



What is Design to Code: an Automated Approach
Last updated: November 5, 2024
Design to code is about automating beautiful visual designs into clean code that matches the designed look. It takes a collaborative approach between designers and developers to get it right, which ultimately turns days of work into minutes. But how did we get here, and where is it going?
With this guide, we’ll explore the following:
- How to convert design to code using Visual Copilot in one click
- Design to interactivity
- What is design to code
- Design-to-code process and the challenges we face
- Limitations of design to code
- The role between the designer and developer
Let’s dive into design to code and how Visual Copilot can help automate the process.
How do you convert UI design to code?
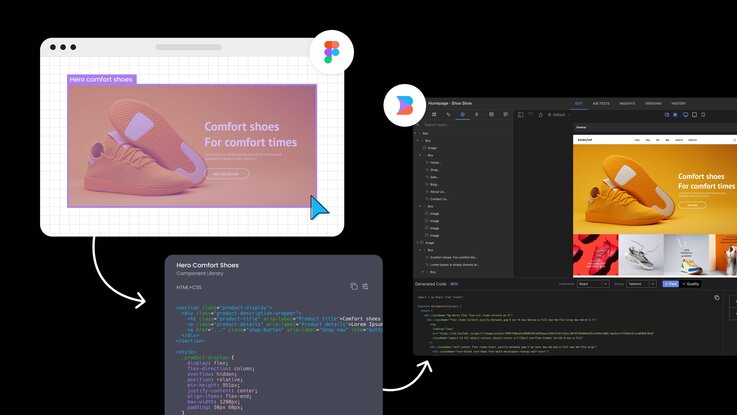
You can convert web design files to code through Visual Copilot in three short steps: importing, customizing code generation, and exporting.
Import: with just one click, Visual Copilot turns your Figma designs into high quality responsive code for your chosen framework and styling solution. Instead of spending time creating and iterating on prototypes, Visual Copilot enables teams to leap directly to generating live, interactive previews of websites. This significantly speeds up the development process, making it much faster to move from design to a working webpage or mobile experience.
Customize: post-conversion, the generated code is fully customizable, allowing for consistent coding practices and the integration of specific functionalities while ensuring the output is clean code.
Export: integrating Visual Copilot’s output into your workflow is as straightforward as copying and pasting the code. You can sync in real-time the generated HTML directly with your codebase for an even smoother process.
Leverage YOUR existing components with component mapping
Visual Copilot bridges the gap between your Figma designs and your existing codebase by connecting Figma components to their corresponding code components. This enables Visual Copilot to generate code that intelligently incorporates your pre-built components whenever applicable, saving you time and ensuring consistency across your project.
For instance, if you have a button component in your Figma design system and a button component in your code, Visual Copilot can map these components to each other and generate quality code. This approach allows you to maintain a single source of truth for your components and streamlines the process of turning designs into functional code.
From design to interactivity
We’ve made a significant improvement to the Builder Visual Editor by integrating our AI Assistant, Visual Copilot. This new feature allows you to transform Figma designs into interactive elements using plain language commands. What sets this apart is that it works directly with your existing code, data, and APIs.
With Visual Copilot, you can create interactive designs using natural language. Simply select any element in your design and describe what you want. For example, you could say, 'Turn this FAQ section design into an interactive accordion.' The AI will then convert the static design content into a functional, collapsible interface, complete with production-ready code.
This process requires no coding skills on your part - just clear instructions. It's a powerful way to bridge the gap between design and functionality, making the transition from static mockups to interactive prototypes more efficient and accessible.
Use AI to personalize your site
Quickly adjust landing pages, layouts, and pricing tables without extensive coding. Your marketing team can create polished, brand-consistent updates, freeing developers to tackle more complex projects.
The AI-assisted tools allow you to tailor your site or app for different user groups. When you're ready, publish changes with a simple click using built-in approval processes for quality control.
This approach speeds up the workflow for everyone involved while maintaining full control over the timing of updates.

Read more on the launch of Visual Copilot 2.0.
What is design to code?
Design to code takes a graphical design in a visual editing platform and turns it into actual code to implement the same layout, styling, and interactions. It requires close collaboration between designers, who create the visual designs, and developers, who have the coding expertise to translate those designs into functioning websites or applications using languages like HTML, CSS, and JavaScript for the web or Swift and Kotlin for mobile apps. The goal is for the coded implementation to match the original designed prototype or mockup as closely as possible across devices and browsers.
In short, design to code is turning designs into real products. The real products are written in code; you just have to bring the design into the code base or write code that looks like the design. In an ideal situation, you have a tool that automates it.

How have we converted design to code historically?
Historically, there have been two ways of doing design to code. There’s one way that everybody does it, and then there is another way that nobody does it, but everybody wants it to be done. The one way that everybody does it is by looking at the design tool and coding it.
This process is a ton of back and forth, looking at the design, typing it up, looking at the design, and typing it up. Take a screenshot of the project and then compare it to fix it afterward. The problem with this, outside of the tediousness, is that the developer still needs to figure out the hierarchy, how they should be grouped, responsiveness, and so on.
The alternative is using tools that automate this handoff. This is done in two ways: both are symptomatic of the same core problem, which is when you make the design, they are all absolute positioned. We have no information as to how this should become a responsive design. The design does not have the information required to reliably make it responsive. You still have to rely on the developer to make it, which can be time-consuming.
The two camps of design-to-code tools
Camp one involves converting to code using absolute positioning. The code output is not responsive at all.
<!-- 🚩 Testimonial section - absolute positioned code is not responsive -->
<div class="testimonial-container" style="position: relative; width: 100%; min-height: 200px; margin: 20px auto;">
<div style="position: absolute; min-width: 200px; padding: 20px; background-color: #f3f3f3; border: 1px solid #ddd; box-shadow: 2px 2px 5px rgba(0,0,0,0.2); left: 5%;">
<p>Testimonial 1</p>
</div>
<div style="position: absolute; min-width: 200px; padding: 20px; background-color: #f3f3f3; border: 1px solid #ddd; box-shadow: 2px 2px 5px rgba(0,0,0,0.2); left: 35%;">
<p>Testimonial 2</p>
</div>
<div style="position: absolute; min-width: 200px; padding: 20px; background-color: #f3f3f3; border: 1px solid #ddd; box-shadow: 2px 2px 5px rgba(0,0,0,0.2); left: 65%;">
<p>Testimonial 3</p>
</div>
</div>
The theory is that it saves you some time because at least it’s styled appropriately, so you might think all you have to do is make minor changes to the code until it's responsive.
But the reality is that it doesn’t save people time. It’s actually a huge pain, and people would rather copy pieces of styles from Figma dev mode or similar tools one by one. Ultimately, camp one requires no setup to your design but the output code is unusable and will require heavy rewrite.
Camp two involves spending all this time coding and setting up the design. Builder’s previous Figma plugin used to do this. Everything has to have specific containers, and it’s difficult to know how to group and structure things to be in a hierarchy that is not in most designers' skill sets.
Typically, designers don’t have direct experience coding these designs. At the end of the day, all this manual work to prepare the design or to modify the code has really been a no-go.
What are the challenges with design to code?
The challenges lie in the ability to make designs responsive. To make it responsive, you have to understand the entire hierarchy. There are four key challenges:
- Rasterization: identifying what should be single images and rasterizing accordingly.
- Grouping: building the entire hierarchy of groupings and its structured tree from the top all the way down.
- Final Code Logic: all the responsive logic, what should be margin auto, what should be wrap, and what screen size. All of that.
- Code quality: well-named code, well-structured code, semantic tags, meaningful class names, etc.
Those four challenges have all been solved by using different AI models for each one of them through the use of Visual Copilot.
What are the benefits of using design to code?
It’s all about building faster. The idea that if it can be automated, it should be is often backed by developers. Nobody hand codes a PDF, you generate a PDF from your design or a website. With design to code, it’s automated, saving you time and resources.
It accelerates the ability to build applications. It makes developers happier because that line-by-line coding work and constant checking that it matches the design is no longer needed. Additionally, it generates 80% of the code. You only have to worry about the business logic, the interactions, and the fun stuff.
Another benefit is quality. People want to build faster. They want quality and consistency with the branded design system. Having a tool like Visual Copilot reinforces quality. OpenAI states that ChatGPT isn’t perfect, but neither are humans.
Humans get things wrong all the time, but the reality is when developers code designs and face the same backlash from designers, that might seem nitpicky at times but ultimately adds up to how your brand is reflected. Perfecting the spacing, color, and font weight significantly impact the overall quality aesthetic, and automating ensures absolute perfection. Hard coding guarantees mistakes, resulting in more redlines between designers and developers.
Limitations of design to code
It’s an AI model. Even the best AI models are only so good and will not be 100% right all the time. The goal for most of these and, for instance, Visual Copilot, is to get you 80% there. If you can save 80% of your time, that would still be a very positive outcome.
Another limitation is that it won’t help with the business logic, like connecting to a database. That’s still for the developer to do. AI models currently do not connect to design systems either, but that feature is coming soon.
An obvious limitation is the support of frameworks; many of them are supported, but not everything, which leads to limitations in some specific use cases.
📖
Here are some best practices for using Builder's Figma plugin with Auto Layout.
What is the timeline for design to code?
The idea of design to code is that it’s not a workflow change, and there should be no actual adoption curve or adoption challenge. In the case of Visual Copilot, you just click a button.
It’s a one-button product, which is the best type of product. Click the design, click the button, and get your code. There is no workflow change, you don’t have to hardcode it. You might want to play around with the settings, play around with the AI but that is purely a personalization effort that doesn’t impact design to code.
What is the role of the designer and developer in the design-to-code process?
The obvious roles are that the designer creates the design, and the developer integrates the generated code into the code base and sends the pull request to get it in production.
Who does the conversion? We at Builder.io feel strongly that this should lie with the developer. After clicking the generate code button and opening the Builder application, you can customize that code to meet your needs. This customization requires the developer's skillset.
Code to design versus design to code, which is better?
While it is handy to go from code to design, design to code is better because the process is more complex, and automating it saves you much more time. It’s a lot easier to design a design based on a website and then code up a design from a design file. The difference is hours of work versus days of work. With design to code, you save time.
Builder.io Visual Development Platform
Builder.io offers a powerful combination of user-friendly visual tools, collaboration-friendly features, and efficient publishing capabilities. Our Google Chrome extension quickly helps you edit content within the web browser, and Visual Copilot converts Figma designs into clean code. You can incrementally adopt our Visual CMS or rebuild your frontend from scratch using any tech stack.
Frequently asked questions
Future State
Visual Copilot Frameworks




