
The Best Headless CMS for Swift
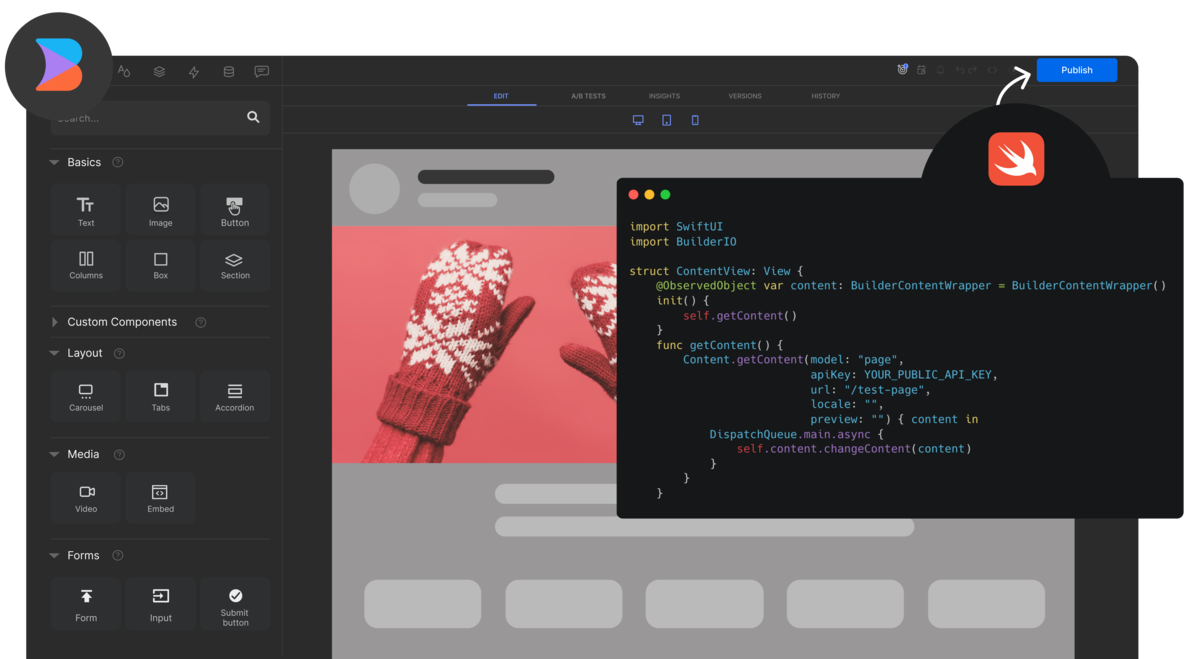
Builder's headless CMS integrates with Swift for creating performant, SEO-optimized mobile apps. This combination enables rapid development of content-rich iOS applications with reduced backend dependencies.





















Builder's headless CMS integrates with Swift for creating performant, SEO-optimized mobile apps. This combination enables rapid development of content-rich iOS applications with reduced backend dependencies.




















WHY
Swift's performance optimization and deep integration with Apple's ecosystem make it ideal for building iOS apps. Builder's headless CMS complements Swift by providing flexible content management, allowing developers to focus on creating native user experiences while easily handling dynamic content.





Get more done with less effort

Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.
Utilize Builder however you need with powerful server-side and static optimization tools.
Roles and permissions
Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build fast web development with advanced optimization, content delivery at the edge, and more.
Builder's native mobile SDKs allow Swift and Kotlin developers to use visual editing features for native apps. This enables iOS and Android teams to manage app content without coding, aligning the experience with web and React Native platforms.




Learn how Swift's performance and Apple ecosystem integration combine with Builder's API-driven content infrastructure for creating dynamic, cross-platform iOS apps.
Launching Projects Faster With
Design to Code AI Automation
A pragmatic guide for engineering leaders and development teams
Read the guide
