of the address bar.
- Click the pin button next to Builder.io in the extensions list.
The screenshot below shows where to pin the extension.

With the Copy Layouts feature of the Builder Chrome extension, you can import any content from any page on the web into the Visual Editor:
- Open the Builder Chrome extension.
- Click Copy Layout.
- Optional: You can clear the Outline Builder Components checkbox to remove blue overlays when importing layouts from non-Builder pages.
- Select a section of the page to copy. Press the Up Arrow key to expand the selection to the full page.
- Paste the selection with
Cmd/Ctrl + vinto the Visual Editor.

The browser automatically resizes during the copy process to capture layouts at multiple screen sizes for responsiveness.
The next video shows copying a Section and adding it to the Visual Editor to check for responsiveness:
In some cases, the Chrome extension downloads a builder.json file.
To upload the file in the Visual Editor, right-click and select Upload builder.json file in the context menu to import the file as a new section.
As an alternative, insert the layout below an existing section by right-clicking and selecting Upload JSON below selection.
To get a design from Chrome to Figma:
- Go to the page you want to copy into Figma.
- Open the Builder Chrome extension.
- Click Copy Layout.
- Optional: Clear the Outline Builder Components checkbox to remove blue overlays for non-Builder pages.
- Click any section of the page to copy. Press the Up Arrow key to expand the selection area.
- Go to Figma and open the Builder Figma plugin.
- Go to the Import tab.
- In the Paste from Chrome section, press
Cmd/Ctrl + vto import the copied layouts.

The browser automatically resizes to capture the page at multiple screen sizes for responsiveness.
This video shows copying a section of a Builder Page and pasting that section into Figma:
In some cases, the Chrome extension downloads a builder.json file.
To import the downloaded layout:
- In Figma, open the Builder Figma plugin.
- In the Import tab, under the Paste from Chrome section, click upload a builder.json file.
- Select the downloaded JSON file.
For more on what you can do with the Builder Figma plugin, see Import from Figma.
for developers
You can use the Chrome extension to fix issues related to previewing content within Visual Editor if your website restricts iframe usage.
The Visual Editor previews your work within the context of your website, provided by the editing URL, to show you a live view of how your edits will look before publishing. However, if the website pointed to by the editing URL doesn't permit the browser from embedding the site within an iframe, Visual Editor can't render the preview.
The Chrome extension solves this by rewriting server response headers that restrict iframe embedding while using the Visual Editor. The extension rewrites the following headers:
X-Frame-Options- The
frame-ancestorsdirective ofContent-Security-Policy
Headers are only rewritten while browsing https://builder.io.
For more information, including alternative solutions, see Editing and previewing directly on your site.



