



What is Builder's Visual Development Platform?
Last updated: December 13, 2024
Web and mobile development often involves multiple teams working in silos, leading to inefficiencies and delays. Builder's Visual Development Platform addresses these challenges with a toolkit that combines AI, visual editing, CMS capabilities, optimization features, and extensive integrations.
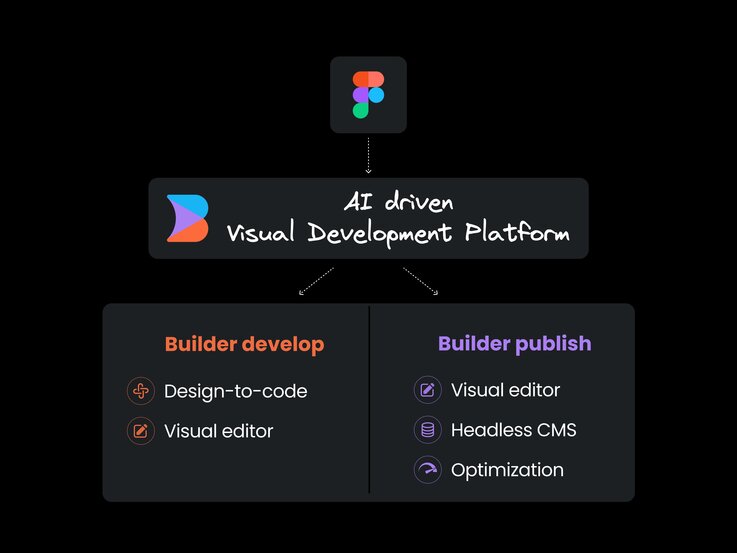
The platform consists of two main components: Builder Develop and Builder Publish. Here's a breakdown:

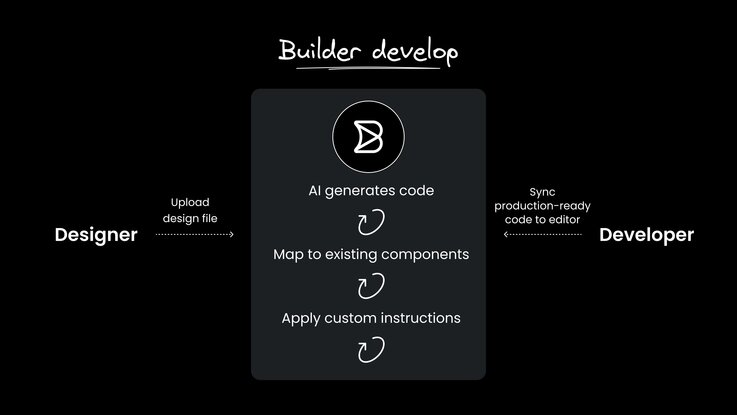
Builder Develop:
Builder Develop is the core of Builder's AI-powered design-to-code functionality. It offers several key features that significantly streamline the development process:

- Design to Code: Reduce Figma-to-code development time by 80%. This feature transforms design files into production-ready code, dramatically speeding up the implementation process.
- Component Mapping: Automatically reuses existing code components when available. This ensures consistency with your current codebase and reduces redundancy.
- Custom Instructions: Refine code output at the developer or team level. This allows for fine-tuning the generated code to match your specific coding standards and preferences.
- Code Sync: Quickly shifts generated code from Builder to your developers' code editor. This seamless integration helps maintain workflow efficiency.
- Enterprise-ready AI: Builder's use of customer data for AI training varies by plan type. While free plans may use customer data to train and improve AI, and self-serve paid plans offer a toggle option, Enterprise plans do not use customer data for AI training or improvement purposes. Enterprise customers also have additional controls, including the option to choose specific LLMs or turn off LLM-use entirely.
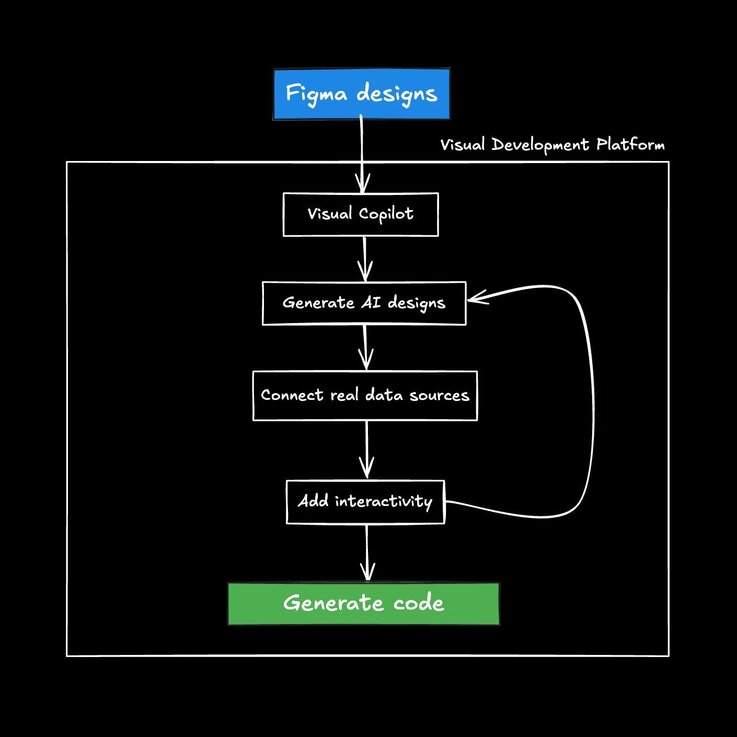
Visual Editor: A new AI-powered Visual Editor that helps you:
- Create interactive features using natural language commands
- Work with your real data, APIs, and code components
- Visually make tweaks using your design system, including colors, typography, and spacing
- Sync design changes to code while preserving custom edits
- Enable non-technical team members to make updates without constant developer intervention

Visual Copilot understands your entire tech stack, from design files to code components and business logic. This allows it to generate complex, production-ready features that align with your specific design and development standards.
These features work together to create a powerful design-to-code pipeline that respects your existing architecture and coding practices while significantly reducing development time and enabling faster iteration cycles.
Builder Publish:
Builder Publish is a system that enables non-technical team members to manage content without frequent developer intervention. It integrates a Visual Editor, headless CMS, and optimization tools into a single API-driven platform. This setup is designed to work alongside existing codebases and respect established component structures.

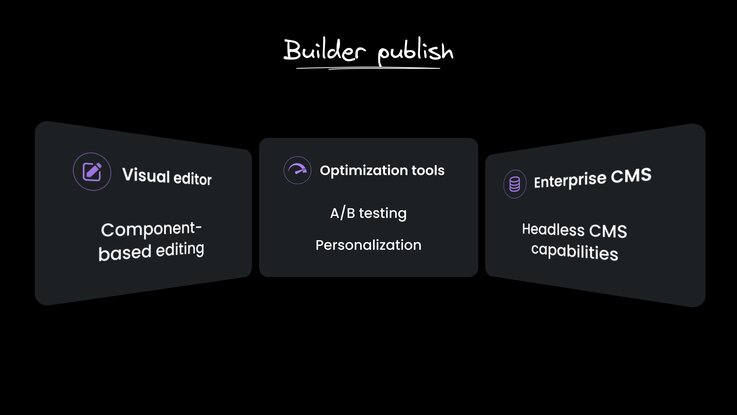
Builder Publish combines three key features:
- Visual Editor: A drag-and-drop interface for making content changes without touching code.
- Headless CMS: An enterprise-ready headless content management system that can handle complex data structures and integrate with existing stacks.
- Optimization tools: Built-in A/B testing and personalization features that don't require constant developer intervention.
Integrations:
Builder integrates with existing tech stacks, supporting a wide range of tools and services across various categories:

- Omnichannel Commerce: Shopify, BigCommerce, Salesforce
- Digital Asset Management: Cloudinary
- Deployment: Vercel, Netlify, Amplify Hosting
- Localization: Phrase, Smartling
These integrations allow for pulling in data and content from various sources, creating a unified development and content management workflow.
What sets Builder apart is its ability to work within existing architectures. It respects design systems and coding standards, integrating with workflows rather than forcing adaptation to a new one.
Get started
Here's how different team members can leverage Builder:
Builder Develop:
Builder Develop is particularly useful for:
- Automated code generation from designs
- Rapid prototyping
- Design system implementation
- Legacy system modernization
Example: When building a new SaaS dashboard, use Builder Develop to convert new Figma designs into a modern, responsive React application, significantly reducing development time.
Builder Publish:
Builder Publish can help teams by:
- Reducing maintenance overhead
- Facilitating A/B testing
- Enabling content personalization
- Streamlining content updates
- Managing multi-language content
- Implementing dynamic content rules without complex backend logic
Example: Set up a component library that marketing can use to drag and drop to create and A/B test landing pages, freeing up development resources for more complex tasks.
Integrated approach:
For optimal results, use both Builder Develop and Builder Publish in tandem:
- Use Builder Develop to create the core application and component library.
- Leverage Builder Publish for visual editing, content management, and optimization.
Example: Build the front-end components for a high-performance, custom e-commerce storefront with Builder Develop. Use those components in Builder Publish to manage product pages, create seasonal landing pages, and run personalized promotions while maintaining performance and consistency.
To get started with Builder.io, you can:
- Sign up for a free trial
- Explore the API documentation
- Schedule a technical demo
Whether you're looking to optimize the design-to-code development workflow or reduce the backlog of content-related tasks, Builder provides the tools to build and iterate more efficiently.



