AI Section Generation
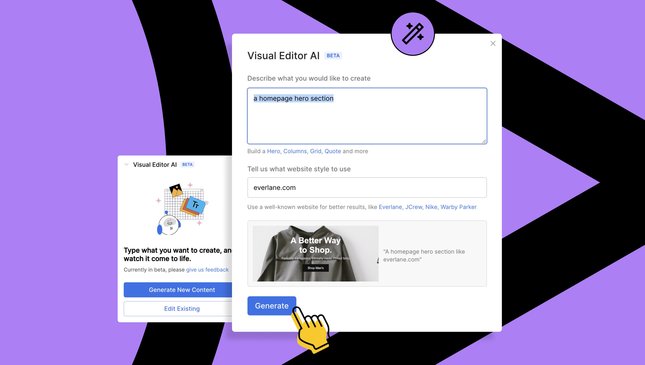
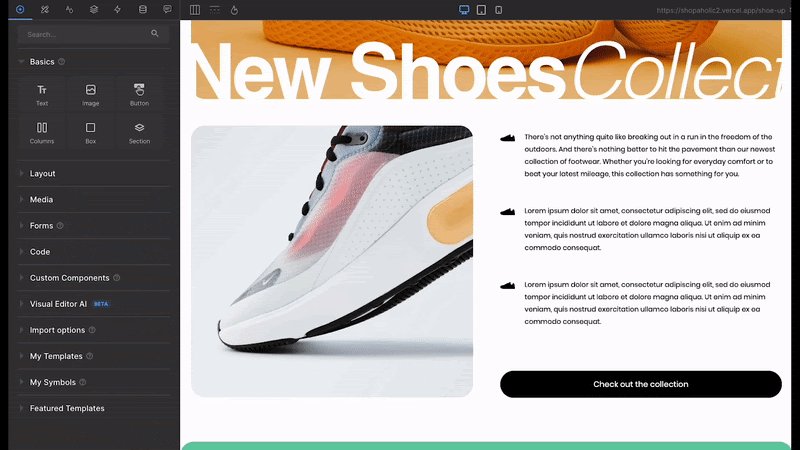
Use AI to generate entire web pages and sections. To create this blog post, I typed "create 14 sections that give an overview of new features".

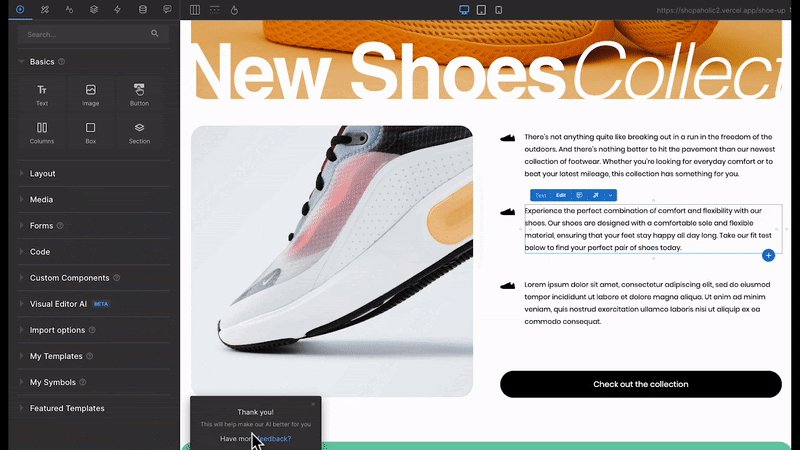
AI Editing
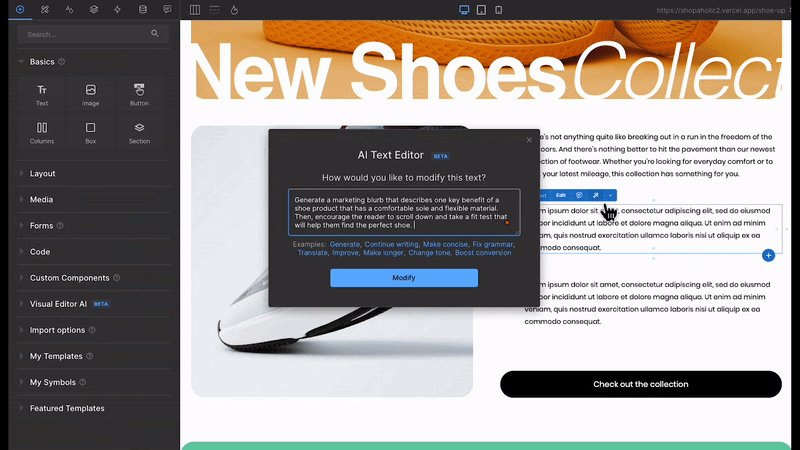
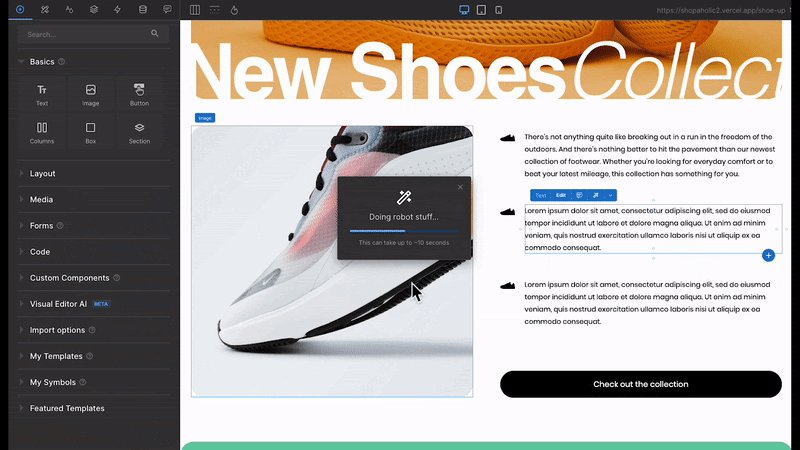
Use AI to generate text. For example, to create the meta information for this blog post, I typed the prompts "turn the title into a URL handle" and "create a meta description for this content."

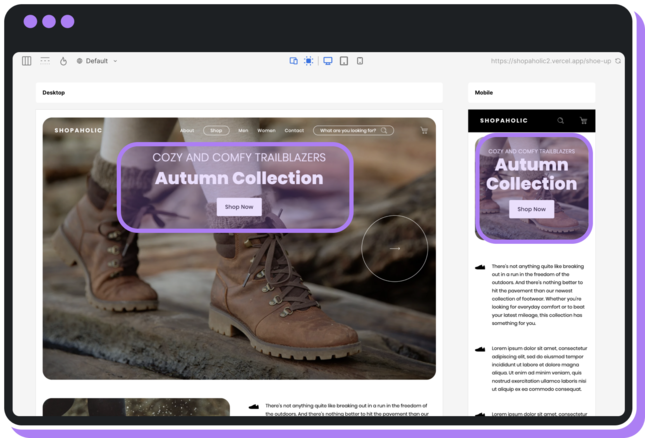
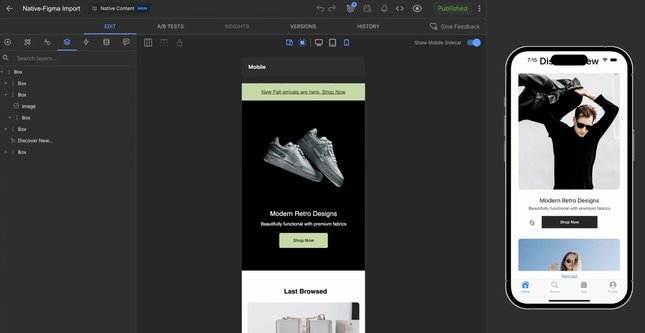
Artboard Mode
See how changes you make to desktop viewports affect mobile while you drag and drop in the Visual Editor.

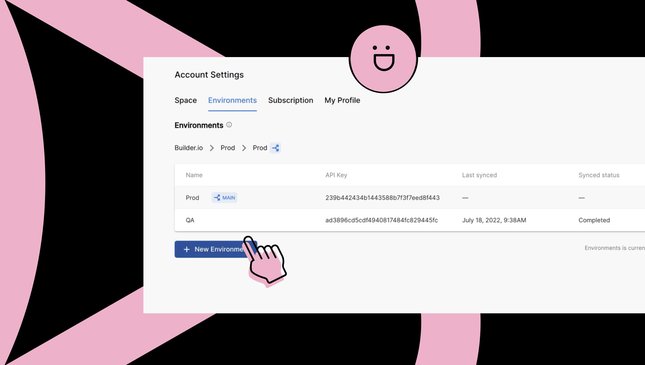
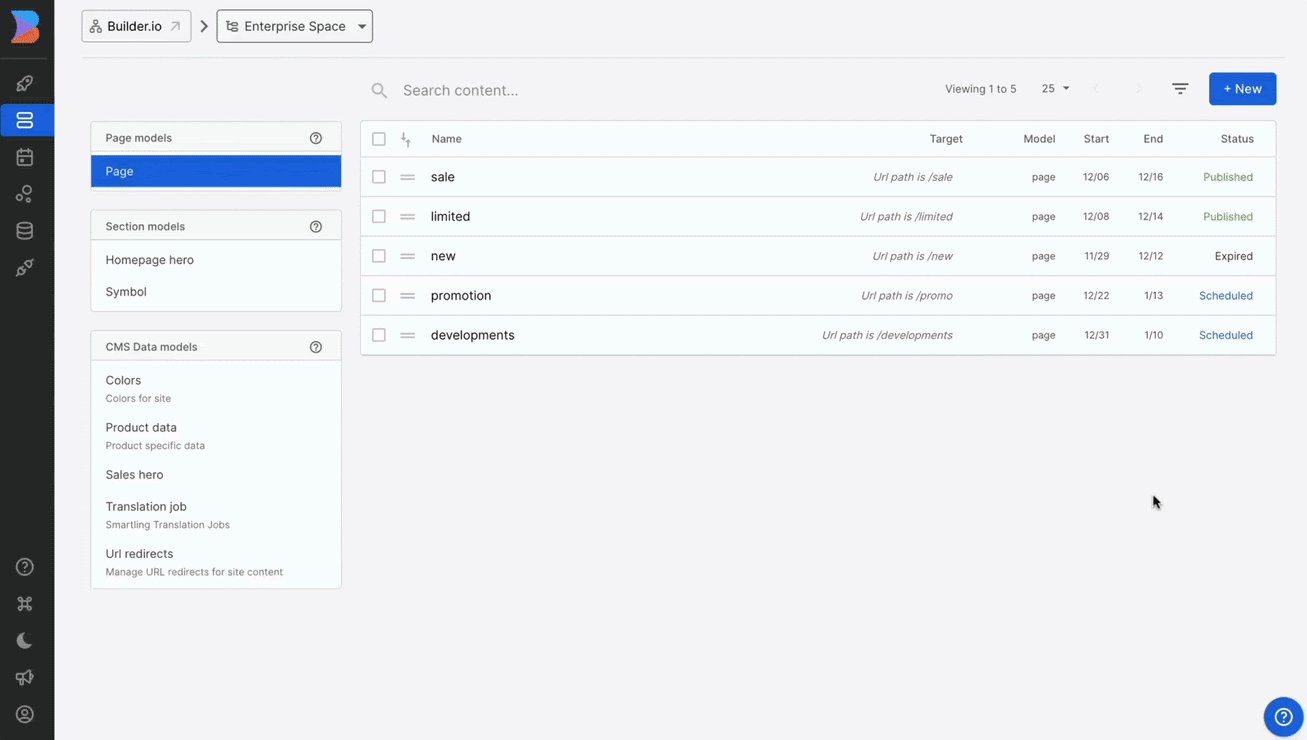
Environments
Iterate and test CMS changes without affecting the production CMS environment.

Inline Editing
Edit content directly on the page as you do in Figma instead of with flyout input boxes.
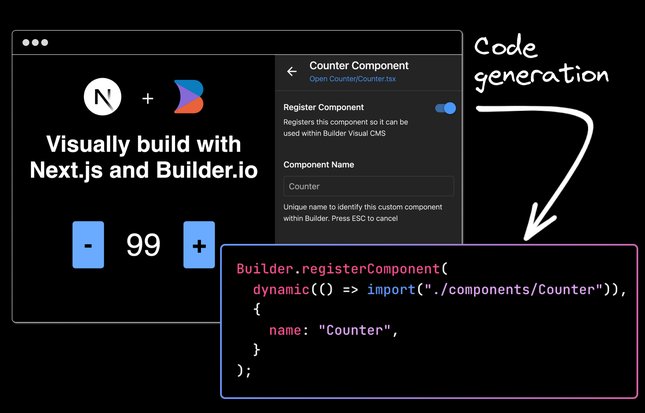
DevTools
Automatically integrates the Builder CMS into Next.js, Qwik, and Hydrogen sites and apps.

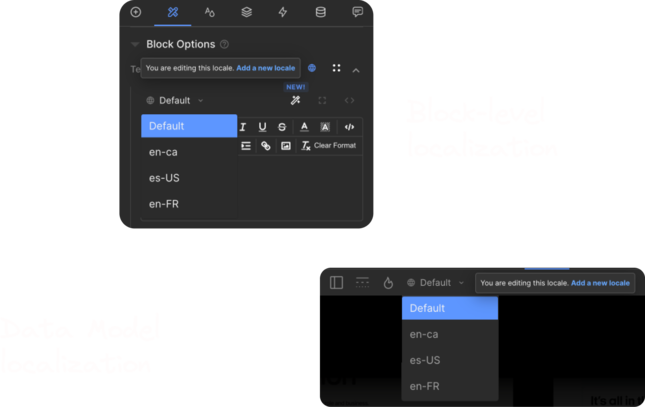
Localize Any Component
Localize individual components in the Builder CMS without localizing the entire page or data model.

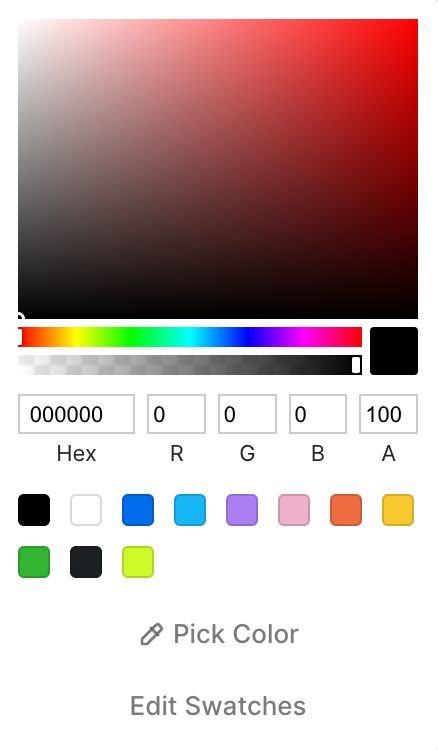
Color Swatches

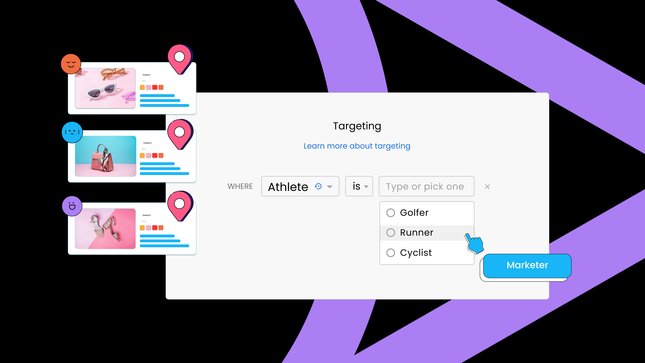
Smart Targeting

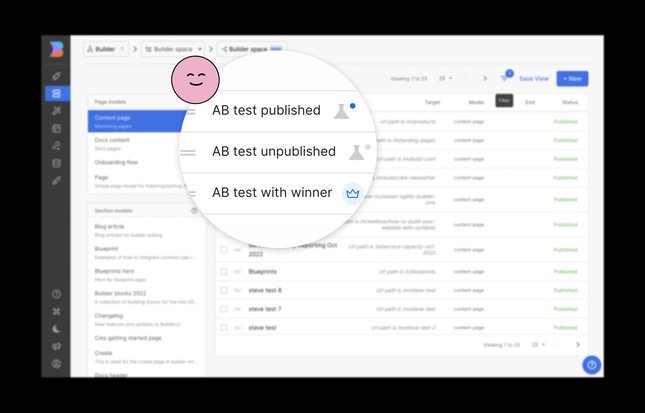
A/B Test Icons

Going into 2024, we're grateful for the community of Builders who use the Builder.io platform daily to ship amazing experiences and those who have helped support, co-create, and promote our open-source projects like Qwik, Partytown, and Mitosis.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.







 Connect a repo
Connect a repo








