The Builder CLI is a command-line tool that powers several key functions for developers including code generation, code sync, and more.
- The command-line scripts are accessible through the builder.io/dev-tools NPM package.
- For automatic integration and setup for Publish spaces, use
npm init builder.io@latest. - For other commands, use
npx builder.io@latest <command>.
For Publish Spaces, use the Builder CLI quickstart to expedite the process of connecting pages and registering components.
For more details, see Publish Quickstart.
npm init builder.ioRequirements: Develop Space, a Builder snippet ID.
The add command adds code generated from a Develop Space to your local codebase. When successfully run, the command creates new files within a given directory.
npx builder.io add <snippetId>To access a snippet ID, go to a Develop Space and then:
- Click the Develop tab.
- Click Generate Code.
- Adjust the code through prompts as desired. For more details, see Get Started with Develop.
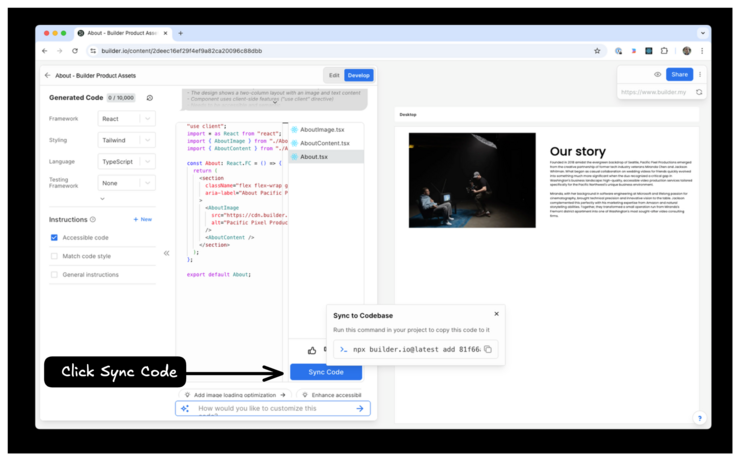
- Click Sync Code.
An add script appears which includes the snippet ID.

Requirements: a Builder Develop or Publish Space
The auth command re-triggers authentication from the command line. This is useful should you need to change your authenticated Space or you are having any issues with authentication.
npx builder.io authThe figma command accepts several arguments which can be used to aid the process of transforming Figma designs to code.
Requirements: a Builder Develop or Publish Space, a Builder fiddle URL, a Builder space ID
The figma code command triggers code generation within a local codebase.
npx builder.io figma code --url URL --spaceId SPACE_IDTo learn how to access the --url and --spaceId values, see Generate Code with Builder CLI.
The following flags can be added to the command:
| flag | description |
|---|---|
--cwd | Provide the working directory for the command. |
--help | View usage instructions and additional flags. |
--prompt | Provide instructions via the command line. This allows you to avoid an interactive dialogue with the CLI. |
--spaceId | Your Builder Space's unique ID. |
--url | The design URL to generate code from. |
Requirements: a Builder Develop or Publish Space, a Figma token ID for a Figma component, a Builder space ID, a local code component
The figma generate command begins the auto-mapping wizard for Figma components and creates a .mapper file within your codebase.
npx builder.io figma generate --token FIGMA_TOKEN_ID --spaceId SPACE_IDTo learn how to access the --token and --spaceId values, as well as more details about component mapping, see Map Components.
Requirements: a Builder Develop or Publish Space, a .mapper file
The figma publish command publishes your Figma mappings (that is, your .mapper files) to Builder. This step is necessary to use component mapping as part of code generation.
npx builder.io figma publishTo learn more about component mapping, see Map Components.
The following flags can be added to the command:
| flag | description |
|---|---|
--dryrun | Validate mappings without actually publishing them to Builder. |
--force | Publish mappings even if TypeScript errors or other issues are detected. |
--verbose | Show detailed information about the mappings being published, including the JSON payload sent to the API. |
--yes | Skip confirmation prompts and automatically approve the publishing operation. |
Requirements: a Builder Develop or Publish Space, published mapped components
The figma migrate command syncs already published .mapper files to your local codebase.
npx builder.io figma migrateTo learn more about component mapping, see Map Components.
Two configuration files can be used with the code command to customize code output.
.builderignore # Exclude specific files from code generation
.builderrules # Add custom instructions for code generationAdditionally, Builder CLI recognizes .cursorrules files used by the Cursor AI Code Editor.
The .builderignore file works similarly to .gitignore, allowing you to specify files and directories that should be excluded from code generation consideration.
# .builderignore example file
# Exclude test files
**/*.test.tsx
**/*.spec.ts
# Exclude specific directories
node_modules/
.next/
dist/
# Exclude specific files
src/legacy-components/
src/utils/deprecated-helpers.tsThe .builderrules file provides custom instructions that guide how code is generated for your project. This file is used whenever the code generation tool is given a new prompt.
# .builderrules
# Project-wide guidelines
Follow BEM naming convention for CSS classes
Use functional components with TypeScript interfaces for props
Add JSDoc comments to all exported functions
# Component structure
All components should have prop validation
Place components in src/components/{feature}/{ComponentName}.tsx structure
Export components from an index.ts file in each directory
# Styling guidelines
Use Tailwind CSS utility classes for styling
Prefer grid layout over flexbox when appropriate
Ensure all interactive elements have proper focus statesTo instead generate code using a web interface, Generate Code with Visual Editor. If you'd rather generate code through a command-line interface, Generate Code with Builder CLI.



