Builder's Page Hierarchy feature provides a hierarchical view of all URLs from page models within a space. It offers quick navigation and searching capabilities for Builder Pages.
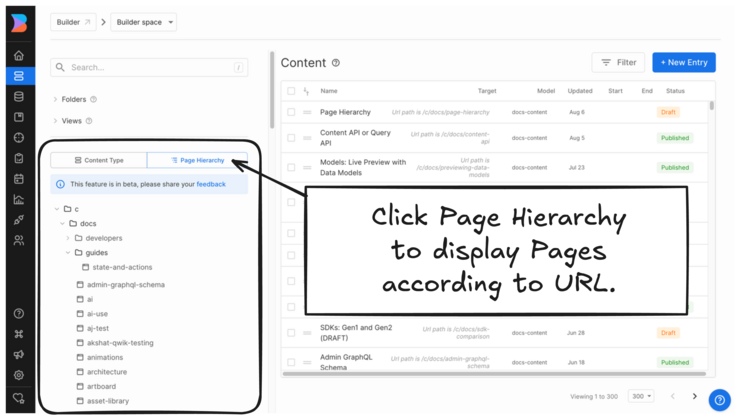
The image below shows the Page Hierarchy view in Builder. In this example, there are Pages at c/docs/ along with other subdirectories, such as guides:

The Page Hierarchy feature offers several benefits for managing and navigating your Builder Pages:
- Quick navigation: Conveniently browse through your site structure and find specific Pages based on their URL.
- Content auditing: Get a clear overview of your site's structure, helping you identify gaps or redundancies in your content.
- URL-based organization: Understand how your Pages are organized based on their URLs, which can be especially helpful for large sites with complex structures.
- Efficient search: Efficiently find Pages across your entire site by searching with just a portion of the URL.
- Version management: List all versions of a Page in one place, making it easier to manage different locales, targeted versions, or scheduled variations.
To view your Page Hierarchy:
- Go to your Builder Content.
- Click on the Page Hierarchy tab. Note that there could be a slight delay as Builder indexes the Pages for the first time.
- When all Pages are indexed, your Pages are categorized according to their URL. For example, if your docs are under
https://www.your-site.com/docs/, there will be a category calleddocsthat you can expand to show all the Pages that are in/docs/.
The video below shows this process.
When you're in Page Hierarchy mode, search returns results in hierarchical context. For example, if you have several URL paths, such as specials, products, and development, and you search for a term that has Pages in all three, for example "shirt", all content entries with shirt in their URL.
To search in Page Hierarchy mode:
- Go to your Builder Content.
- Enter your search term in the search field. As an alternative to clicking into the field, you can activate the search with your keyboard by pressing the slash key,
/. Press Enter to search.
The search queries the URL string, rather than the name of the Page and returns all versions of that Page, including published and draft versions. Note that top-level Pages display at the root of the hierarchy.
The video below shows the process of searching for any Pages that have the word page in the URL. The search results show in the content list as well as in the Page Hierarchy view.
When searching within the Page Hierarchy, you'll get all versions of a Page that match your search criteria. This includes:
- Published versions: The current live version of the Page.
- Draft versions: Any unpublished Pages.
- Localized versions: Different language or region-specific versions of the same Page.
- Targeted versions: Variations of a Page designed for specific audience segments.
- Scheduled variations: Different versions of a Page set to go live at predetermined times.
This comprehensive view of Page versions means you can manage your content more effectively by accessing all related pages in one place.
This document covered displaying and searching Pages in a hierarchical structure based on their URL. For information on organizing other types of content in Builder, visit:


