



The Complete Guide to Choosing the Best Jamstack CMS
Last updated: February 1, 2024
In web development, Jamstack is a modern paradigm that emphasizes performance, security, and an enhanced developer experience (DX). Complementing this approach are Content Management Systems (CMS), pivotal tools for seamlessly managing digital content and optimizing workflows within web projects.
We'll explore:
- Jamstack's core principles
- The CMS landscape
- Differentiating between Jamstack and a traditional CMS
- How a headless CMS complements Jamstack architecture
- Choosing the best headless CMS for your Jamstack projects
We'll share knowledge for selecting a CMS that seamlessly adopts Jamstack so you can amplify the scope and potential of what you can create and deliver.
What is Jamstack?
Jamstack refers to a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup. But what does the "Jam" in Jamstack actually stand for?

- J is for JavaScript: Jamstack sites use JavaScript frameworks and libraries like React, Vue, and Angular to handle complex UI interactions and dynamic functionality on the client side.
- A is for APIs: Rather than traditional server-side code, Jamstack sites connect to reusable APIs and services for data, user authentication, payments, content management, and more.
- M is for Markup: The markup and templates are prebuilt at deployment time, not on each request. Sites are deployed as static HTML files for blazing speed.
The "stack" refers to using modern web development technologies together to build the entire site architecture.
The term was coined by Mathias Biilmann, co-founder and CEO of Netlify. Jamstack owes much of its growing mainstream adoption to companies like Netlify and Gatsby (recently acquired by Netlify), who have promoted the merits and possibilities of this modern architecture across the web community. Jamstack is developer-friendly, scalable, and lightning-fast for end users.
How does Jamstack differentiate itself from a CMS?
Jamstack uses a static site generator to build HTML pages at build time, while CMSes dynamically generate pages on each request. Jamstack sites don't need a web server, database, etc., to deliver content as they are hosted on CDNs and use Git workflows for editing, allowing more flexibility but requiring more manual work. CMSs are typically hosted on servers that you manage and allow editing content in a dashboard that updates dynamically. Overall, Jamstack emphasizes speed and simplicity, while CMSs focus on dynamic content management.
A traditional CMS has an all-in-one architecture. The various capabilities, like content authoring, storing, and publishing, are all bundled together into a single, tightly coupled application. The problem with a traditional CMS is that it does not incorporate the Jamstack architecture. It lacks flexibility for delivering content across emerging technologies. It also is not language or framework-agnostic. Often, you program in the language that best suits the platform.
A headless CMS separates the content creation and display layers. Compared to a traditional CMS, a headless CMS does not prescribe a particular front-end presentation or "head" for rendering content. The content repository and delivery APIs are decoupled from any specific display output. The Jamstack architecture brought forth headless CMSes, allowing you to build in any tech stack.
📖
Read more on traditional and headless CMSes in What is a Headless CMS: a Visual Guide.
Jamstack analogy
Think about Jamstack and headless CMS like this — a traditional CMS is like a one-person street food vendor who handles cooking, serving, and billing. By contrast, Jamstack operates much like a restaurant; the head chef handles the cooking, the staff handles serving, and the cashier handles billing. A Jamstack CMS differs from a traditional CMS, where content is managed separately via a headless CMS. The headless CMS provides content APIs that the Jamstack site consumes.
Understanding the core principles of Jamstack
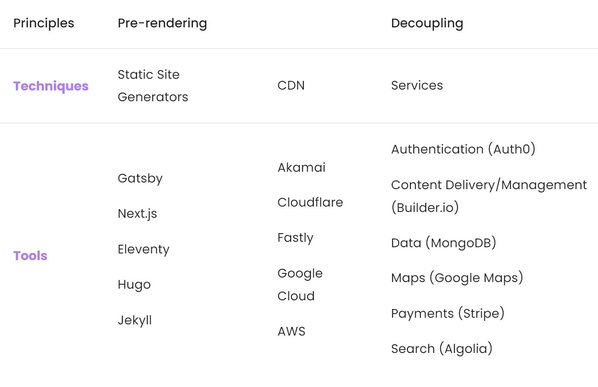
| Principles | Pre-rendering | Decoupling | |
|---|---|---|---|
Techniques | Static Site Generators | CDN | Services |
Tools | Gatsby Next.js Eleventy Hugo Jekyll | Akamai Cloudflare Fastly Google Cloud AWS | Authentication (Auth0) Content Delivery/Management (Builder.io) Data (MongoDB) Maps (Google Maps) Payments (Stripe) Search (Algolia) |

With Jamstack, there is no real need to build a backend or server; it relies primarily on third-party APIs. Here are the core principles:
Pre-rendering
By pre-rendering markup and using APIs + JavaScript, Jamstack removes the need for heavy web servers. The entire front end is pre-built into optimized static pages and assets. Sites become more secure, scalable, and performant. With Jamstack, sites are prebuilt into static files during deployment.
These ready-to-serve files are distributed globally on fast CDN networks. When a user requests a page, the CDN simply returns the optimized static files from the nearest edge server. There's no delay in generating pages on the fly. The pre-rendered files are served instantly from CDNs worldwide.
A little bit about Serverless functions
Jamstack sites may use serverless functions for dynamic back-end actions. These serverless functions connect to APIs/services as needed, making the backend entirely redundant, and much of the complexity happens at build time. Learn more about serverless functions from Vercel and Netlfiy.
Decoupling
Decoupling means separating the frontend, backend, and content layers into independent components. With this loose coupling, each part of the stack can evolve and scale on its own. Frontend developers can build the optimal UI without backend constraints. Backend teams have flexibility over frameworks and servers.
Content creators can use headless content management system tools tailored for content. By keeping these layers decoupled, developers can focus on their domains and swap components as needed. This modularity enables the speed, flexibility, and independence that helps Jamstack to deliver immense value. Decoupling is what enables Jamstack to break free of legacy approaches.
Benefits of a Jamstack architecture
The Jamstack architecture has many benefits that make building websites faster, easier, and more enjoyable. With Jamstack, developers get to focus on what they do best — writing code.
Greater flexibility
The flexibility of Jamstack opens up a ton of possibilities for developers. For example, the thriving JavaScript ecosystem with all its modern frameworks, libraries, and tools that improve productivity. Not only are you removed from legacy systems, but you get access to new techniques like serverless functions and headless CMS solutions.
Improved security, scalability, and reliability
Developers can also rapidly build highly scalable, secure sites. What’s really beneficial is that Jamstack is cheaper and simpler to host since you can deploy to a CDN instead of paying for costly servers.
SEO-ready
Jamstack offers SEO advantages thanks to its unique architecture. Pre-rendered sites served from global CDNs provide extremely fast page speeds. Optimized markup and assets help with better indexing and caching. The decoupled nature also enables easy implementation of enhancements like meta tags and schemas. With its speed, built-in optimization, and flexibility, Jamstack unlocks a ton of SEO capabilities.
After diving into the benefits of Jamstack, like faster builds and enhanced security, the next step is choosing a CMS. You want to strike an ideal balance — enabling non-technical users to easily create and update content visually while giving developers full control and customization. You want to empower collaboration across teams. Non-technical users get intuitive editing tools to manage content. Developers maintain speed and flexibility through APIs and customization. This combination unlocks the full potential of Jamstack, so both developers and non-technical users can thrive.
Deciding on a CMS for Jamstack
Finding the suitable Jamstack CMS for your needs may seem daunting, given the many options out there. But it becomes much more straightforward when you focus on a few key decision factors.
Flexibility is crucial when choosing a Jamstack CMS. You need one that can leverage your existing code components and design system as building blocks to build faster and stay on brand. Bring in data from any data source, such as an e-commerce platform, customer data platform, homegrown system, another CMS, or anything else. Move beyond structured data and hard-coded digital experiences, and enable teams to build visually.
A modern developer experience is also essential. You want simple SDK or API integrations for any tech stack that make fetching content seamless and rendering it client-side. Finding a CMS that provides a GraphQL API along with SDKs for popular frameworks like React, Next.js, Angular, and Vue goes a long way toward a stellar developer experience when building Jamstack sites.
For larger teams, editorial workflow capabilities will keep the content editor’s production running smoothly in real-time. One-click publishing and scheduling to create and manage content and experiences without constantly relying on developers is equally important.
Other aspects to evaluate include:
- Optimization for A/B testing and experimentation
- Personalization for creating content targeting specific audiences
- Built-in analytics to monitor performance and heat maps to visualize visitors
- Asset management and customization
Additionally, deployment options, and integrations are incredibly important.
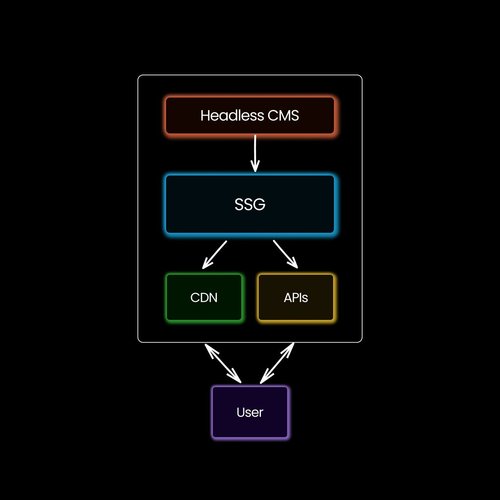
The typical workflow of a Jamstack CMS:
- Content authored in headless CMS
- Pages rendered by frontend frameworks/static site generator
- Frontend pulls content from CMS at request time via API
- Pages served from CDN without backend dependence
- Automated deployment pipelines
- Decoupled architecture provides speed and security for users

The bottom line is finding a CMS aligned with your needs. Keep the criteria simple and focus on developer experience plus flexibility.
Launch your Jamstack website with Builder.io
When it comes to selecting a CMS for your Jamstack project, it's clear there are many factors to consider, from flexibility to developer experience. The goal is to find an option tailored to your specific needs and integrations. The Jamstack architecture unlocks creative possibilities, as long as you have a CMS that empowers your content without compromising on speed or scalability. Start integrating in under 5 minutes using automated integration with our Devtools CLI.
Builder.io Visual Development Platform
At Builder.io, we offer a powerful combination of user-friendly visual tools, collaboration-friendly features, and efficient publishing capabilities. We have a Google Chrome extension to quickly help you edit content within the web browser and a Figma plugin to make a smoother transition from design to fully responsive web page. You can incrementally adopt our Visual CMS or rebuild your frontend from scratch using any tech stack.




